안녕하세요
냉칠이입니다!
이번 포스팅에는
Kinetic Typography 라는 영상을
만들어 볼 생각입니다!

우선 500X500 사이즈에
글자를 써넣었습니다!

그런 다음 Matte 로 이용할 도형을
글자 크기에 맞춰서 넣어줍니다!

Position Keyframe 을 이용해서 이런식으로
아래에서 위로 올라갔다가 몇 프레임후 다시 내려오는 애니메이션 만들어주세요!
다른 글자는 반대로 만들어 주시면 됩니다!
만들고 나신뒤
키프레임을 그래프에디터나 Velocity 를 이용해서
만져주세요.

그 후
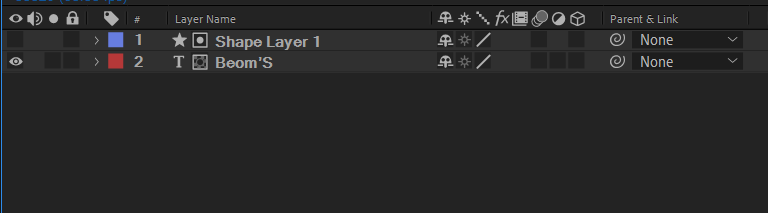
Text 레이어에 TrkMat 부분에서
Alpha Matte "Shape Layer 1"로 해주세요.

그럼 이렇게
아까 만든 Shape Layer 에서만 보이게 되고
나머지 부분에서는 안보이게 됩니다.

이렇게 두개씩 묶어서
Pre-Compose (Ctrl + Shift + C) 해주세요!


Text 하나를 복제(Ctrl + D) 하신뒤
Text Layer를 위로 올리신 다음에
Text Layer를 클릭한채로 Rectangle Tool 을 이용해서
마스크를 씌어주세요.

* 마스크를 씌우실때는
어느정도 높이 까지 올릴지 정해주시고
마스크를 씌어주세요!
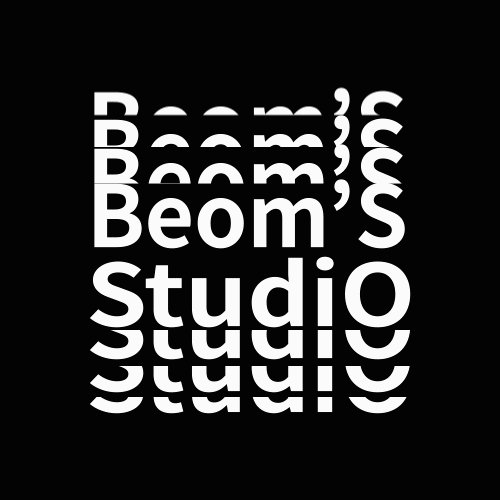
그런 다음 마스크 씌운 텍스트를
복제(Ctrl + D)해서 크기는 줄이면서
층층히 쌓아 주시면 됩니다!
반대 글자도 마찬가지로요!

그럼 이런 영상이 완성이 됩니다!
* 여기서 추가로 Tip이 들어간다면
지금은 모두 레이어가

이런 상태라 다 같이 나오지만
이것을 쫌 변형 시키자면

이런식으로 계단형태로 만들어주고
Keyframe 을 조금 만져주었습니다.

그럼 이런 식인 영상이 하나 만들어집니다!
** 여기서 하나더 Tip
Text가 내려간 다음에
다른 글자가 나오게 하고싶다! 라고 만들고 싶으시면
우선 둘중하나의 컴프로 들어갑니다.
저 같은 경우에는 [Beom'S] 라는 컴프로 들어가겠습니다.

복제를 해주시고

첫번째 텍스트의 애니메이션이 끝나는 지점에
복제한 텍스트를 끌어와주세요.
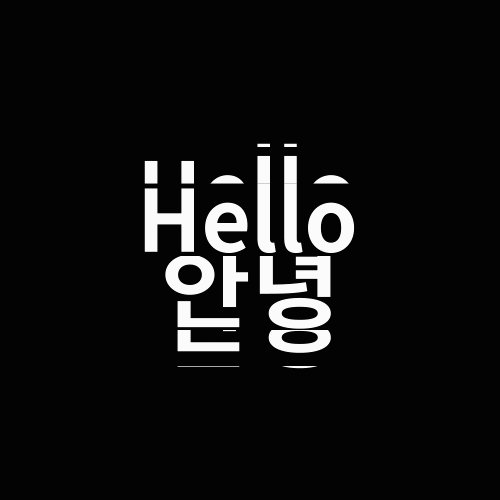
그런 다음 복제한 텍스트에는 다른 글자를 입력하시면 됩니다!
여기서 주의하실것은
처음 텍스트의 Matte 역활을 하는 Rectangle 사이즈에
최대한 맞춰주세요!

그럼 이런식으로
최종 완성영상이 만들어 지게 됩니다!
'키네틱 타이포그래피(Kinetic Typography)' 카테고리의 다른 글
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 4탄! 타자 치는듯한 타이핑 텍스트! (11) | 2021.05.20 |
|---|---|
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 3탄! Stroke 이펙트 활용! (8) | 2021.05.19 |
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 2탄! Echo 이펙트 활용! (7) | 2021.05.18 |
| 애프터 이펙트 / 키네틱 타이포그래피(Typography Stretch) 두번째 영상을 만들어 보자! (4) | 2021.05.14 |
| 애프터 이펙트 / 키네틱 타이포그래피(Typography Stretch) 첫번째 / 글자가 날아오는 애니메이션 영상만들기! (0) | 2021.05.13 |




댓글