안녕하세요
냉칠이입니다!
이번에 만들어볼 영상은
Typography Stretch 영상입니다!
Typography는 쉽게 말해서 글자로
디자인을 하는 거라고 생각하시면 됩니다.
Stretch는 스트레칭할 때 그 단어이고요.
이런 뜻을 가지고 있는데요.
이 뜻을 적용한 영상입니다!

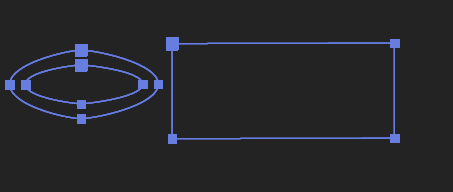
이런 식의 글자를 하나 만들어 주고

Text 레이어를 마우스 오른쪽 버튼 클릭 -> Create -> Create Shapes from Text
를 눌러줍니다!
Create Shapes from Text는 텍스트를 도형처럼 만들어주는 역할을 하는 기능입니다!
그런 다음

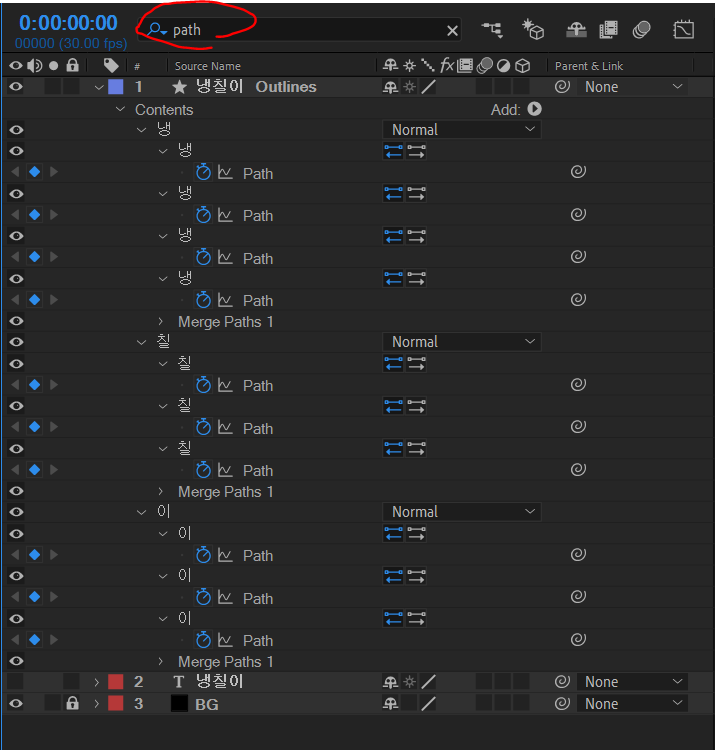
생성된 레이어를 클릭하신 뒤
돋보기에 Path라고 적어주시고
3초 정도에서
모든 Path 키프레임을 눌러주세요!
그런 다음 여기서부터는
어떻게 표현을 할 것인가의 차이인데
다양한 방법이 있지만
저는 각각의 텍스트가 밖에서 날아오는
방법을 해보도록 하겠습니다!

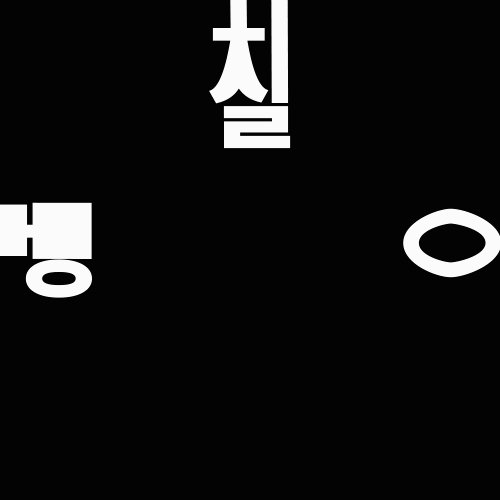
이런 식으로 되게 만들었습니다.
그럼 여기서 Stretch 작업을 해볼까요?
방법은 아주 간단합니다!



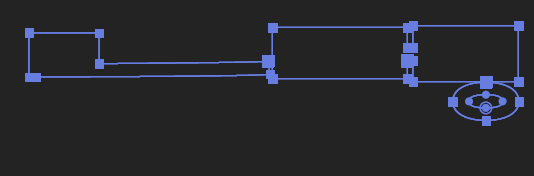
0초에서 자기가 원하는 대로
Path를 클릭하신 다음에 당겨주시면 됩니다!

이러면 밖에서 당겨져 있다가
안에서는 처음 모습인 Keyframe을 찍어서
치즈처럼
늘어지는 모습이 보이게 됩니다!
여기서 이제 키프레임을 모두 선택한 뒤
Easy Ease 넣어주시고
그래프를 조절해주신 다음에
만약에 글자가
차근차근 하나씩 나오고 싶다 하시면
키프레임을 옮겨서 나오게끔
만지시면 됩니다!
저 같은 경우에는
그래프 모양은 이런 식으로 했고

차례대로 나오게 하고 싶어서

이런 식으로 키프레임도 옮겨놨습니다!
이렇게 만지고 나신 뒤
재생을 해보신 다음에 부족한 게 있으면
계속해서 그래프 모양이나 텍스트 모양 등등
고쳐나가시면서 작업하시면 됩니다!

저는 최종 완성으로
이렇게 나왔습니다!
나름 간단하게 만든다고 했는데
어떠신가요?
다음 포스팅 때는
하는 방법은 같지만
다른 Typography Stretch 영상으로 오겠습니다!
읽어주셔서 감사합니다!
'키네틱 타이포그래피(Kinetic Typography)' 카테고리의 다른 글
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 4탄! 타자 치는듯한 타이핑 텍스트! (11) | 2021.05.20 |
|---|---|
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 3탄! Stroke 이펙트 활용! (8) | 2021.05.19 |
| 애프터 이펙트 / 키네틱 타이포그래피(Kinetic Typography) 2탄! Echo 이펙트 활용! (7) | 2021.05.18 |
| 애프터 이펙트 / 유투브에서 많이 보이는 키네틱 타이포그래피(Kinetic Typography) 따라해보자! (18) | 2021.05.17 |
| 애프터 이펙트 / 키네틱 타이포그래피(Typography Stretch) 두번째 영상을 만들어 보자! (4) | 2021.05.14 |




댓글