728x90
반응형
안녕하세요.
냉칠이입니다!
오늘 올릴 포스팅은
컴퓨터에서
타자 치는듯한 효과인
타이핑 텍스트를 만들어 보겠습니다!

우선 글자를 적어주시고
1초 정도로 (넉넉하게 옮겨주시면 됩니다)
인디케이터 옮겨주신 다음에

저 버튼을 눌러주세요.

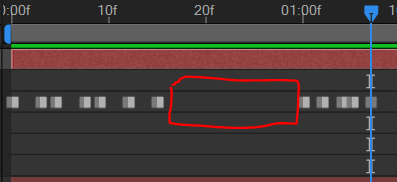
그럼 이런 식으로 생성이 될 텐데
프레임을 뒤로 가면서(<-)
글자를 하나씩 없애주면 됩니다.

이런 식으로 작업이 완료되면
끝입니다....
참 쉽죠?

* 이 방법 말고 다른 방법도 있습니다.

에프터이펙트 자체적으로 있는 프리셋인데요.

이 방법 같은 경우에는
타이핑 나오는 게
일정한 방식입니다.
프리셋을 이용하실 때는
그래프를 조절하는 방법을 통해
글자가 일정한 속도로
안 나오게 할 수 있습니다.
처음 소개해드린 방법으로
만들 때 굳이
키프레임을 촘촘하게 하는 게 아니라

이런 식으로
키프레임 중간에 틈을 둬서
만들 수 있습니다.

그럼 이런 식으로도
만들 수 있습니다!
이번 포스팅은 어떠신가요?
포럼에도 블로그 소개를 하면서
많은 분들이 유입을 해주시는데
너무나 감사드립니다!

728x90
반응형
'키네틱 타이포그래피(Kinetic Typography)' 카테고리의 다른 글
| 애프터 이펙트 / 도형이나 선을 따라서 움직이는 글자 만들어보자! (17) | 2021.05.21 |
|---|---|
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 3탄! Stroke 이펙트 활용! (8) | 2021.05.19 |
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 2탄! Echo 이펙트 활용! (7) | 2021.05.18 |
| 애프터 이펙트 / 유투브에서 많이 보이는 키네틱 타이포그래피(Kinetic Typography) 따라해보자! (18) | 2021.05.17 |
| 애프터 이펙트 / 키네틱 타이포그래피(Typography Stretch) 두번째 영상을 만들어 보자! (4) | 2021.05.14 |




댓글