안녕하세요.
냉칠이입니다!
이번 포스팅은 간단하게
로고 만들 때 쓰는 이펙트를
소개해 보겠습니다!
우선 간단하게
로고 만들 도형이나 텍스트를
만들어주세요.

저는 텍스트를 적어주었습니다.
그런 다음 텍스트의 색을
바꾸기 위해서
[Effects & Presets -> Generate -> Gradient Ramp]를 넣어주세요!

저는 이런 식으로
색을 입혀주었습니다.
바로 텍스트에 효과를 넣어서 입혀주셔도 되고
아니면

Solid(솔리드)를 하나 만들어 주신 다음
TrkMat를 이용하는 방법도 있습니다.

Alpha Matte를 클릭해서 넣어주시면
텍스트에 넣었던 것처럼
보이게 됩니다.
*이 방식으로 했을 때는
색을 조절해 주신 다음
Pre-Compose(Ctrl + Shift + C)를 해주셔야 됩니다.
그런 다음 하는 방법은
색 입히는 첫 번째 방법과 두 번째 방법이 동일하니
그대로 따라 해 주시면 됩니다.
저는 두 번째 방법으로
계속 이어서 하겠습니다.
그런 다음 Text를 하나 더 복제(Ctrl + D) 해주시고
Adjustment Layer(Ctrl + Alt + Y)를 하나 만들어주세요.
단축키로 만드셔도 되고

여기 패널에서 마우스 오른쪽 클릭 후
New -> Adjustment Layer 생성하 실수 있습니다.
그런 다음
Adjustment Layer에
[CC Light Sweep] 이란 이펙트를 넣어주세요.

그럼 이런 식으로 빛줄기가
하나 나오게 됩니다.

그런 다음
Adjustment Layer를 복제한 Logo 아래에
내려주시고 Alpha Matte를 클릭해주세요.

그럼 이 부분에 조금 하얗게 선이
들어간 게 보이시나요?
이제 값을 조금 조절해보도록 하겠습니다.

우선 값은 이 정도로 지정해 주었고요.
이제 Center에 애니메이션을 넣도록 하겠습니다.

이런 식으로 광선이 지나가는 애니메이션 하나
넣어주었습니다.
*크기가 큰 텍스트나 이미지 같은 경우에는
광선을 알맞게 넣어주셔도 됩니다.
**여기서 한 가지 빠뜨린 게 있는데
Text Logo에
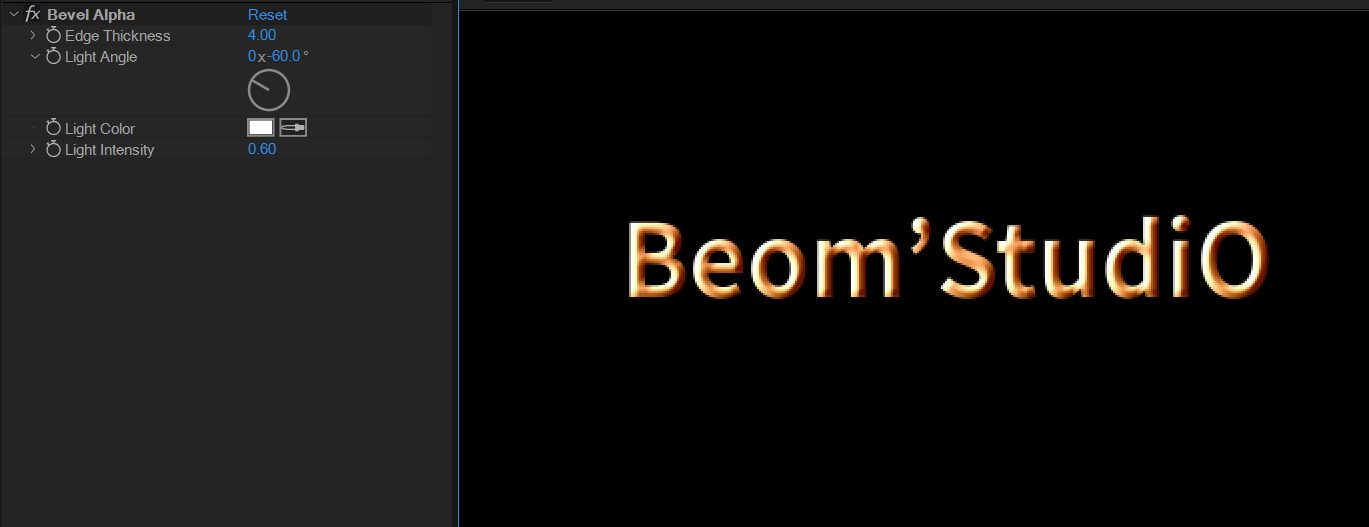
[Bevel Alpha]라는 효과를 넣어주세요.

값을 살짝 조절해주시면
이렇게 입체적인 느낌이 나게 할 수 있습니다!

이런 식으로
최종 형태의 영상이 만들어졌습니다.
아직 미숙한 단계라
영상이 그렇게 이쁘지가 않네요.
더 연습해서
좋은 포스팅 만들도록 노력하겠습니다.
봐주셔서 감사합니다!
댓글