안녕하세요
냉칠이입니다!
이번에 만들 작품은
앞에서 제작한
전통문양과 Glitch 효과를 이용한
Transition
제작물입니다!
저번에 만들었던
전통문양 프로젝트가 있으신분들은
그 프로젝트에 그대로 이어서 쓰셔도 되시고,
없으신분들은 새로 만들어주세요.
저는 일단 프로젝트가 남아있기에
프로젝트를 열겠습니다!
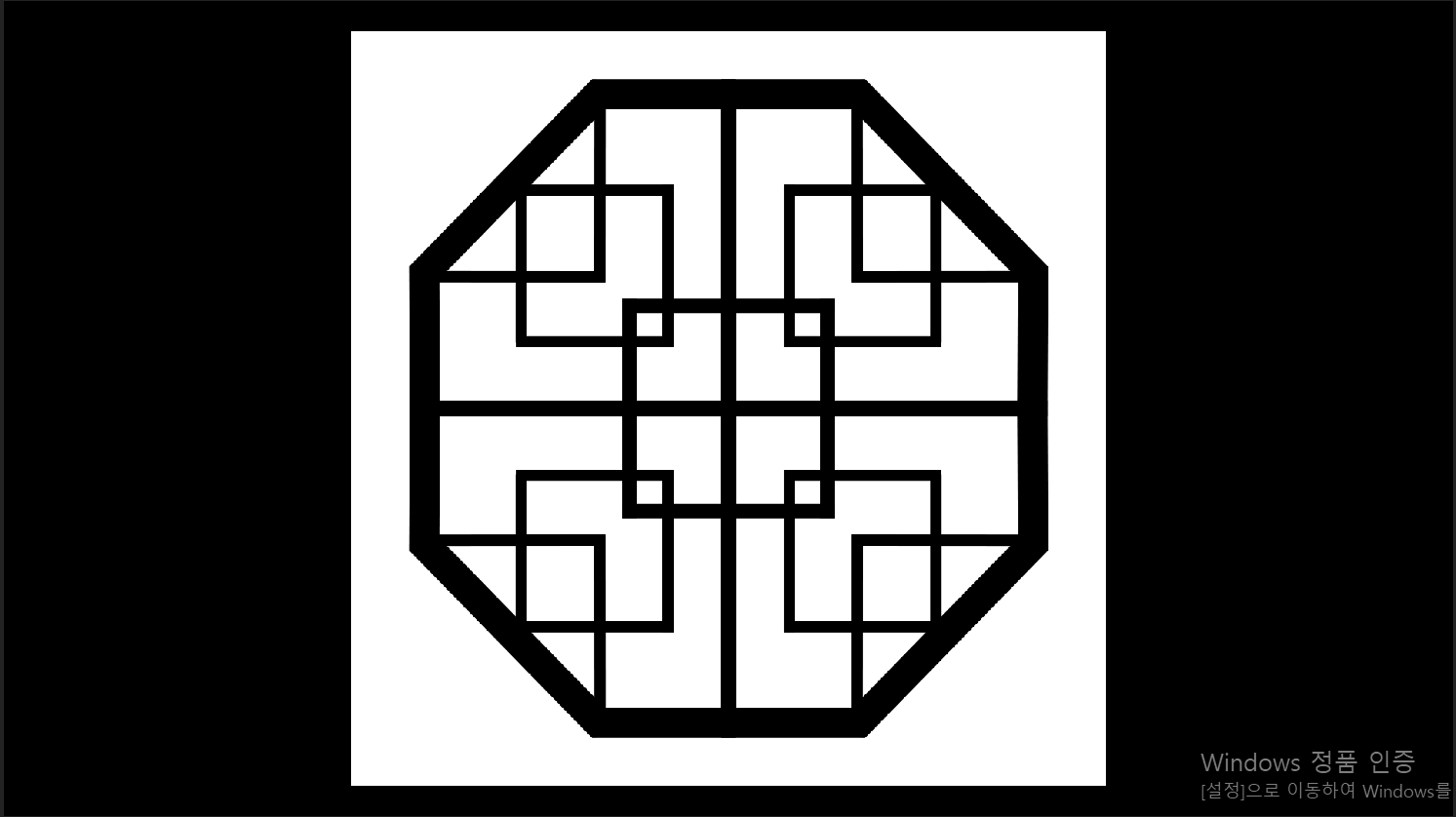
처음 만든 영상은 이것이었죠!
저는 이대로 하면 아쉬워서
Keyframe Animation을 조금 수정해서 사용할게요!
수정 완료했습니다! (차이를 아시겠나요..?)
그 다음!
이 컴포지션 세팅이 1000X1000 으로 되있는데
이 세팅을 다시 1920X 1080으로 바꿔주신다음에 (Ctrl + K)

확인을 해보시면
1000X1000 에서 넣었던 솔리드(Solid) 사이즈가 맞지 않아서
여백이 남는 것을 볼 수 있습니다.
1000X1000 에서 만들었던 솔리드(Solid)를 없애주시고
다시 만들어줍니다(Ctrl + Y)

그럼 이렇게 꽉찬 솔리드(Solid)가 새로 만들어 집니다!
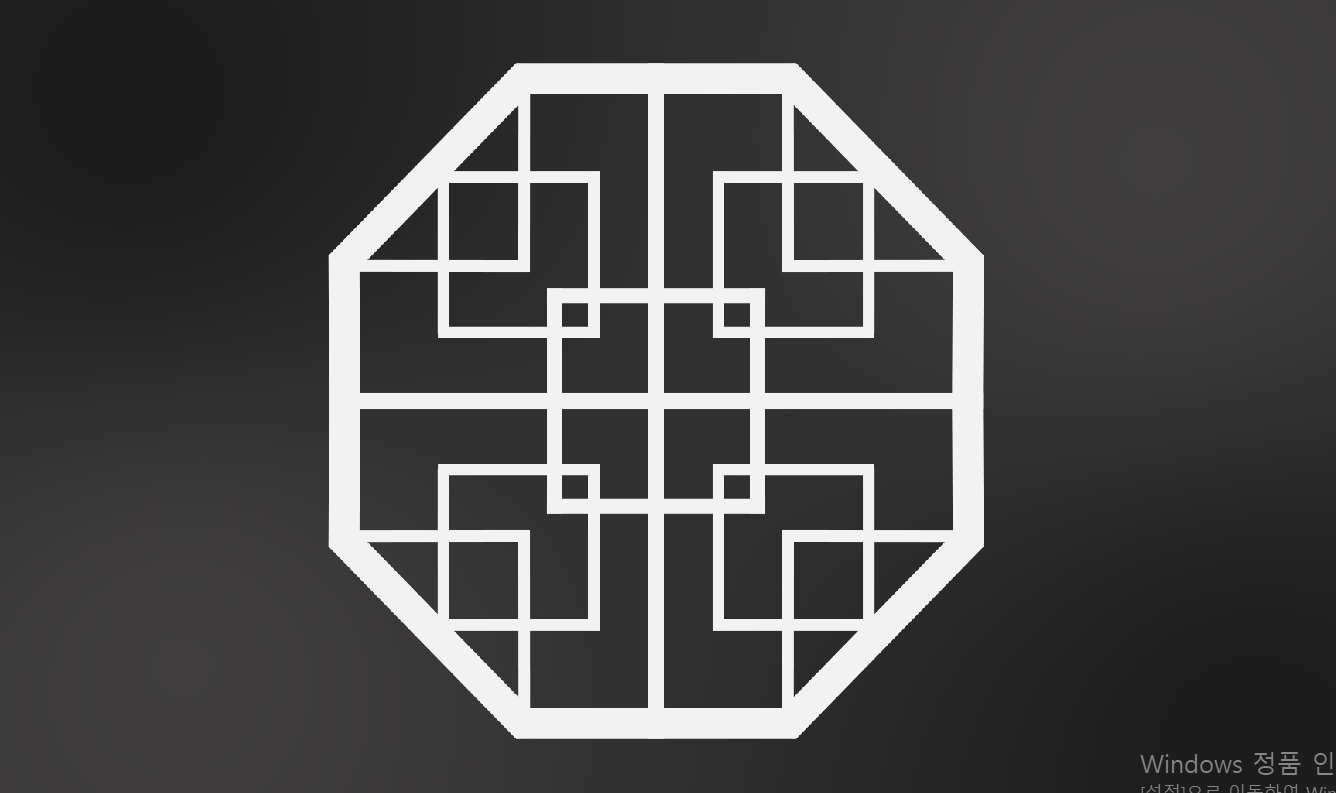
여기에 저는 4-Color Gradient 라는 효과를 집어넣어
배경색을 살짝 꾸며주었고
전통문양 색을 검은색에서 흰색으로 바꿔주었습니다.

오늘!
제가 여기다 추가할것은
Glitch 를 이용한 Transition 효과입니다!
전환 효과라고 아시면 됩니다!
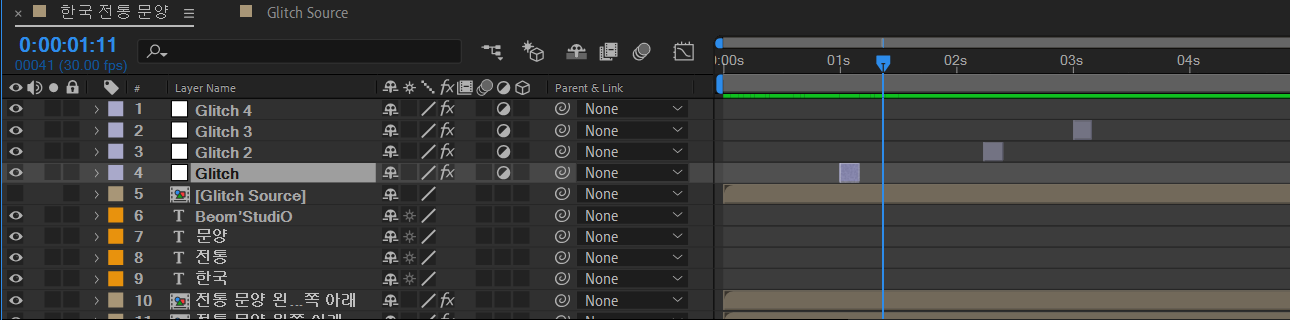
문양이 나온다음에 글자가 나오게 하기 위해서
문양이 다 나오는 시간
제 영상 기준 (5초)에 인디케이터를 가져다 놓고
(Ctrl + Shift + D) 를 누르신다음
짤린 부분은 Delet 로 삭제해주시고
그 뒤에
저는 [한국 / 전통 / 문양 / Beom'StudiO] 이라는 텍스트를 적었습니다

이런식으로 만들어 주었고
영상으로 보시면
이런식으로 나타난답니다!
그럼 이제 Glitch를 빠르게 만들어보겠습니다!
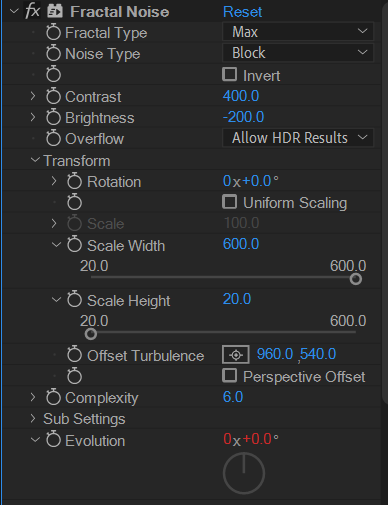
이번에 Fractal Noise 에 쓰는 값은

[2D Motion Graphic] - GLITCH 효과를 만들어보자 (2D 모션그래픽)
여기서 넣었던 값과 동일합니다!
또, Evolution에 Alt 누르고 스탑워치 누르신다음 time*3000 했습니다

그런다음 이번에는
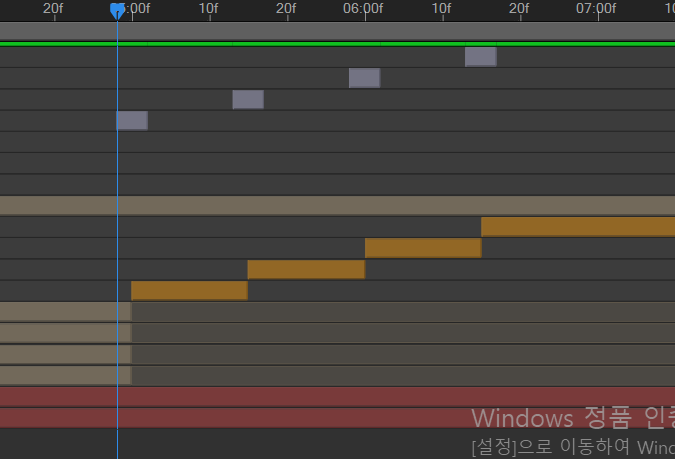
처음부터 쭉 이어서 하시는게 아니라
자기가 원하는 부분에만
줄여서 (단축키 : Alt + [ , Alt + ] )
넣어주세요!
이렇게 문양 쪽에 GLITCH 효과로 꾸며주시고
이제 문양에서 글자 넘어갈때,
글자에서 글자로 넘어갈때도 똑같이
넣어 주시면 됩니다!

요런식으로요!
너무 일정한 값을 넣어주면
재미가 없으니
Displacement Map 의
Max Horizontal Displacement 와 Max Vertical Displacement 를
다양하게 섞어서 넣어주시면 더
괜찮은 장면전환이 될것입니다!
추가적으로
* 저는 만들다 보니
글자 전환하는 속도가 너무 빨라서
15 frame 이였던 글자 frame 길이를 30 frame(1초) 으로 늘렸습니다!
** 문양에 Null Object 를 이용해서 회전을 주었습니다!
현재 이 글을 올리는 시점은 5/5일 어린이날인데
5/4일날 포스팅을 마무리하려했지만
갑작스러운 친구들의 소환때문에 4일날 포스팅을 마무리
못해버렸네요.....
이 글을 읽으시는 그 날 모두
행복하시고
즐거운 하루 되시길 바랍니다!!
'2D Motion Graphic' 카테고리의 다른 글
| 애프터 이펙트 / 두번째, 무한반복(Infinite Loop) 애니메이션 영상을 만들어보자! (5) | 2021.05.09 |
|---|---|
| 애프터 이펙트 / 무한반복(Infinite Loop) 애니메이션 영상을 만들어보자! 첫번째, 그래프 설명! (8) | 2021.05.08 |
| 애프터 이펙트 / GLITCH 효과에 색상을 추가한 애니메이션 영상을 만들어보자! (6) | 2021.05.03 |
| 애프터 이펙트 / GLITCH 효과 애니메이션 영상을 만들어보자! (8) | 2021.05.03 |
| 애프터 이펙트 / 전통 문양을 이용한 2D 모션그래픽 애니메이션 영상 (6) | 2021.04.25 |




댓글