안녕하세요.
냉칠이입니다!
오늘 게시할 포스팅은
3D 기능을 이용한 인포그래픽 만들기입니다!
시작을 해볼까요!?
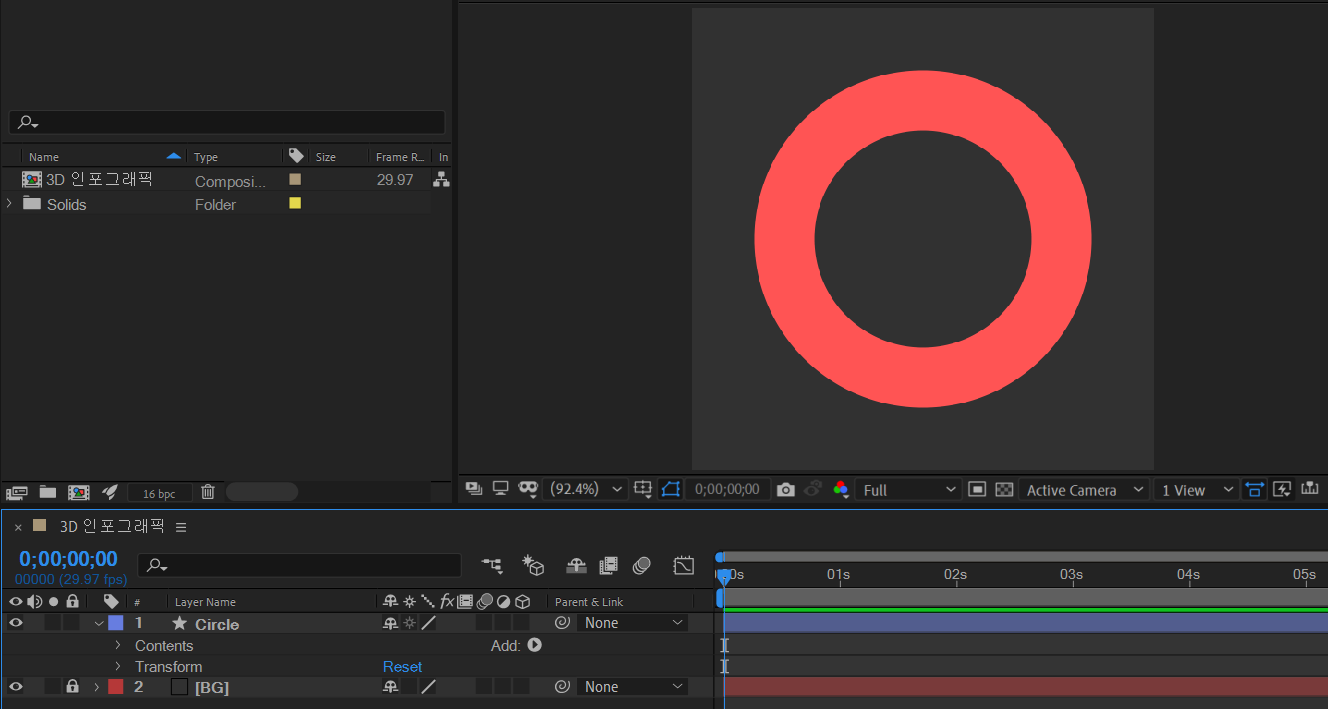
1. 도형 만들어주기
배경(Solid)을 하나 만들어주시고
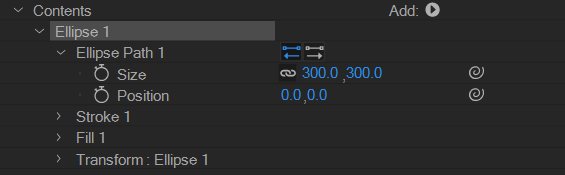
자기가 원하는 도형을 하나 만들어주세요.
저는 이번에 원형으로 해보겠습니다.

2. Trim Paths 넣어주기
도형에 [Add -> Trim Paths]를 넣어주세요.
그런 다음
End의 키프레임 애니메이션을
0초에서 0%
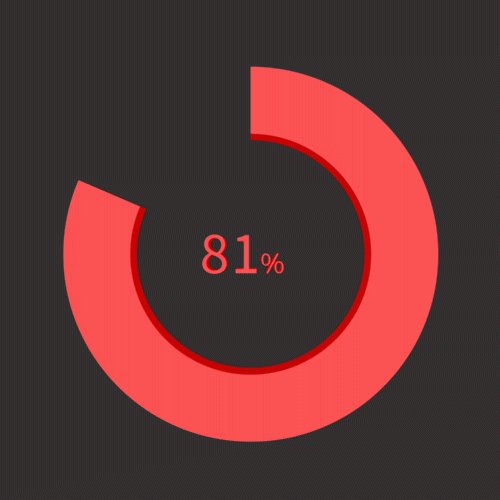
1초 15프레임에서 85%
해주세요.

저는 이런 식의 애니메이션을 만들어주었습니다.
3. 3D 속성 켜주기
이제 도형의 3D속성을 켜주세요.

그럼
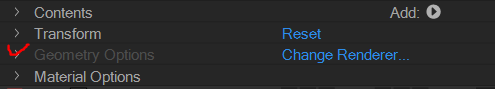
[Geometry Options]와 [Material Options]가 생길 텐데
이번에 사용할 것은 [Geometry Options]입니다.
하지만 지금 상태로는 활성화가 되어있지 않습니다.
이것을 활성화하려면 Renderer 상태를 변경해야 하는데요.
[Change Renderer..]를 눌러주세요.

기본적으로는 애프터 이펙트가
[Classic 3D]로 설정이 돼있을 겁니다.
이 설정되어있는 것을
[CINEMA 4D]로 설정해주세요.
[CINEMA 4D]는 3D를 만들 때 사용하는
전문적인 툴입니다.
애프터 이펙트를 정품으로 사용하시면
CINEMA 4D lite 버전을 무료로 사용하실 수 있습니다.
[아마 크랙을 쓰시는 분들은 안될 수도 있습니다.]

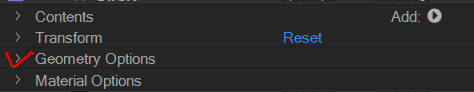
그럼 [Geometry Options]이 활성화된 것을
볼 수 있을 겁니다.

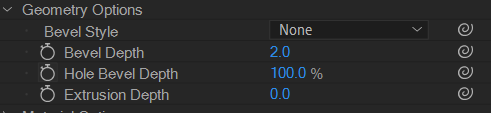
간단히 속성에 대해 설명을 하자면
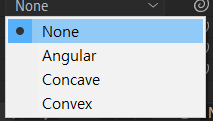
1. Bevel Style : 비스듬한 면 설정

1-1 None : 설정 안 함
1-2 Angular : 각지게 설정
1-3 Concave : 오목하게 설정
1-4 Convex : 볼록하게 설정
2. Bevel Depth : 비스듬한 면 크기 설정
3. Hole Bevel Depth : 비스듬한 면 안쪽 크기 설정
4. Extrusion Depth : 레이어 두께 설정
여기서
[Extrusion Depth] 속성 값을 올려주세요.

속성 값을 올려주시면
이런 식으로 두께감이 생깁니다.
그런데 별로 티가 나지 않죠?
4. 색 변경해주기
티가 별로 나지 않아서
색을 변경해주겠습니다.

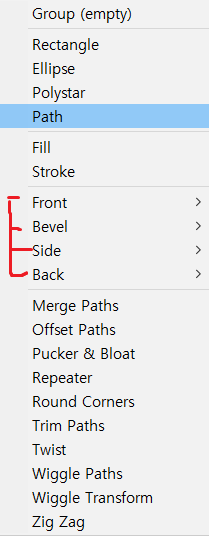
[Front, Bevel, Side, Back]
이 속성이 새로 생겼네요.
여기서 [Side -> Color]를 눌러주세요.

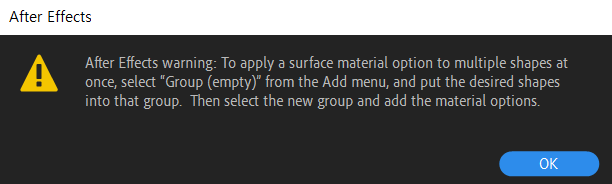
갑자기 이런 문구가 떠버립니다.
번역기를 돌려보니
[After Effects 경고 : 표면 재질 옵션을 여러 모양에 한 번에 적용하려면 추가 메뉴에서 "그룹 (비어 있음)"을 선택하고 원하는 모양을 해당 그룹에 넣습니다. 그런 다음 새 그룹을 선택하고 재료 옵션을 추가하십시오.]
이런 말이 나오네요.
사실 번역을 봐도 무슨 말인지 몰라서

Ellipse를 누른 상태로 [Add -> Side -> Color] 눌러주니
속성이 적용됩니다.

Side 색상은
본래 색상보다 조금 찐한 색상으로 해주세요.

입체감이 느껴지죠?
5. 숫자 입력 Math.round() 및 3D 활성화
이 부분은
지금은 차근차근하려니 나중에 입력했지만
처음 도형 만들어주면서 같이
숫자 입력해주시면 제일 좋은 것 같습니다.
숫자 입력한 뒤 Math.round()하는 법은 다들 아시죠?
만약에 모르신다면
애프터 이펙트 / 기본 원형 인포그래픽(Infographics) 애니메이션 만들어보기! / Math.round(), Trim Paths, Slider Control 이용
애프터 이펙트 / 기본 원형 인포그래픽(Infographics) 애니메이션 만들어보기! / Math.round(), Trim Paths,
안녕하세요. 냉칠이 입니다! 이번 포스팅은 인포그래픽 영상에 대해서 만들어 보겠습니다! 우선 인포그래픽이란? 복잡한 정보를 쉽고 빠르게 전달하기 위해 차트, 그래픽 등으로 축약해서 표현
beom-studio.tistory.com
이거 한번 보고 와주세요.
정리해 놓은 포스팅입니다!

일단 애니메이션은 이렇게 잡아주었고
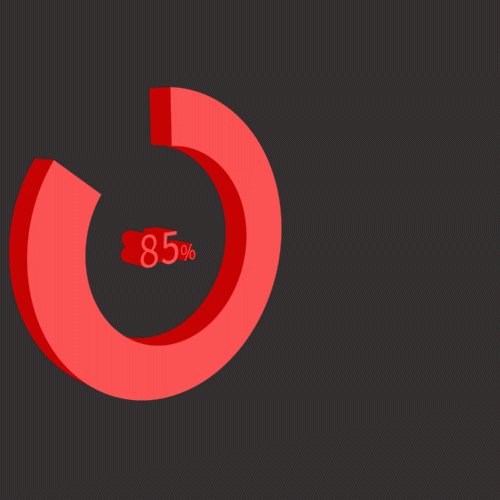
3D 속성을 활성화시킨 다음
도형에도 적용해주었던 방식을
똑같이 적용해주겠습니다.

6. 카메라 모션 잡아주기
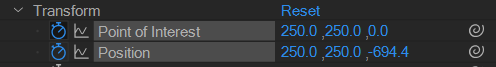
이제 카메라 모션을 잡아주기 위해서
카메라를 하나 생성해주세요. (Ctrl + Shift + Alt + C)

[Point of Interest]와 [Position]에 스톱워치를 눌러주고
자기가 원하는 방식대로
모션을 잡아주세요.

이런 식으로 완성입니다!
오늘 포스팅은 여기까지 입니다.
저도 아직 카메라를 많이 써보지 않아서
모션 잡는 게 많이 어색하네요.
많이 연습해야 모션 감을 알게 되는데..ㅠ
더더욱 열심히 해야겠네요.
다음 포스팅 때 다시 뵙겠습니다!



댓글