안녕하세요
냉칠이입니다!
저번에 만들던 [안]이라는
글자를 이어서
만들어 보겠습니다!

저번 포스팅 때는
여기까지 했죠!
[ㅇ] 초반까지 했었죠
그럼 이어서 해보겠습니다!

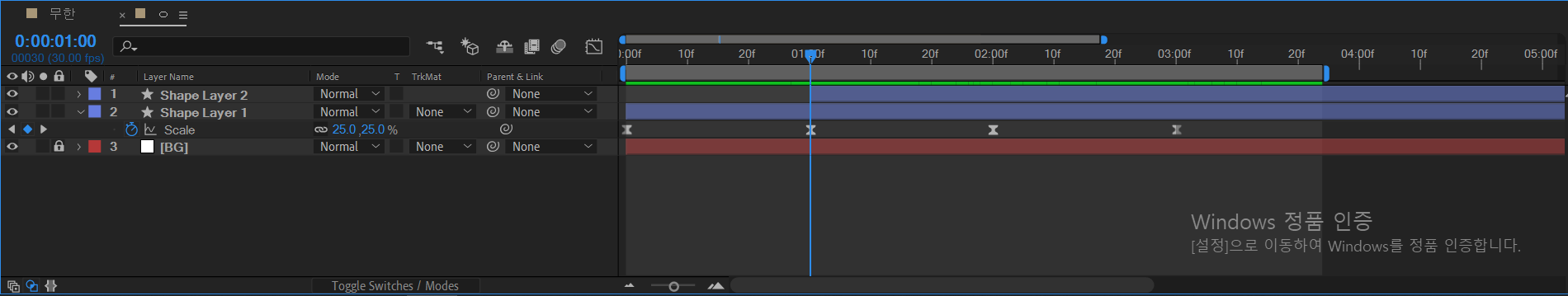
[ㅇ] 만든 Shape Layer 1을 하나 복사해서(Ctrl + D)
Shape Layer 1의 두 번째 keyframe에 맞춰주시고
색을 아무 색으로 바꿔주세요!
일단, 저는 흰색으로 바꿔주었습니다!

그럼 이런 식으로 겹쳐서 나오게 된답니다!
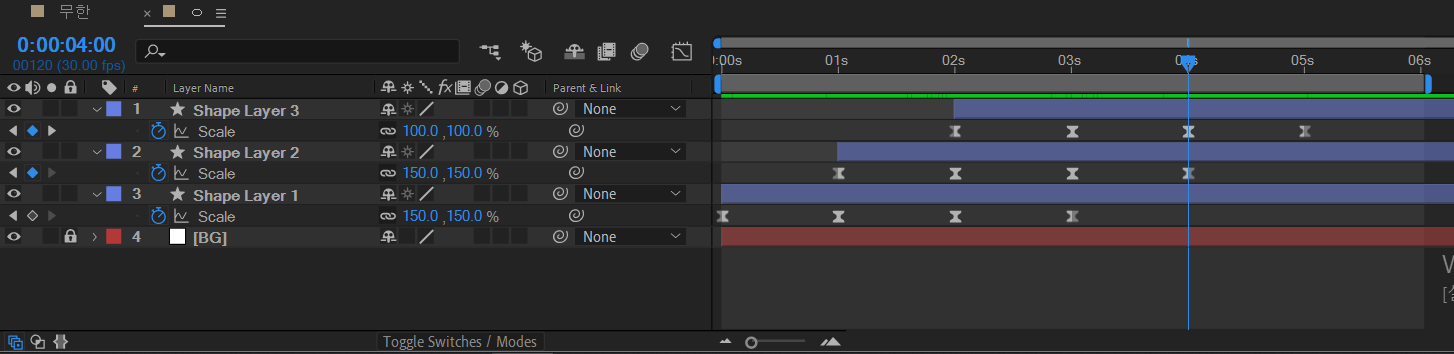
이 방식으로 Shape Layer를 하나 더 복사한 뒤
이번에는 Shape Layer2의 두 번째 Keyframe에 맞춰주세요!

이런 식으로 만들어 주시면 됩니다!
이렇게 했을 때의 모습은

자! 이런 식으로 보이게 됩니다!
이 방법으로
총 6개의 Shape Layer를 만들어 주세요!
저는 색은 간단하게
(빨간색, 초록색, 파란색)으로 하겠습니다!
이러면 이미 [ㅇ]의 애니메이션은
다 만들었다고 볼 수 있습니다!
** 여기서 색은 순서대로 동일하게 만드셔야
Infinite Loop 한 영상이 나옵니다
여기서 이제 필요한 부분은 이게
계속 무한하게 보일 수 있게
조정을 해줘야 됩니다!
그럼 어떻게 해야 되냐!?
첫 번째 영상이 끝날 때의 이미지와
마지막 영상을 재생했을 때
첫 번째 영상이 끝날 때의 이미지와
겹치는 지점을 찾으면 됩니다!
(이 부분은 어떻게 설명을 해야 될지 잘 모르겠습니다..ㅠ)

그럼 0초를 기준으로
모든 Shape Layer을
다 당겨주세요!

그럼 이런 식으로 계속해서 Infinite Loop 가 되는 영상이 나오게 됩니다!
이렇게 [ㅇ] 이 완성되었습니다!
그럼 다음은 [ㅏ]를 만들어 보겠습니다!

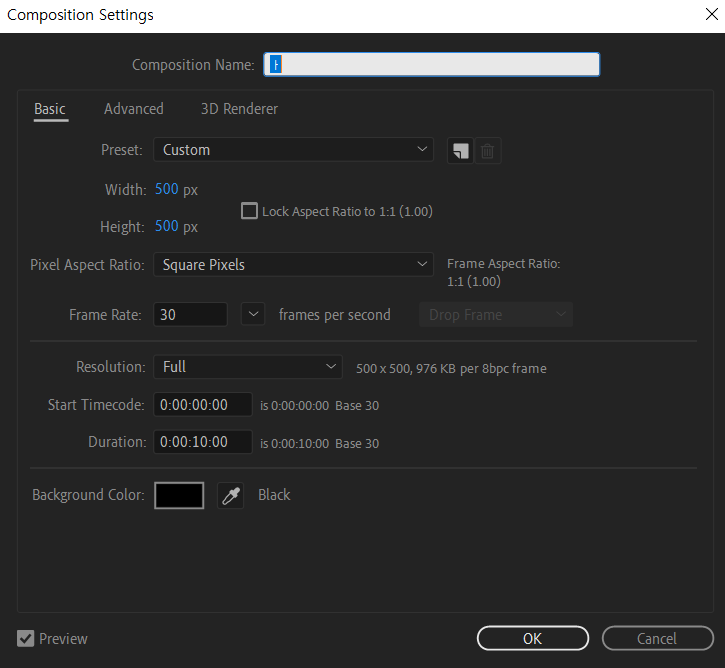
다시 컴포지션 세팅해주시고
이번에 제가 생각한 것은
[ㅏ]에 애니메이션 줄 것은
[ㅇ] 에서한 Scale을 이용한 Animation입니다!

우선,
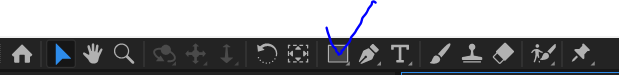
Rectangle Tool을 더블클릭해서
도형을 만듭니다.

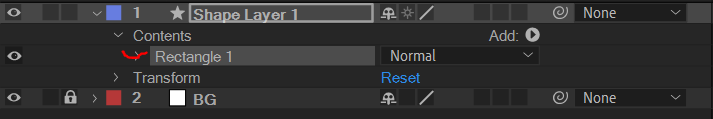
이렇게 나오실 텐데
Rectangle 1 앞에 있는 화살표를 클릭 ->
Rectangle Path 1 클릭해서 이런 식으로 펼쳐줍니다!

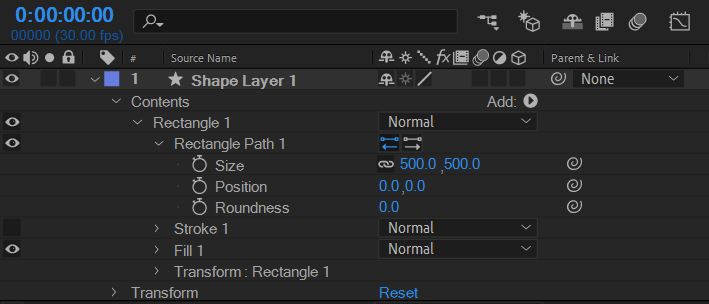
그런 다음

Size에서 500.0 , 500.0 앞에 있는 연결 고리를 풀어 줍니다
**그러면 X축과 Y축 값을 입력해도 각자 계산이 되기 때문에
정방향으로 줄어드는 일이 생기지 않습니다!
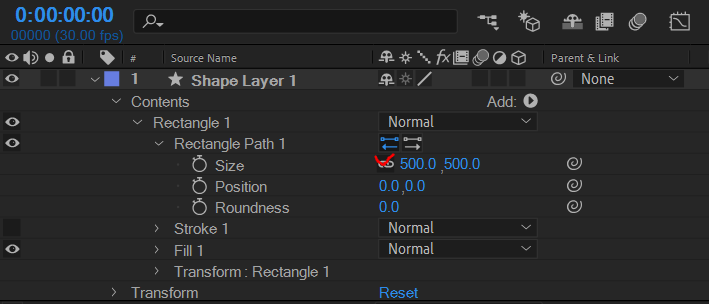
연결을 해제해주신 다음에
X 축 값에 (500/3)을 해준 값 166.6666666666667
이 값을 넣어야 되는데 언제 저 숫자를 입력해야지
라는 생각이 들지만
에프터이펙트는 계산을 해주는 성능이 좋아서
X 축 값에 (500/3)을 그대로 입력해주시면
자동으로 처리가 됩니다!
그런 다음
Anchor Point를 도형 맨 위로 바꿔주셔야 되는데
(Anchor Point 란? 화면에 이미지나 텍스트와 같은 객체를 출력할 때 기준이 되는 점이라고 할 수 있습니다!)
즉, Scale이나 Rotation 등 Keyframe Animation을 주었을 때
그 점 기준으로 Animation 이 생기게 됩니다.)

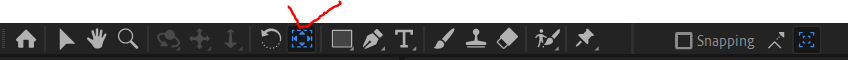
이것을 클릭해주신 다음에

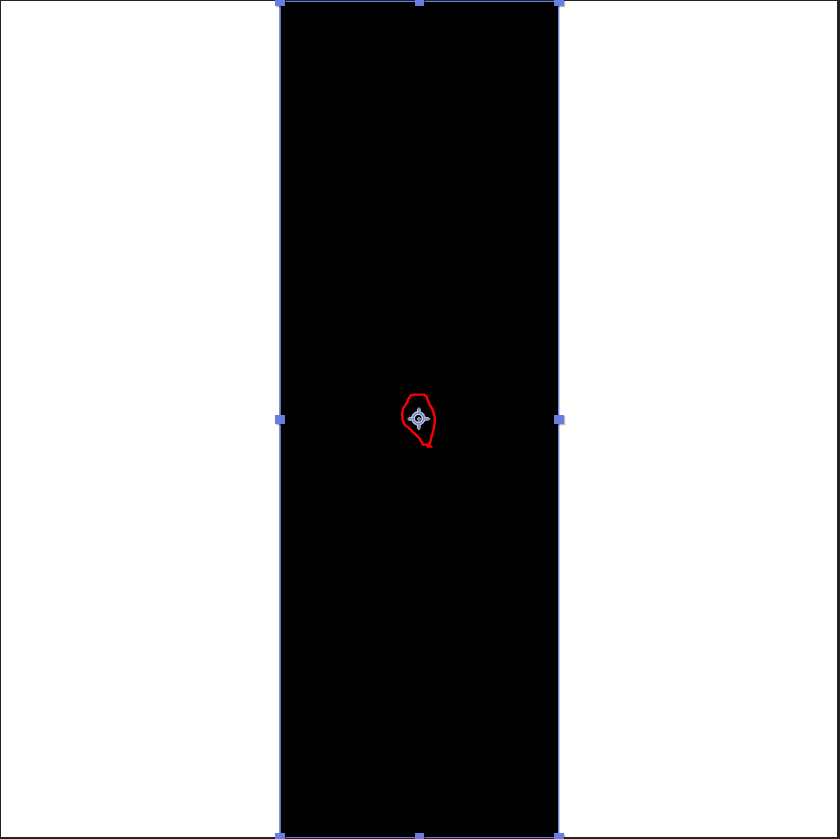
이 점을 중앙이 아닌 도형 가운데 상단으로 옮겨주세요.
이때 앵커 포인트를 Ctrl을 누른 상태로 옮기면서
점에 가져다 되시면 딱 맞게 맞춰집니다.
(저는 에프터이펙트 설정에서 도형을 만들 때
앵커포인트가 중앙으로 설정되게 해 놔서 만들면 중앙으로 오지만
설정을 안 해놓으신 분은 저와 다르게 앵커포인트가 생길 것입니다.)
옮기신 다음에
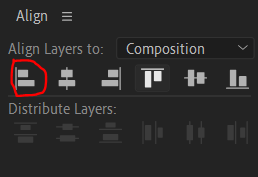
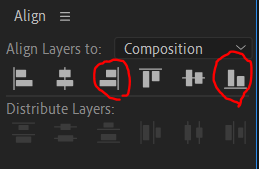
Align 패널에서

Align Layers to : 이것을 Composition으로 세팅해주시고
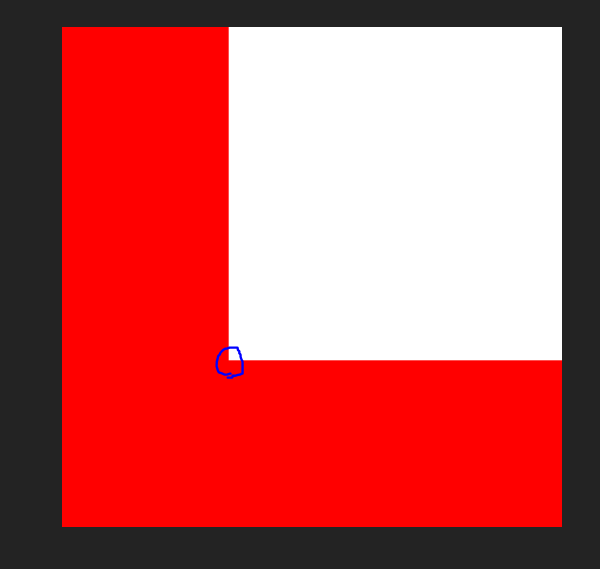
빨간색 동그라미 그린 부분을 눌러주시면
Composition의 왼쪽 끝 부분으로 갈 것입니다.
Shape Layer 1을 하나 더 복제해주시고 (Ctrl + D)
Rotation을 -90도로 해주신 다음

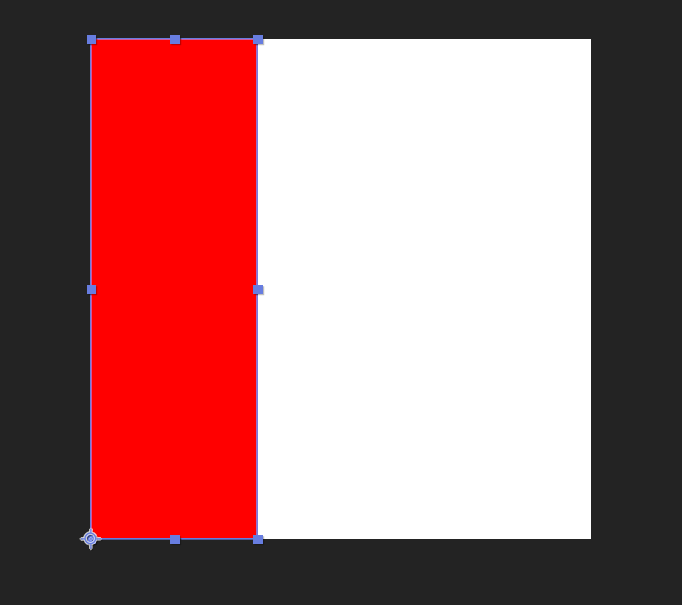
저 두 개를 클릭해주시면

이런 모양이 나옵니다
(보기 편하게 색상을 바꿨습니다!)
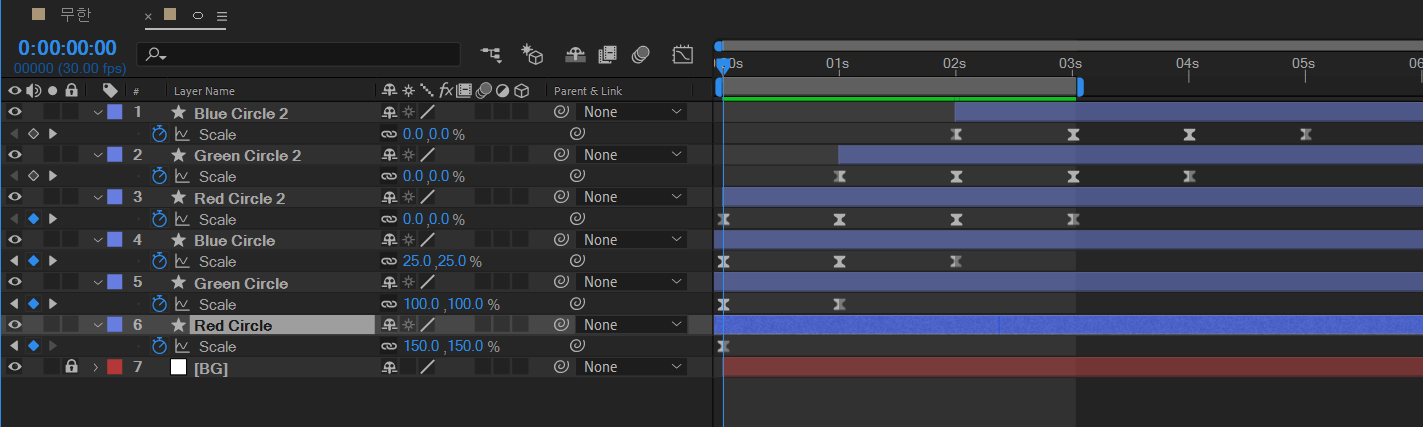
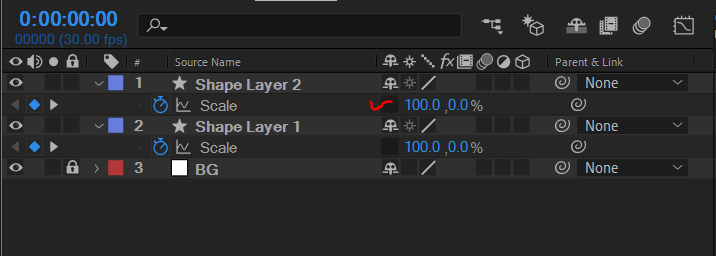
이제 Scale 애니메이션을 넣을 건데

하실 때 고리 모양을 풀고 난 뒤
0초에서 Y값을 0으로
3초에서 100으로 입력해주세요.
그런 다음 1/3 씩 값을 넣어줘야 되는데
그걸 계산하면서 넣기는 힘듭니다.
*이걸 해결할 방법은
이미 0초에서 3초로 가는 키프레임을 찍어놨기 때문에
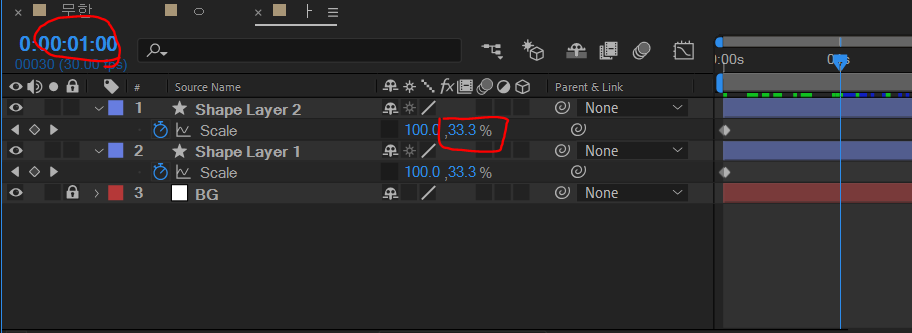
인디케이터를 1초로 옮겼을 때

이런 식으로 값이 자동으로 나온답니다.
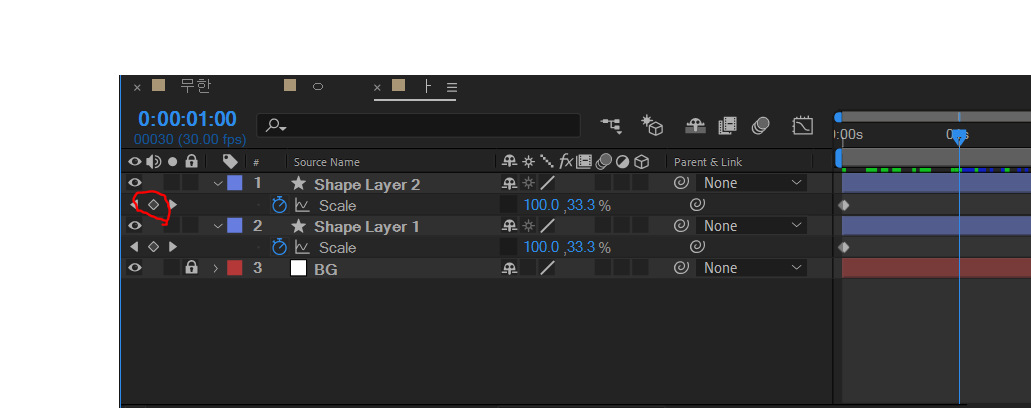
저 상태에서

키프레임을 추가해주는 버튼(빨간색 동그라미)을
눌러주신다면 키프레임이 생성이 됩니다!
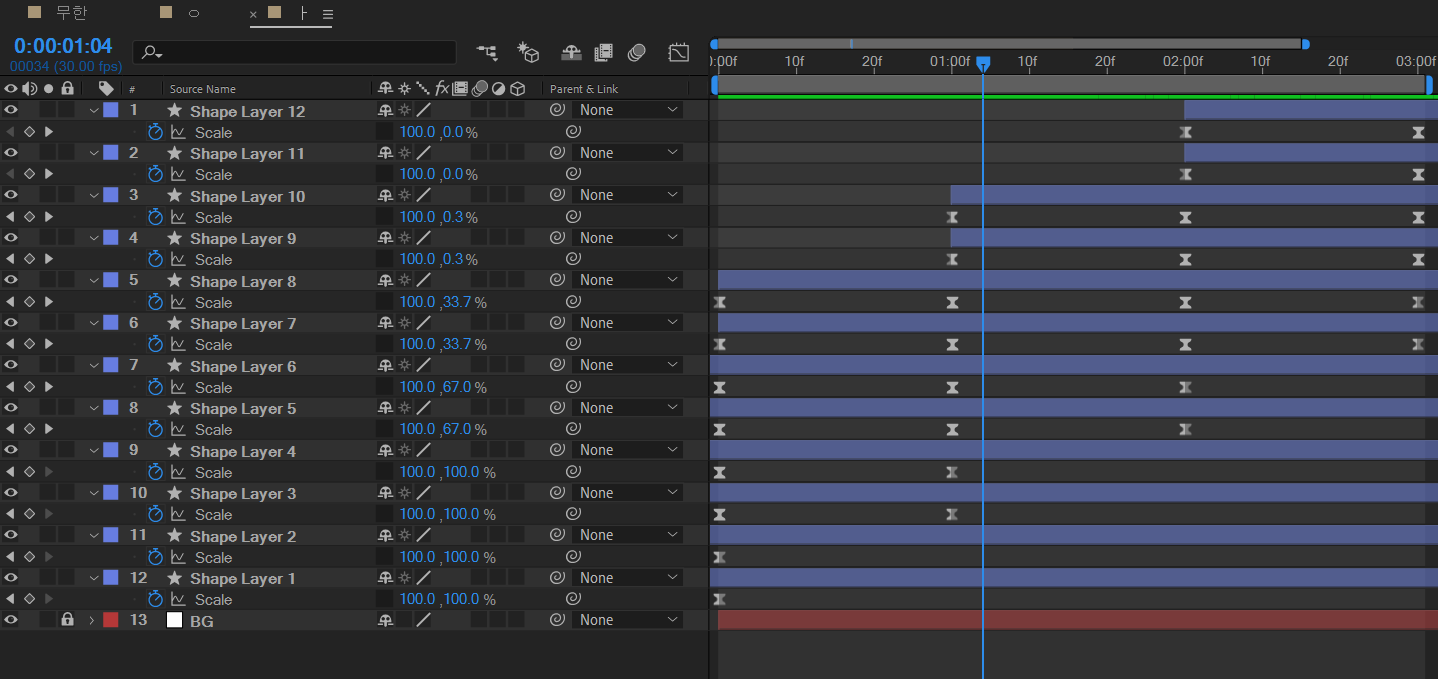
1초에서 한번 / 2초에서 한번 눌러서
추가해주도록 합니다!
그 다음 색은 자유롭게 넣어주시고
여기서 저는 하나의 색으로 통일하지 않고
Shape Layer 홀수번호는 빨간색, 파랑색, 초록색
Shape Layer 짝수번호는 파랑색, 초록색, 빨강색
이런 식으로 넣어주었습니다!

[ㅇ] 만들 때처럼 겹치는 지점 당겨주시면
[ㅏ]도 완성!

드디어 마지막 [ㄴ]입니다!
오늘은 기필코
마지막 [안]이라는 글자 포스팅 완료하겠습니다!
[ㄴ] 자를 만들 때도 [ㅏ]를 만들 때처럼
똑같이 Shape Layer 만들어 주신 다음에

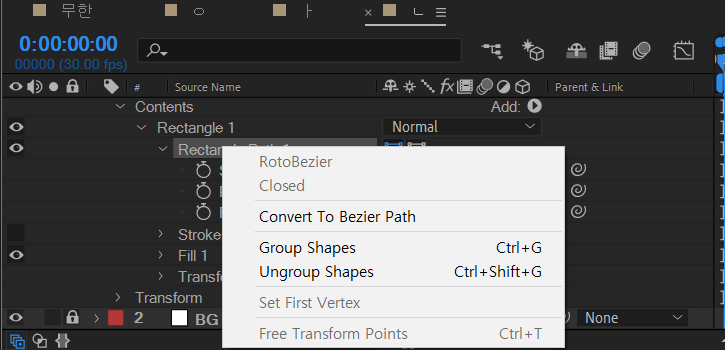
이번에는 Rectangle Path에 마우스 오른쪽 클릭하신 다음에
Convert To Bezier Path를 눌러주세요!
이 기능은 패스의 포인트를 수정해서 형태 변형을 줄 수 없는 정형된 도형의 패스들을
깨트려서 형태의 변형을 줄 수 있게 만들어주는 기능입니다.
* 한 마디로 딱딱한 형태의 도형을 자유롭게 바꿔줄 수 있는 기능입니다!
그다음 앵커포인트를
도형의 왼쪽 하단 끝머리에 옮겨줍니다.

그다음 Shape Layer를 복제해주시고 (Ctrl + D)
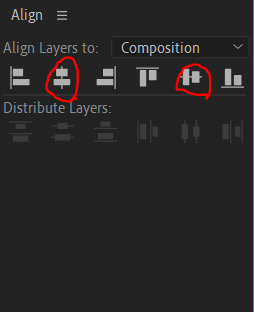
Rotation을 -90도로 해주신 다음 Align 패널로 들어가서

눌러 주시고 앵커포인트를 Shape Layer 1과 동일한 꼭짓점에 놓아주세요!
그런 다음 여기서 만져줄게
Path를 만져주셔야 됩니다.

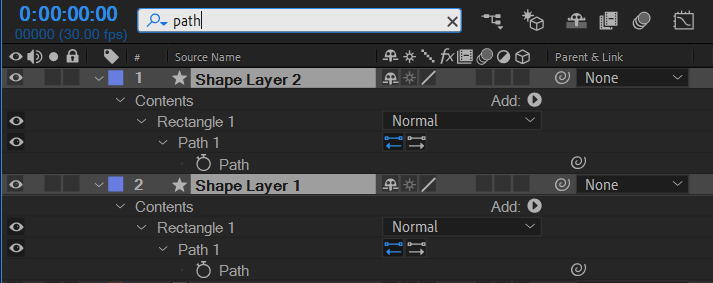
두 개의 Shape Layer을 선택한 뒤 돋보기 공간에 path라고 적으면
딱 path 만 보이게 됩니다!

Path를 두 도형이 닿는
저 부분으로 각각의 Shape Layer를 당겨줄 거입니다!
이때,

파란색으로 체크한 부분 말고
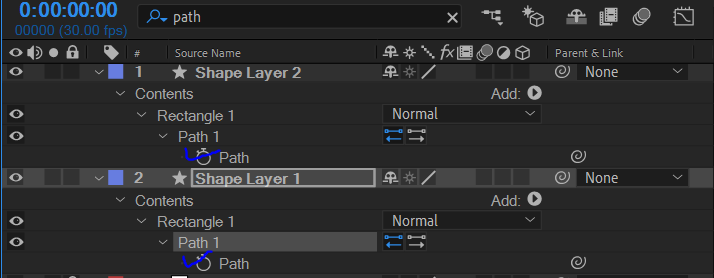
그 위에 있는 Path 1 이 부분을 클릭하신 다음에
만들어 주셔야 됩니다!


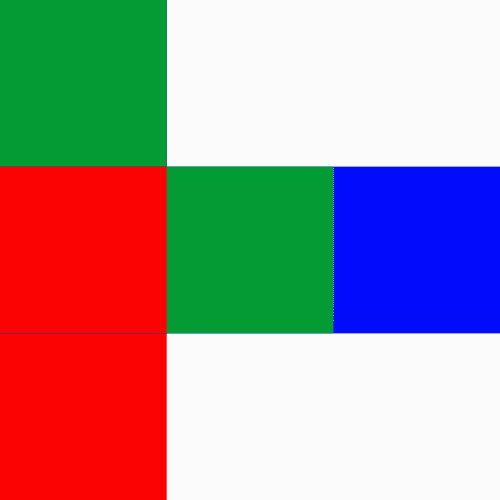
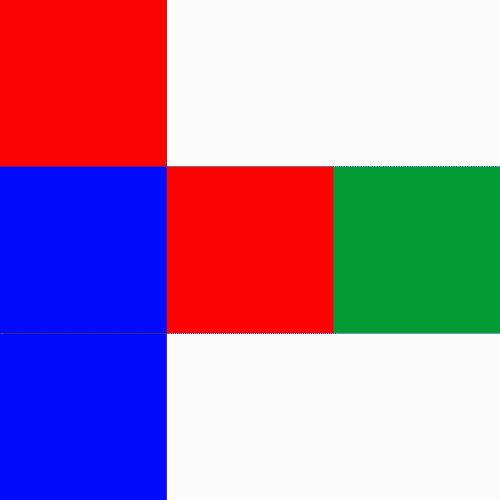
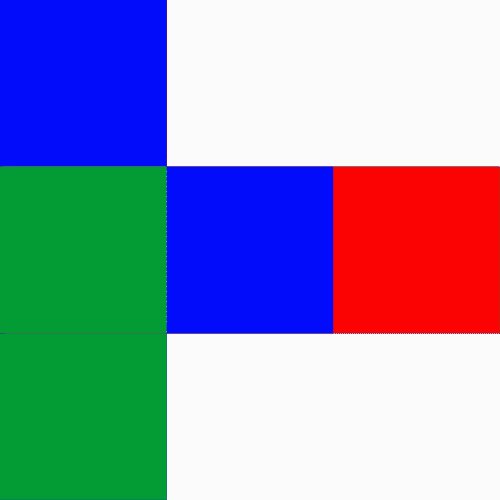
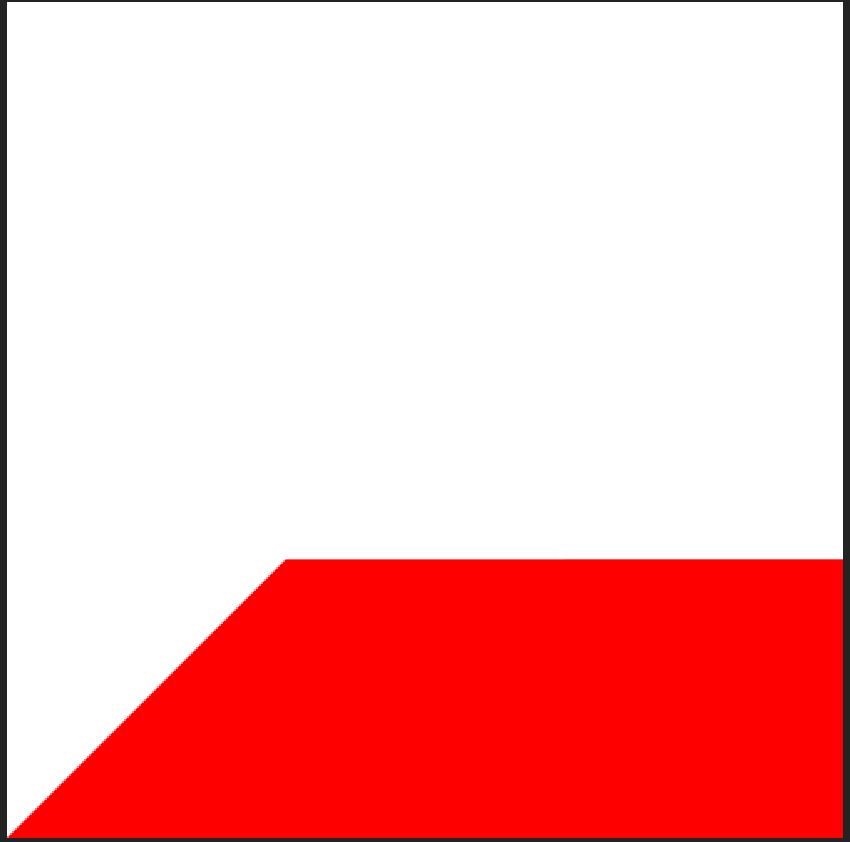
각각 이런 식으로
뾰족한 모습의 도형으로 바꿔주세요!
그다음 2초로 가셔서
Posi이번에는 Position과 Rotation을 이용해서 만들어 볼 텐데요.
우선 2초로 가서 Position과 Rotation
Keyframe을 눌러줍니다.
다시 0초로 와서
Shape Layer 1과 Shape Layer 2의 Position을 각각
화면 바깥으로 보내주세요.

그럼 이런 식으로 바깥에서 안으로 들어오는
Animation 이 완성이 됩니다!
여기서 이제 1초로 가셔서 Position Keyframe을 하나 찍어주시고
3초로 오셔서 Rotation Keyframe 을
Shape Layer 1은 -90도 / Shape Layer 2는 0도로 찍어주세요!
그리고 Keyframe 속도까지 작업해주신다면

이런 식으로 하나가 생깁니다!
이제 계속했던 방식으로
복제해서 색 바꿔주시고 겹치는 지점 찾아서 땡긴다음
맞춰주시면

후 [ㄴ]도 완성이 돼버렸습니다!
그다음
1920 X 1080 사이즈 컴프를 하나 만드신 다음에
(저는 무한이라는 이름으로 컴프를 만들었습니다)

저기에서 각각 [ㅇ], [ㅏ], [ㄴ]
컴프를 [무한]의 컴프에 넣어주세요.

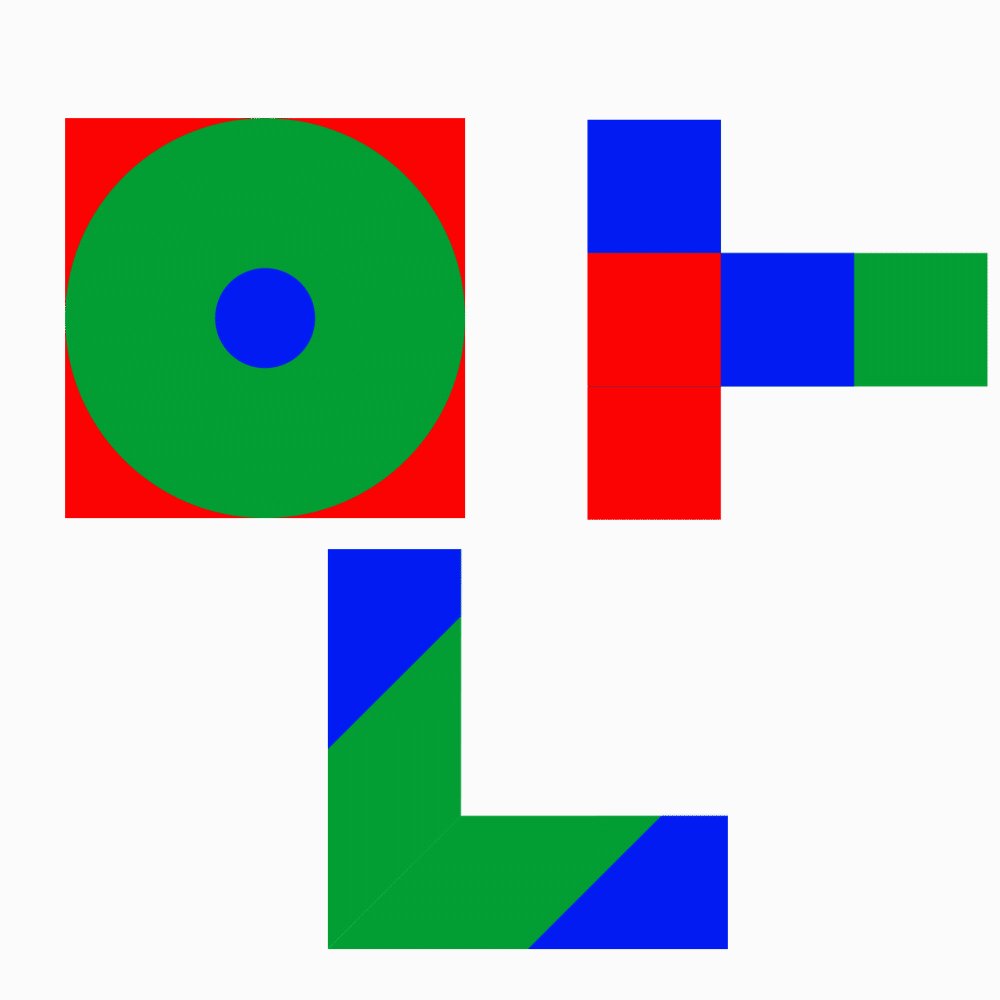
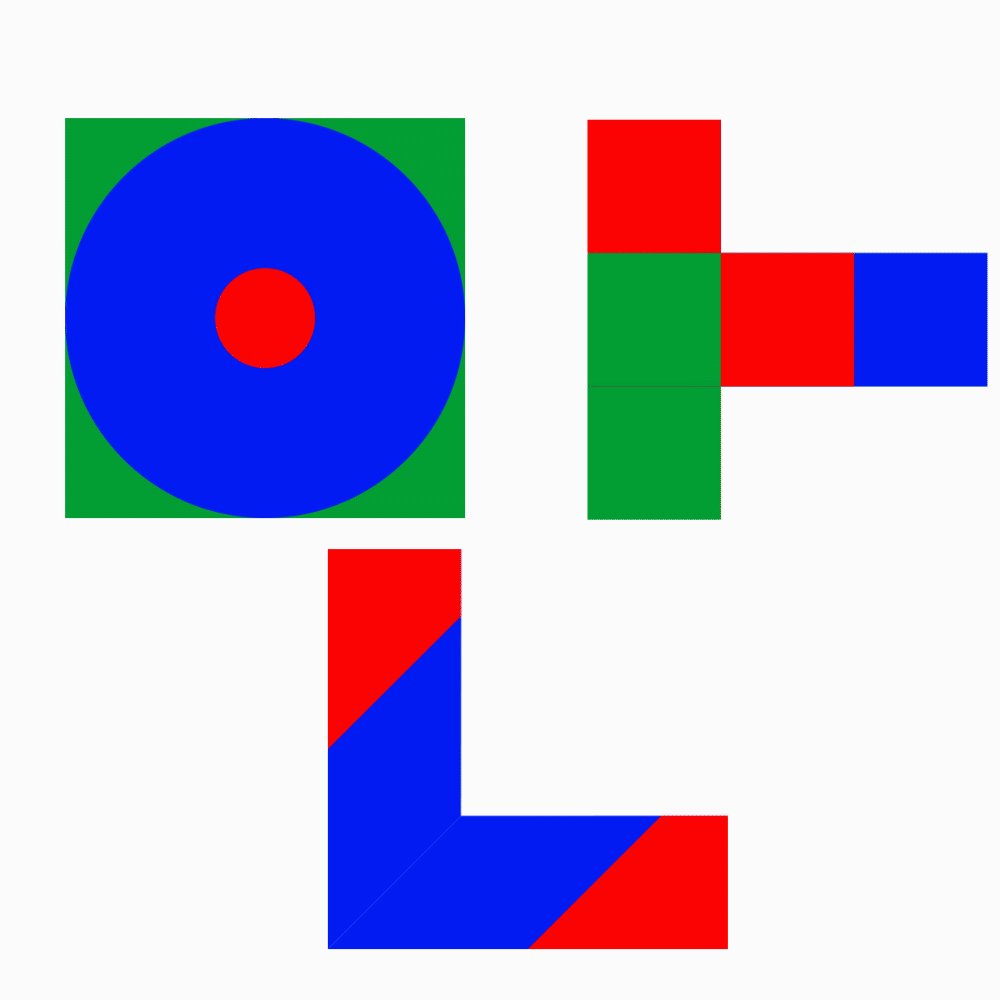
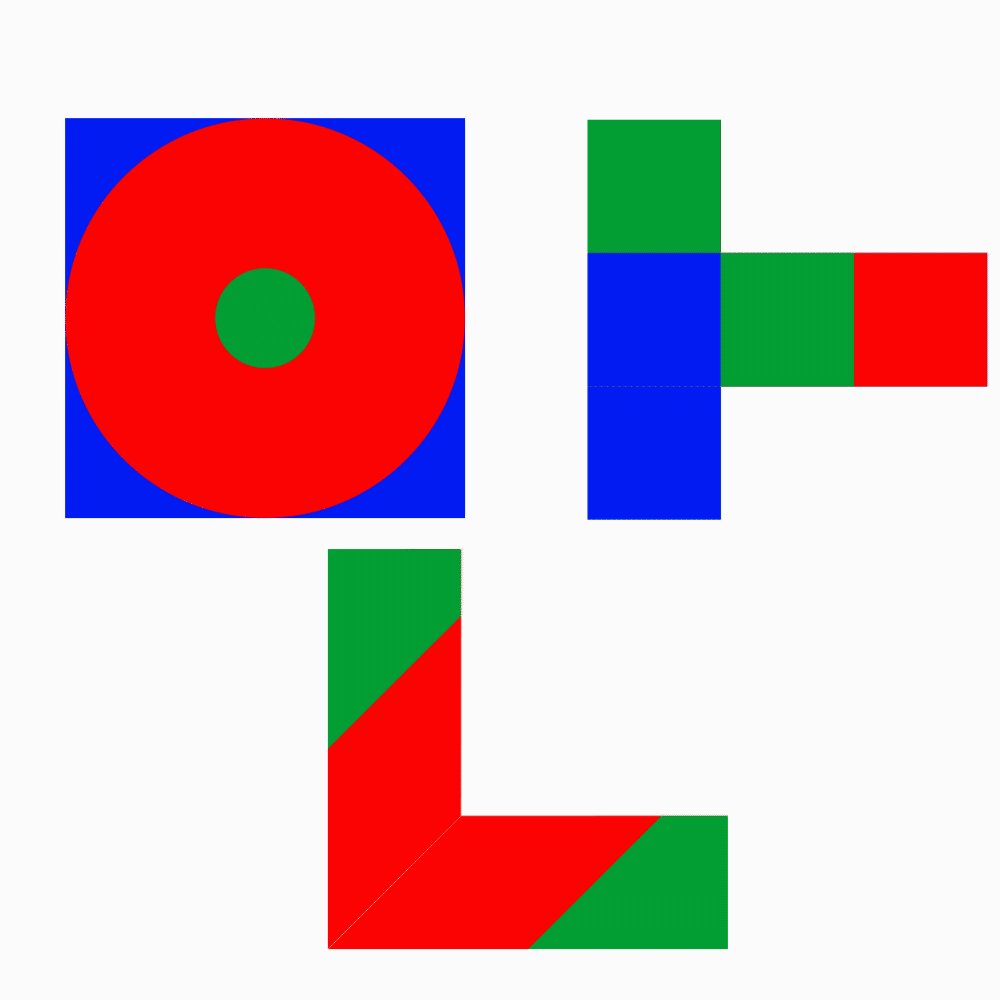
그럼 이렇게 [안]이라는 글자가 완성됩니다.
어떠 신가요? 이런 느낌?
오랜만에 다시 만들어 보려 하니
시간이 좀 걸려버렸네요....ㅎ
(수정해서 다시 올렸습니다!)
*만약에 컴프에 글자를 다 넣었을 때 사이즈가 크신 거 같으면
Scale 여셔서 값 조절하면 됩니다!
**저도 100%에서 80%로 줄였어요!
후~~~
이렇게 오늘 안에 그래도
[안]이라는 글자가 완성은 됐네요!
이 글을 읽으시는 그 날 모두
행복하시고
즐거운 하루 보내시길 바랍니다!!
'2D Motion Graphic' 카테고리의 다른 글
| 애프터 이펙트 기초! 공튀기는 애니메이션 영상 만들어보기! (6) | 2021.05.11 |
|---|---|
| 애프터 이펙트 / 마지막, 무한반복(Infinite Loop) 애니메이션 영상 만들기! (0) | 2021.05.10 |
| 애프터 이펙트 / 무한반복(Infinite Loop) 애니메이션 영상을 만들어보자! 첫번째, 그래프 설명! (8) | 2021.05.08 |
| 애프터 이펙트 / 마무리) 전통문양 + Glitch 효과 + Transition 애니메이션 영상 만들기! (4) | 2021.05.05 |
| 애프터 이펙트 / GLITCH 효과에 색상을 추가한 애니메이션 영상을 만들어보자! (6) | 2021.05.03 |




댓글