안녕하세요.
냉칠이입니다!
이번 포스팅은
애프터 이펙트에 있는 3D 기능에 대해서
간단하게 알아보겠습니다.
3D 기능에 대해서는 아직 모르는 부분이 많아서
차근차근 정리해보도록 하겠습니다.
애프터 이펙트에서 3D 기능을 하기 위해서는
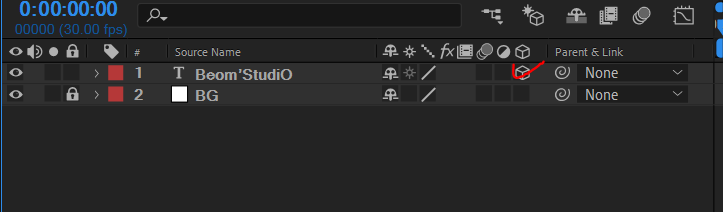
레이어를 만드신 다음에

이 부분을 켜주셔야 됩니다.
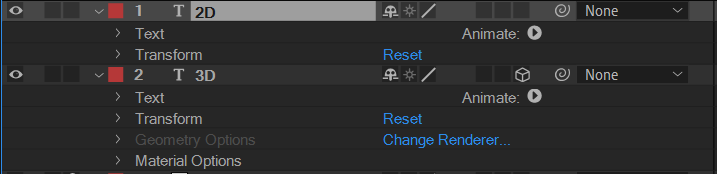
3D와 2D의 속성 차이

Text와 Transform 부분은 같지만
그 아래 Geometry Options와 Material Options가 3D에서는
추가가 됩니다.
여기서 이제
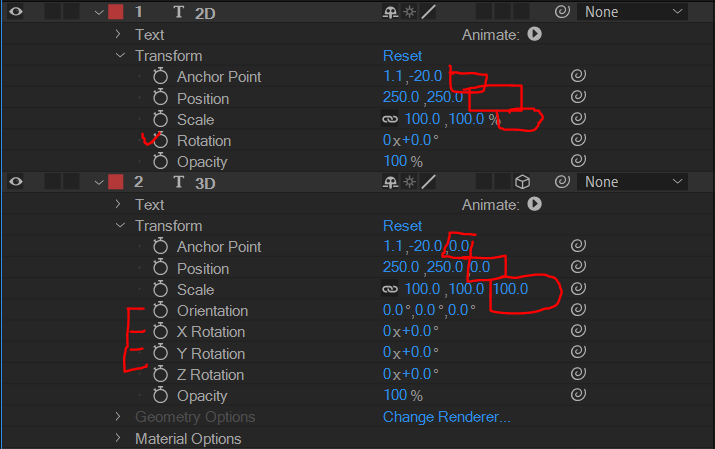
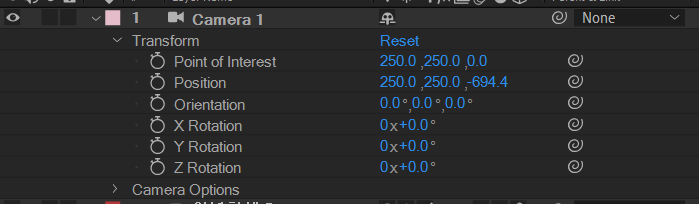
Transform 부분을 확인하겠습니다.

여기서 보시면
2D 레이어에서는
X, Y축이 끝이었는데
3D 레이어에서는
X, Y, Z 축이 생기면서
Orientation이라는 속성이 생기고
Rotation 이 X, Y, Z Rotation으로 나뉩니다.
X, Y 축은
2D 상태와 다른 차이점이 없으니
Z 축에 대해서 만 알아보겠습니다.

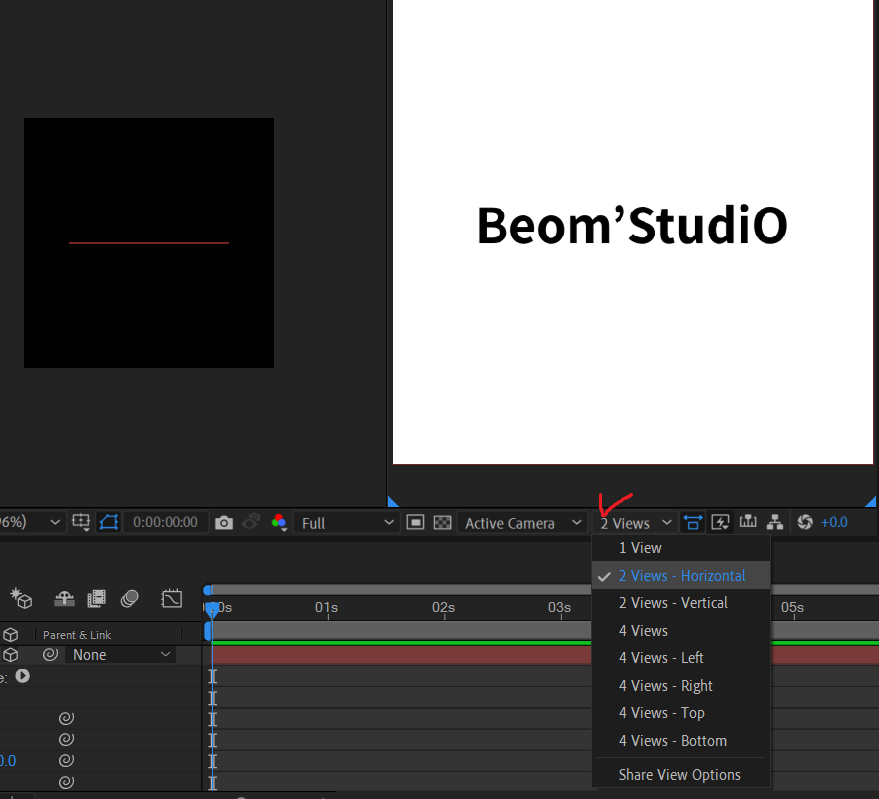
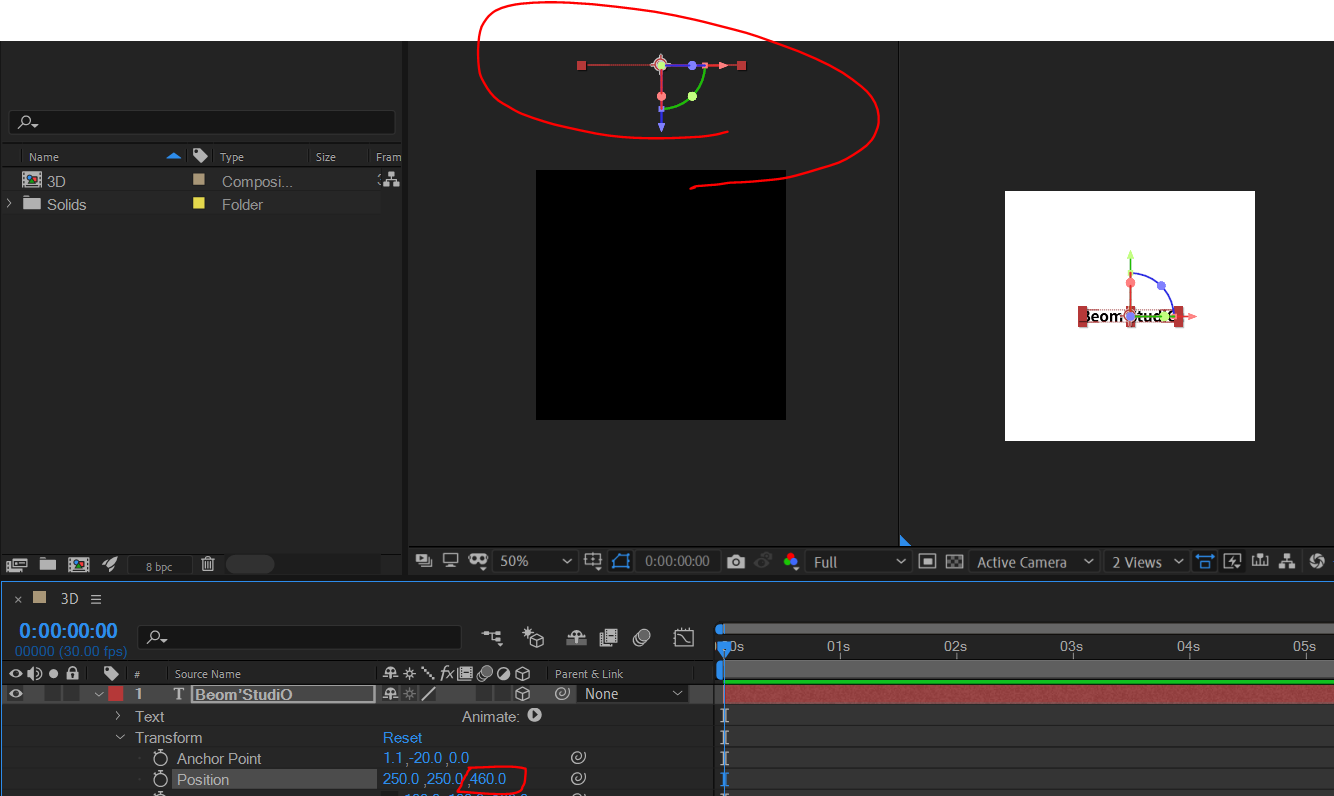
우선 알아보기 전에 View를 2개로 놓고 하겠습니다.
1. Position
포지션은 위치를 이동시키는 속성이었죠.
그럼 Z 축에 대한 Position 값은 어떻게 될까요?

양수의 값을 넣었을 때입니다.
텍스트가 안쪽으로 들어가게 됩니다.
안쪽으로 들어가는데
이게 뭐 어쩌란 건가?
라고 생각하실 수 있습니다.
여기서 하나의 텍스트가 아니라
여러 가지의 텍스트를 만들어보겠습니다.
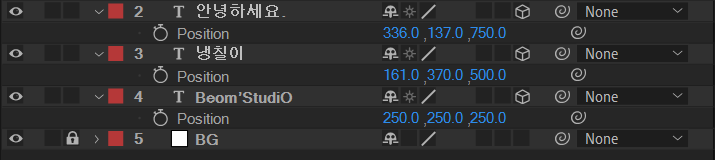
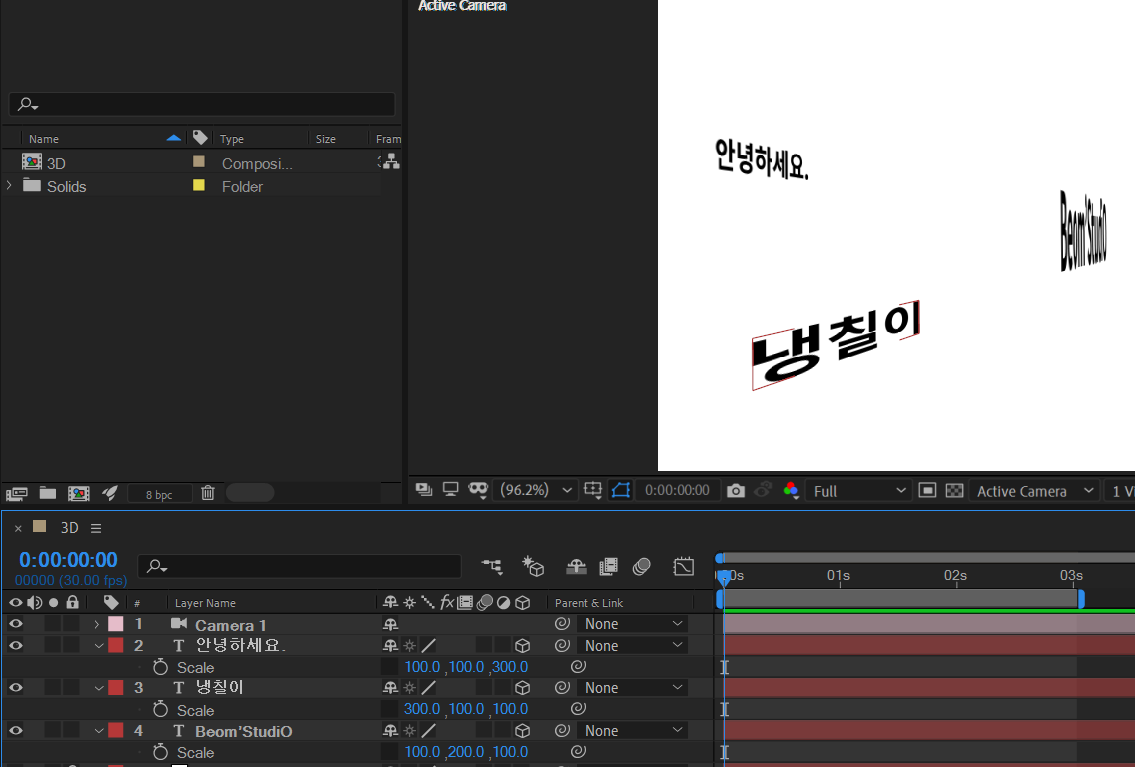
여러가지 텍스트를 넣어주신 다음에
Position 값을 각각 다르게 입력해주세요.

그런 다음
확인을 하기 위해서
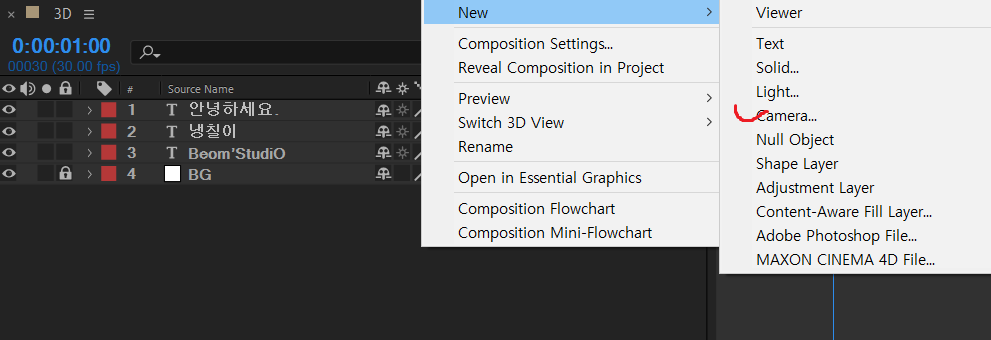
Camera를 하나 넣어주세요.
*카메라 기능은 레이어가
3D 일 때만 작동이 됩니다!

여기서 넣어주셔도 되고
단축키 [Ctrl + Alt + Shift + C]를 눌러주셔도 됩니다.

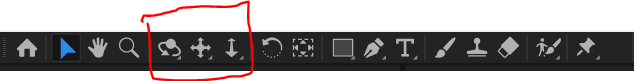
그럼 카메라를 무엇으로 움직여줘야 되나?

여기서 키값을 이용해서 움직이셔도 되고

네모칸 친 3개의 버튼을 이용해서 움직이셔도 됩니다.
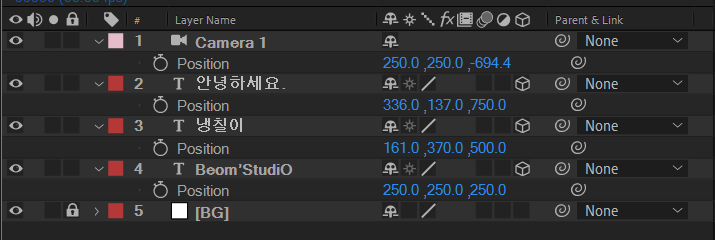
그럼 아까 Position 적용한 것이
어떻게 보이나 한번 살펴볼까요?

어떻게 보이실지 모르겠지만
직접 만지셔서 하다 보면
[공간감]이 생기는 걸 알 수가 있습니다.
2. Scale
X, Y, Z 축 Scale을 따로 값을 넣어봤습니다.

Z 축만 따로 Scale 값을 주었을 때는
딱히 영향이 없는 거 같네요.
나머지 X, Y축 Scale 값은 영향을 받습니다!
3. Rotation
애니메이션의 값은 다 360도로 해주었습니다.
3-1 X축 애니메이션

3-2 Y축 애니메이션

3-3 Z축 애니메이션

이런 식의 애니메이션이
생깁니다.
이런 식으로 3D 기능은
텍스트 레이어와 Shape 레이어 둘 다
동일하게 적용이 됩니다.
오늘은 우선 3D 기능에 속성에 대해서
간단하게 알아봤는데요.
다음 포스팅에는 카메라 기능과 3D 기능을 이용한
간단한 영상 만드는 법을 올리겠습니다.
포스팅 봐주셔서 감사합니다!

'에프터이펙트 3D' 카테고리의 다른 글
| 애프터 이펙트 / 3D 텍스트 로고(Logo) 애니메이션 (4) | 2021.06.10 |
|---|---|
| 애프터이펙트 / 플러그인 없이 3D 큐브(Cube) 만드는 방법! No Plug-in (10) | 2021.06.04 |


댓글