녕하세요.
냉칠이입니다!
유튜브를 보다가
UI/UX 디자인에서 주로 사용하는
애니메이션 영상을
그것에 대한
포스팅을 해보겠습니다.
1. 터치하는 애니메이션 / 원(Ellipse) 만들기 / 애니메이션 적용
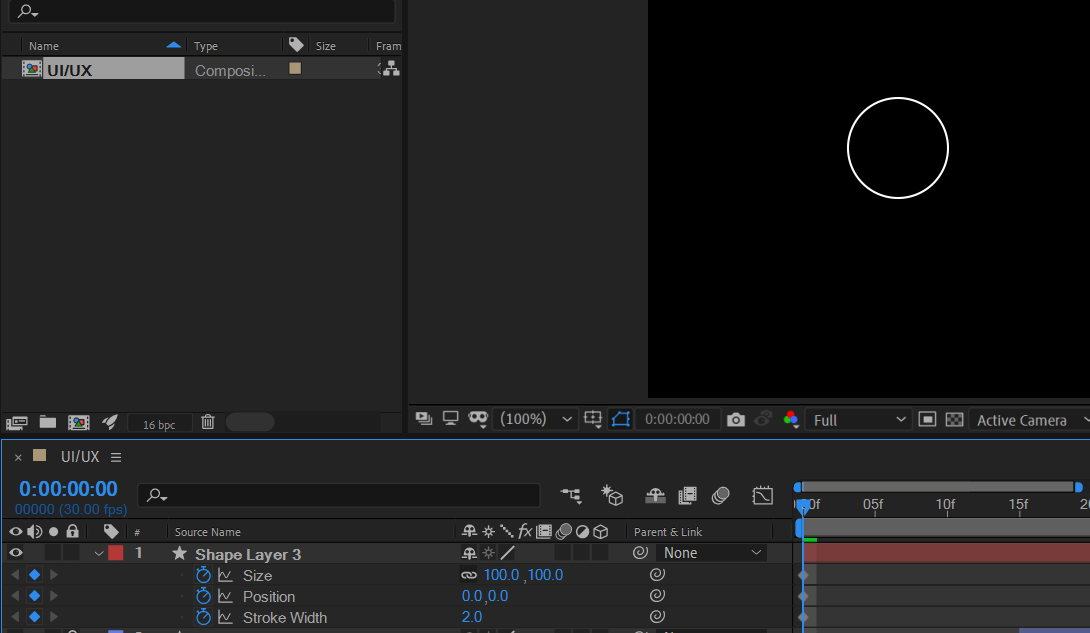
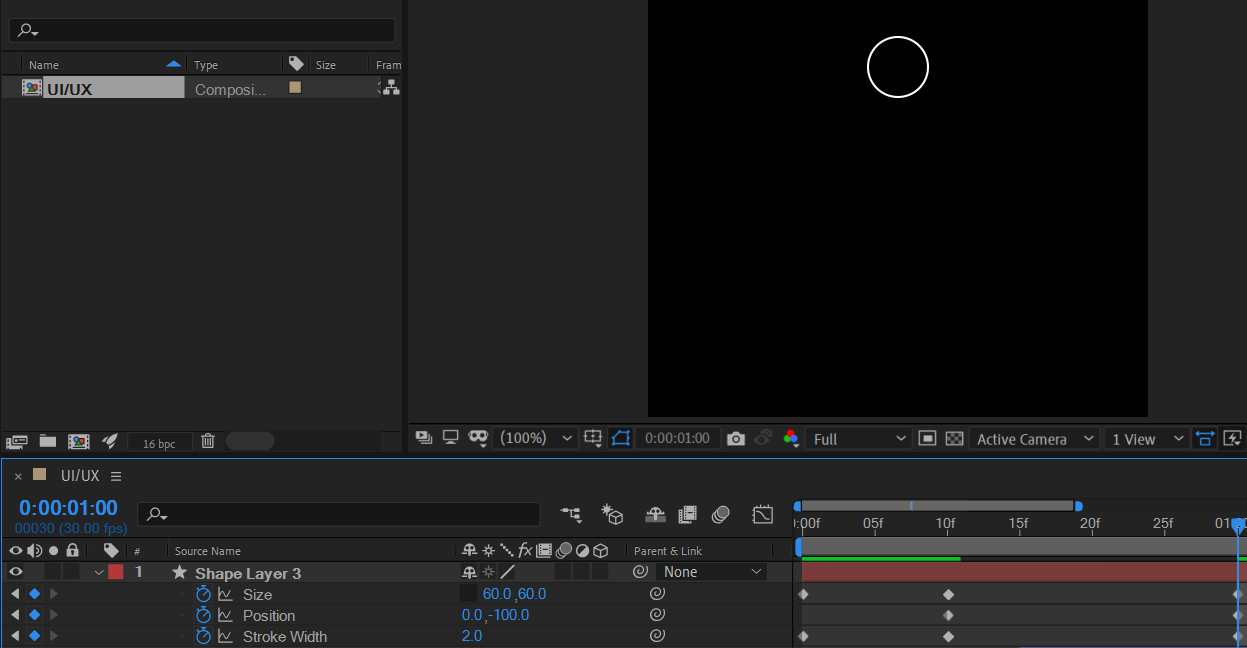
애프터 이펙트를 켜주시고
Eliipse Tool을 이용해서
원을 하나 만들어주세요.

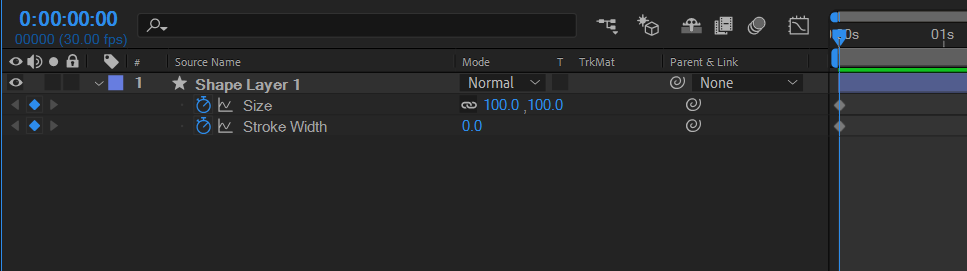
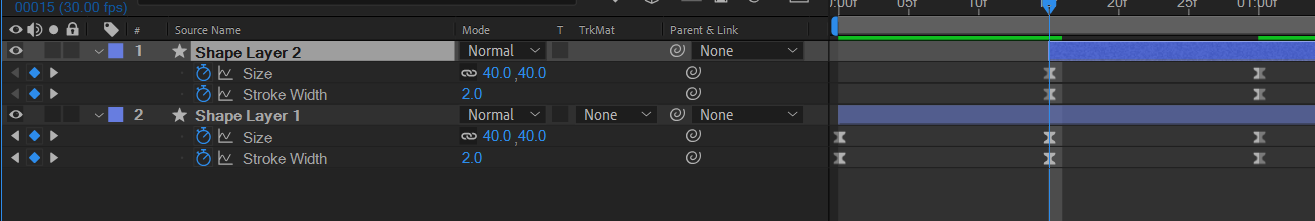
그런 다음
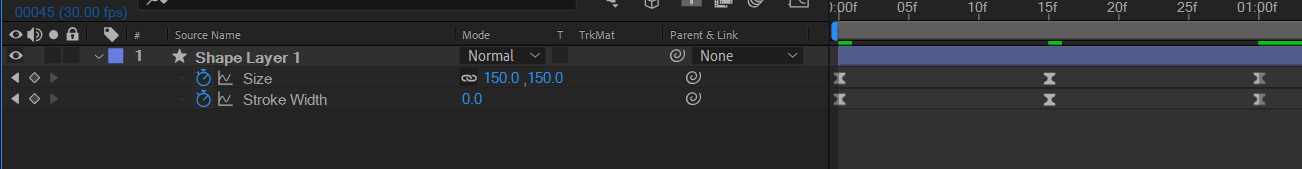
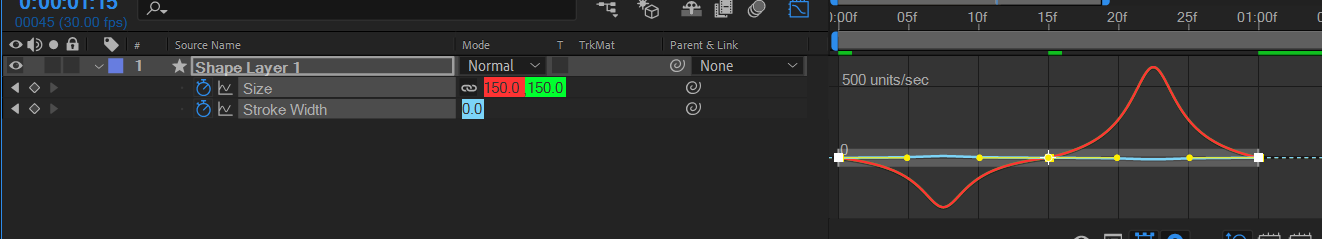
[Size]와 [Stroke Width] 속성의
스톱워치를 눌러주세요.

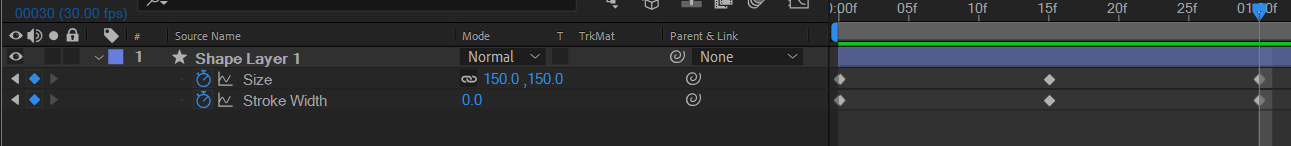
15 프레임 정도 넘어가서
Size -> 40
Stroke Width -> 2
로 해주세요.
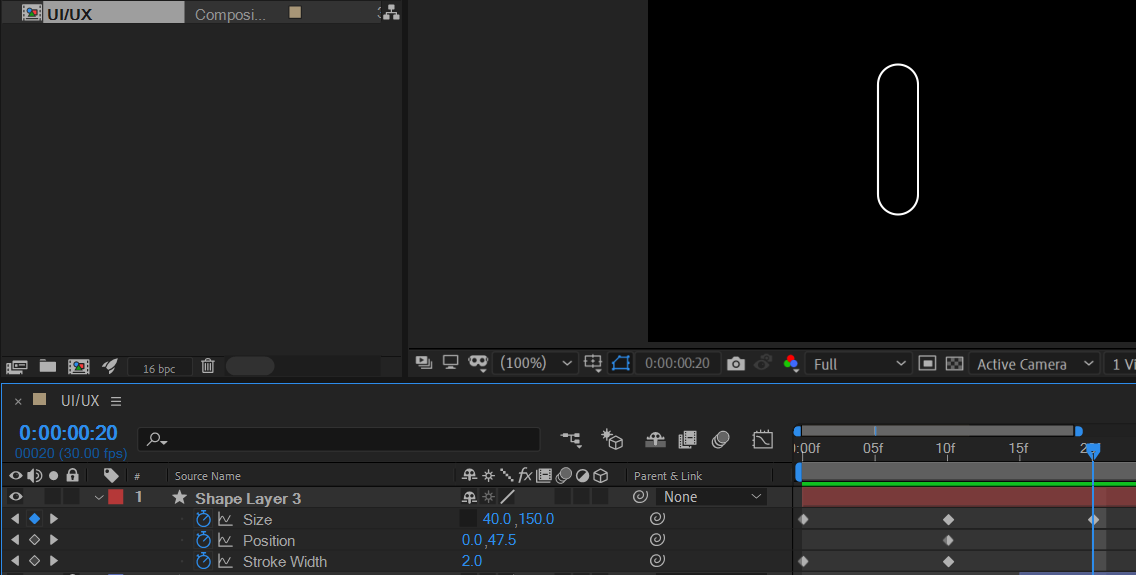
1초로 넘어가 신다음
Size -> 150
Stroke Width -> 0
으로 해주세요.


다 하시면
이런 식의 애니메이션이 생깁니다.

Easy Ease (F9) 넣어주시고
그래프 에디터로 들어가 줍니다.

그래프를 잡아당겨
이런 식으로 만들어주세요.

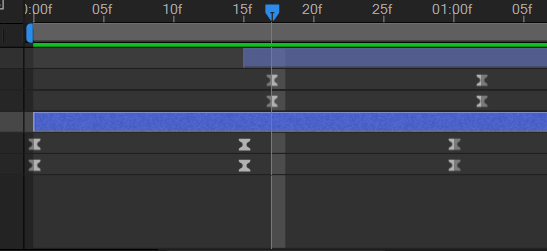
2. 원(Ellipse) 복제후 / 애니메이션 잡기
처음 만든 원을
복제해주신 다음

0초에 있던 키프레임은
제거해주시고
2번째 키프레임 생성해 놓은 곳으로
레이어 길이를
줄여주세요.
그런 다음 1초로 가서
복제한 레이어의
Size를 110 정도로 줄여주세요.

복제한 레이어의 키프레임을
2초 정도 뒤로 밀어주어서
첫 번째 원이 커질 때
바로 커질 수 있게 만들어주세요.

3. 끌어올리는 애니메이션 / 사각형(Rectangle) 만들기 / 애니메이션 적용, 잡기
사각형을 하나 만들어주신 다음
[Add -> Round Corners]를 넣어주세요.
그런 다음 Rectangle Path -> Roundness 값을 100으로 해주세요.
다하신 다음
[Size], [Rectangle Path-> Position], [Stroke Width] 키프레임을 찍어주세요.

0초에서
Position Y값을 195 정도 넣어주시고
* 이 부분은 Comp 사이즈에 따라 다릅니다.
바닥으로 내려가게 해 준다고 생각하시면 됩니다.
Stroke Width -> 0으로 해주세요.
10 프레임으로 가서
Stroke Width -> 2
Size -> 40
0초에 있던 Position 키프레임을
10초로 끌어와주세요.

1초로 넘어가서
Position Y값을 통해
원이 위로 올라가게끔 만들어주시고
Size는 X, Y값 60으로 해주시고
Stroke Width에는 그냥 키프레임을 추가해주세요.

20 프레임으로 넘어와서
Size의 자물쇠 부분을 해제해주시고
Size Y 값만 늘려줍니다.
저는 150 정도 넣어주었습니다.

1초 10 프레임으로
넘어가서
Size -> 100
Stroke Width -> 0
넣어주세요.
모든 키프레임
잡아서
Easy Ease (F9) 적용해줍니다.
너무 느린 거 같으시면
키프레임 간격을 조절해서
자기가 원하는 대로 만드시면 끝이 납니다!

요즘 여러 가지 좀 하느라
블로그 포스팅에 신경을
쓰지 못했네요.
더욱더 신경 써서
열심히 하겠습니다!

원본 출처 - https://youtu.be/fOfpkr-UZqg
'2D Motion Graphic' 카테고리의 다른 글
| 애프터 이펙트 / 여름에 대한 키프레임 애니메이션 영상 만들어보기! (4) | 2021.06.22 |
|---|---|
| 애프터 이펙트 / 자동추적(Auto tracking) 애니메이션 영상 만들기 (2) | 2021.06.19 |
| 애프터 이펙트 / 간단한 아이콘(icon) 로딩 애니메이션 영상 (2) | 2021.06.18 |
| 애프터 이펙트 / Repeater ,Trim Paths을 이용해 폭죽처럼 팡 터지는 효과 만들어보기! (16) | 2021.05.31 |
| 애프터 이펙트 기초! 공튀기는 애니메이션 영상 만들어보기! (6) | 2021.05.11 |




댓글