안녕하세요.
냉칠이입니다!
오늘 만들어볼 영상은
[Trimpath] , [Repeater] 속성을 활용한
꺾은선 그래프 만들기입니다.
쉬운 작업이니
따라하기 쉬우실겁니다.
그럼
시작해보겠습니다!
1. 그리드(Grid) 만들기 , Repeater 활용
우선 배경 솔리드(Solid)를 만들어주시고
선(Line)을 하나 만들어주세요.

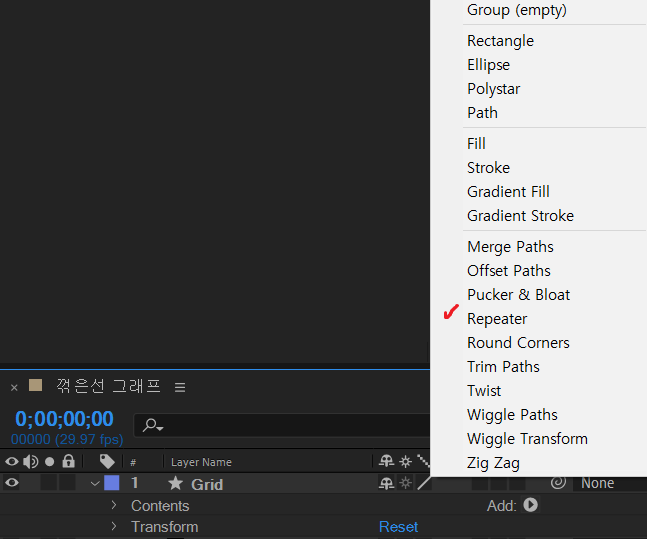
선(Line)에서 [Add 클릭 -> Repeater]를 적용해주세요.
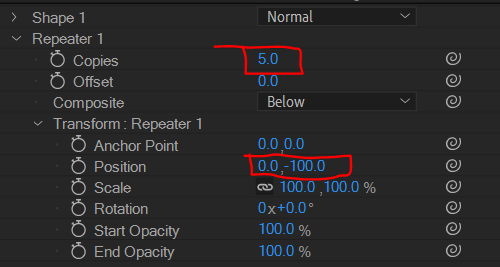
[Copies : 5
Transform : Repeater 1의
Position : 0,-100]
을 넣어주세요.


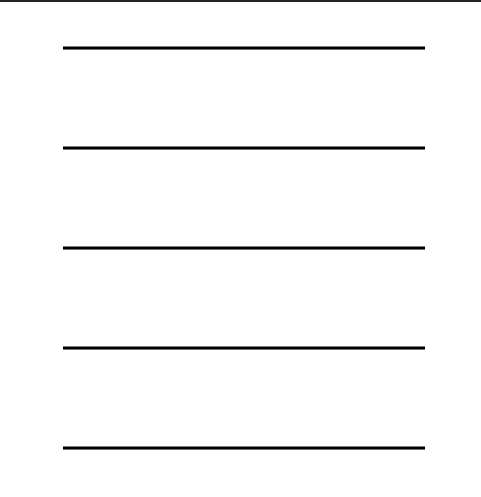
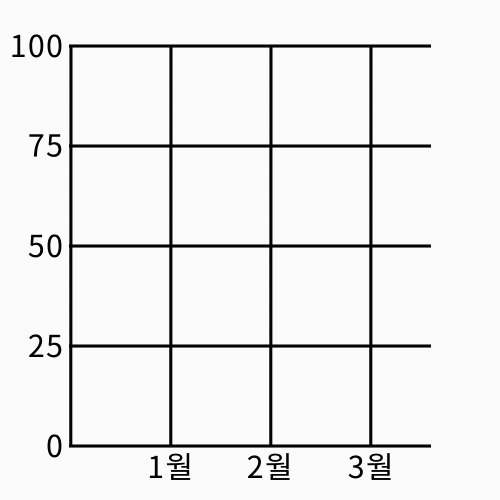
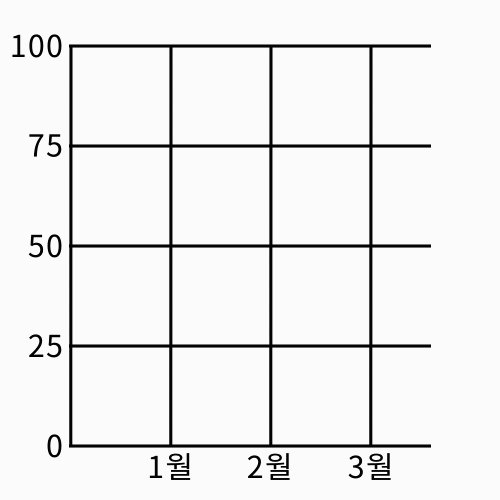
그럼 이런 식으로 완성이 됩니다.
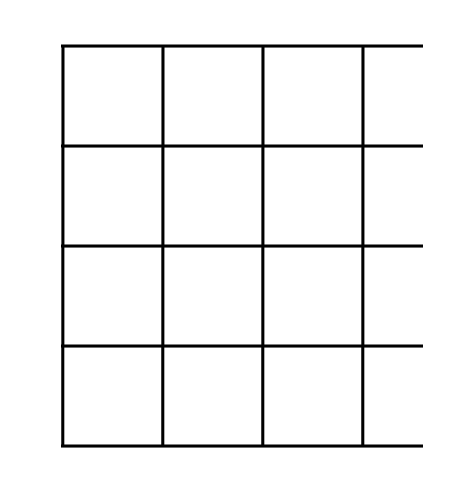
이 방식으로
Y축 선도 만들어주세요.
* Y축 선은
해주셔도 되고 안 해주셔도 됩니다.
하지만 X축에 종류 이름이나
그래프 안에 값을 쉽게 넣기 위해서
만들었다가 삭제해주시면 됩니다.

2. 숫자 입력, 그래프 그리기(Trim Paths 활용)
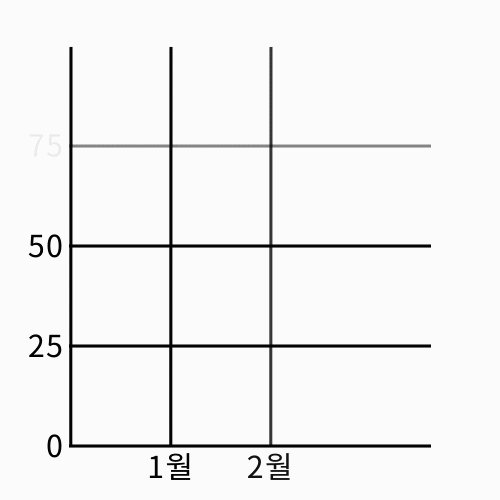
이제 그래프에 Y축에
자기가 원하는 숫자를 넣어주시고
X축에 이름을 넣어주세요.

그런 다음
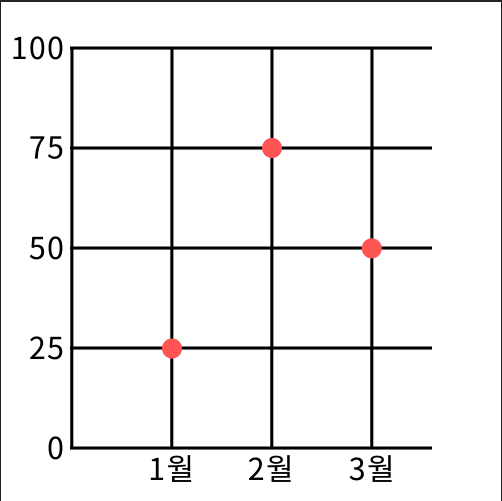
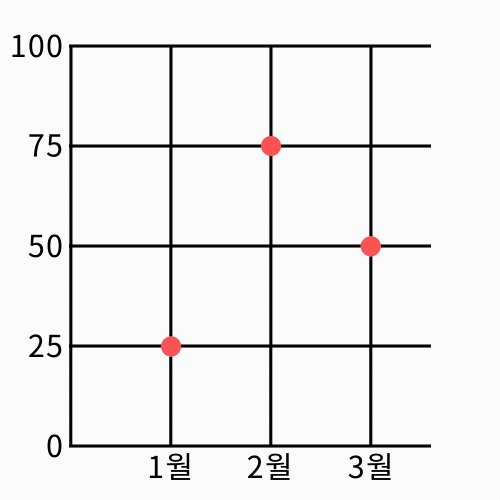
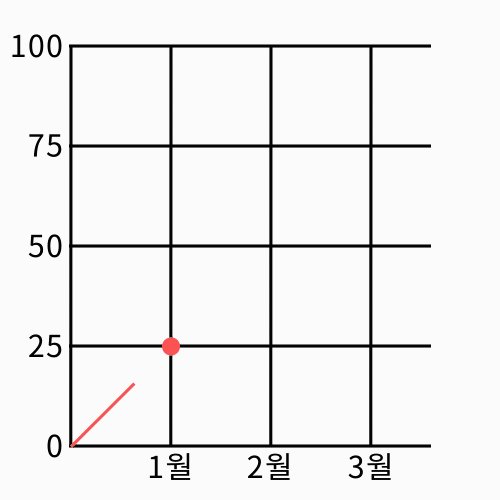
그래프에 원형 도형(Shape Layer)을 넣어
X축에 대한 값을 넣어주세요.

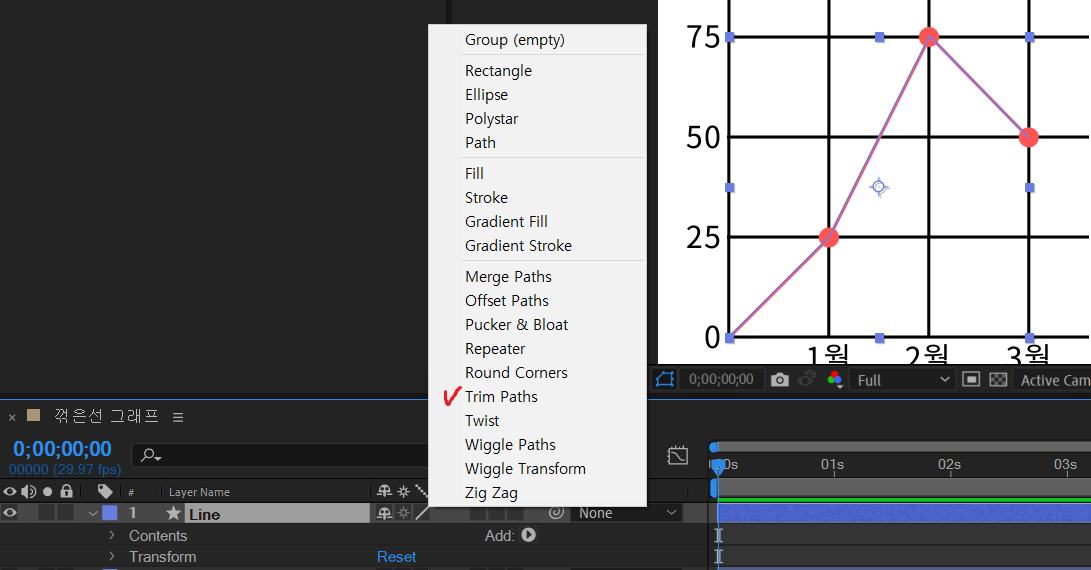
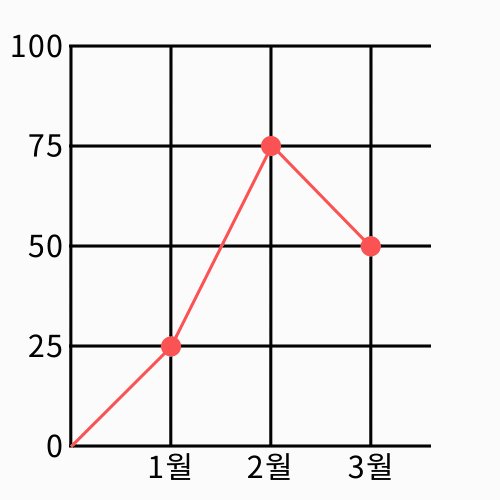
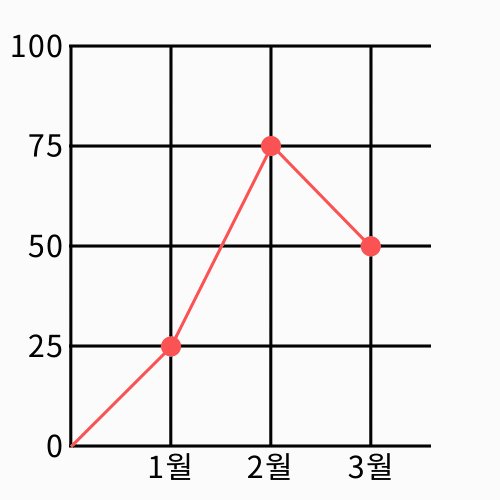
이제 각 꼭짓점을 이어주는
선(Line)을 하나 만들어줍니다.
이때
선은 다 이어서 그려주세요.

선을 완성한 다음
[Add-> Trim Paths]를 적용해주세요.
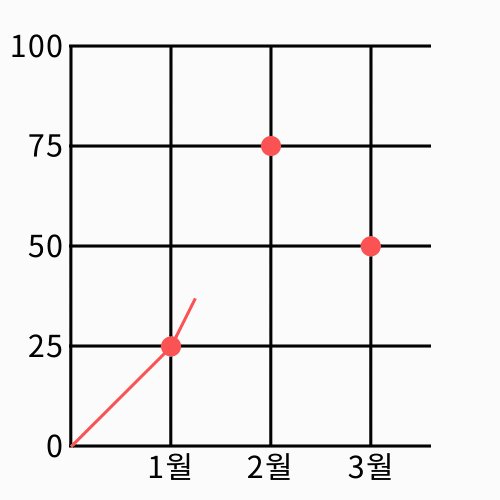
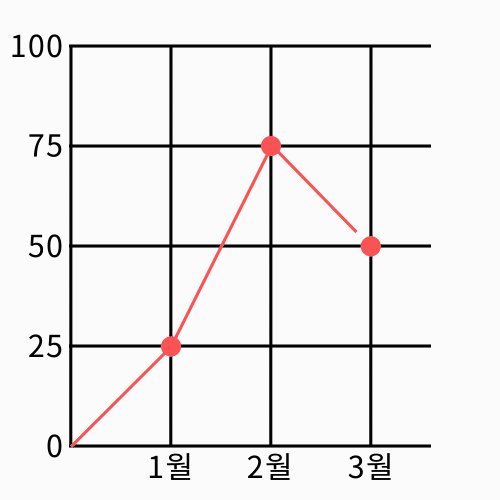
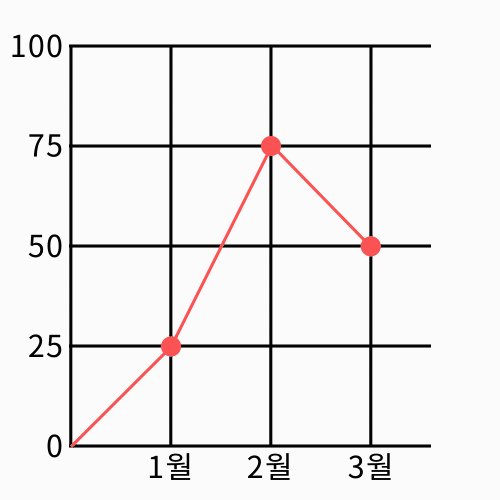
3. 애니메이션 잡아주기
Trim Paths의 End에 키프레임 애니메이션을 넣어줍니다.
저는
[0초에 0%
1초 15 프레임에 100%]를 넣어주었습니다.
이렇게 하면 간단하게 끝이 납니다.

* 총정리 애니메이션
이 부분은 하셔도 되고 안 하셔도 됩니다.
저는 포스팅할 때 Gif 파일을 만들어야 되기 때문에
시간을 짧게 가져가서 이상해 보일 수도 있지만
우선 해보겠습니다!
처음 X축, Y축 Copies에 대한 애니메이션을 넣어주겠습니다.
그런 다음 Y축 숫자 값, X축 이름에 Opacity 애니메이션을
선이 생기는 타이밍에 맞춰서 넣어주겠습니다.

그런 다음
아까 만든
Trim Paths의 End에 키프레임 애니메이션이 생길 때
원형 Shape Layer에 Scale 애니메이션을 넣어주겠습니다.

이런 식인 애니메이션입니다.
지금 속도가 빨라서
키프레임을 조절해주겠습니다.

이런 식으로 저는 완료가 되었습니다.
500 X 500 사이즈가 아닌
1920 X 1080 사이즈로 하면 더 괜찮은
결과물이 나올 텐데
사이즈가 작다 보니 이상하게 보이네요.ㅜㅜ
그래도 어떻게 만드시는지만 알면
사이즈에 상관없이 만드시는 건
문제없을 거예요!
이번 포스팅도
나름 괜찮은 거 같았네요!
다음에는 더 좋은
포스팅으로 오겠습니다.



댓글