안녕하세요
2D 모션그래픽 디자이너를 꿈꾸고 있는 냉칠이입니다.
오늘 만들어 볼 작업물은
한국 전통 문양을 이용한 작업물입니다!
일단 한국 전통 문양 이미지를 하나 구해봅시다!
저는 전통 문양 이미지를 핀터레스트에서 구했답니다!
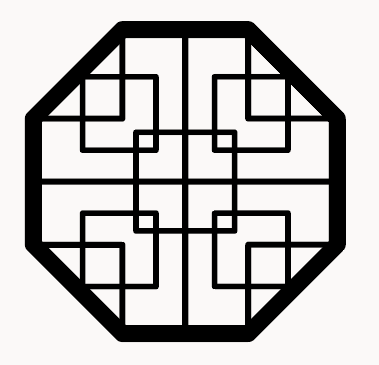
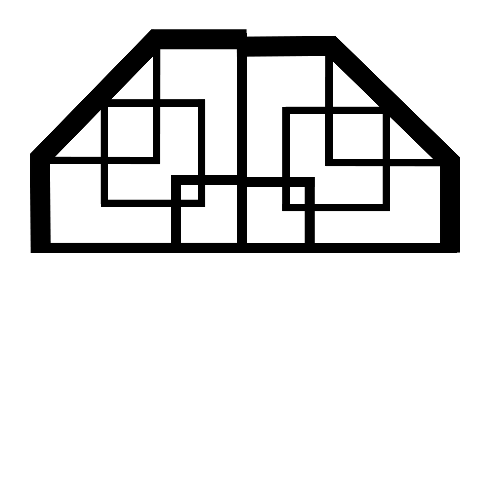
제가 구한 이미지는

이 이미지입니다!
이제 생각을 해봐야겠죠?
어떻게 만들 것인가?
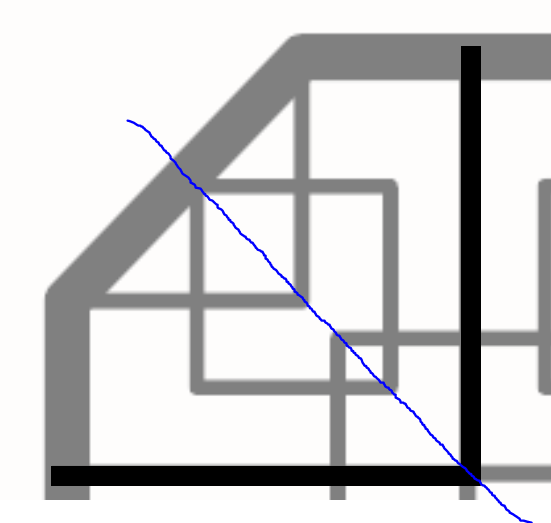
저는 이렇게 생각해봤습니다!
이걸 피자처럼 조각을 나눠보자!!

이걸 만들어서 복제를 한다면 되지 않을까?라는 생각을 해봤어요!
제 글을 읽으시는 분들은 각자의 스타일대로 한번 해보시길 바랍니다.
그럼 이제 애프터 이펙트를 켜봅시다!

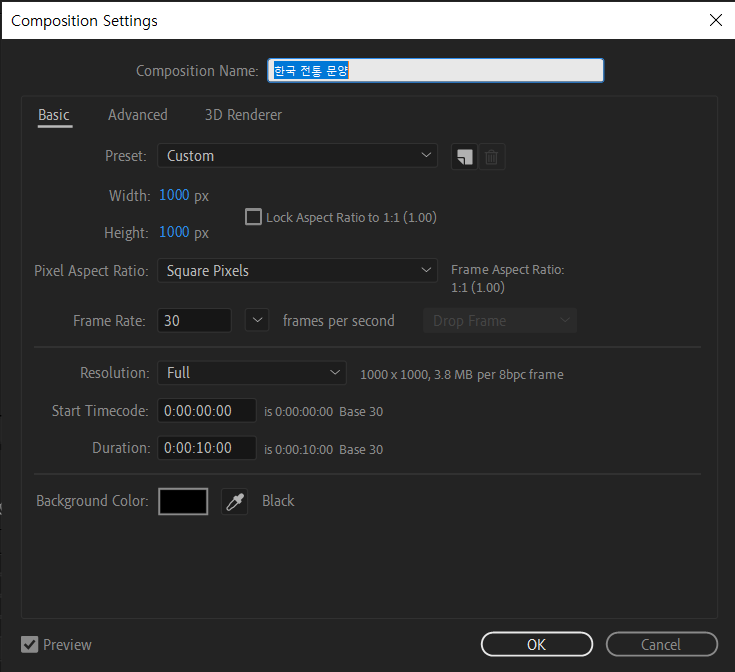
저는 이렇게 세팅을 했습니다!
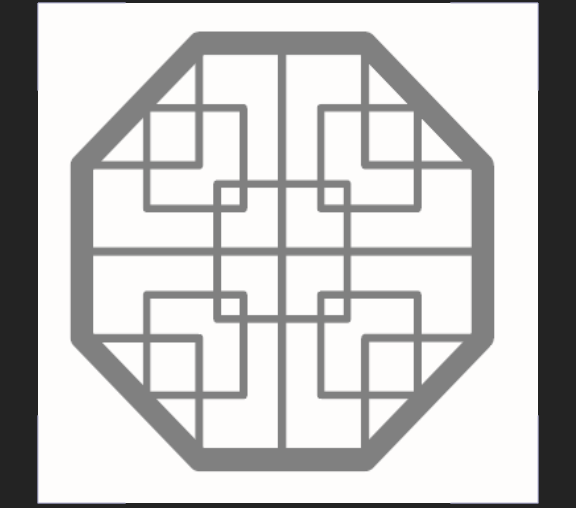
그런 다음 배경을 Ctrl + Y 눌러서 넣어 주시고 색은 자유롭게 넣어주시고
사진을 가져오신다음 Opacity를 50%로 낮춰주세요!

저 같은 경우는 배경을 흰색으로 해서
사진의 검은색 라인이 더 잘 보이게 만들었습니다!
그런 다음 작업하기 편하게 하기 위해서 배경색과 이미지를 자물쇠로 묶어주세요!
그런 다음 Rectangle Tool을 이용해서
조그만한 정사이즈 Rectangle을 하나 만들어주세요!
그다음 Ctrl + D를 이용해 하나를 더 복제해주세요!
이제 저 같은 경우에는 처음에 Scale을 이용해서
Rectangle이 가운데서 나오게 해 주겠습니다!
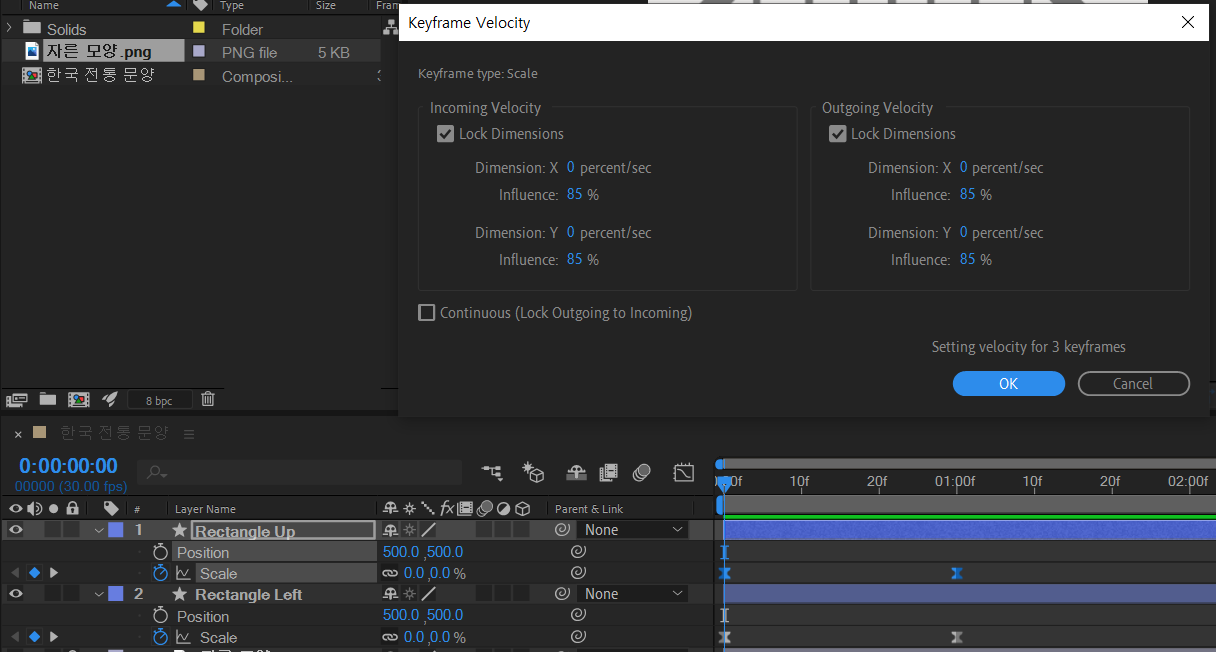
Scale을 0초 / 0으로 1초 / 100으로 keyframe 잡아주시고
그 다음 Easy Ease를 넣어주신 다음에
그래프를 만지는 것보다는 Keyframe Velocity를 이용해서 값을 넣어 줬습니다!

두 keyframe다 Influence를 85%로 맞춰주었습니다!
이제 Position 애니메이션을 잡아보죠
Rectangle Left는 가운데 → 왼쪽
Rectangle Up 은 가운데 → 위쪽
* 여기서 생각할 것!
Rectangle이 왼쪽과 위쪽으로 갈 때 그 안에 있는 선들이 다 나타나 주어야 되기 때문에
초 계산을 넉넉히 해주세요.
저는 일단 1초에서 3초 동안 이동하는 keyframe을 잡았습니다.
그 다음 Line을 하나 만들어주세요
Line의 Contents -> Add -> Trim Paths를 넣어주세요
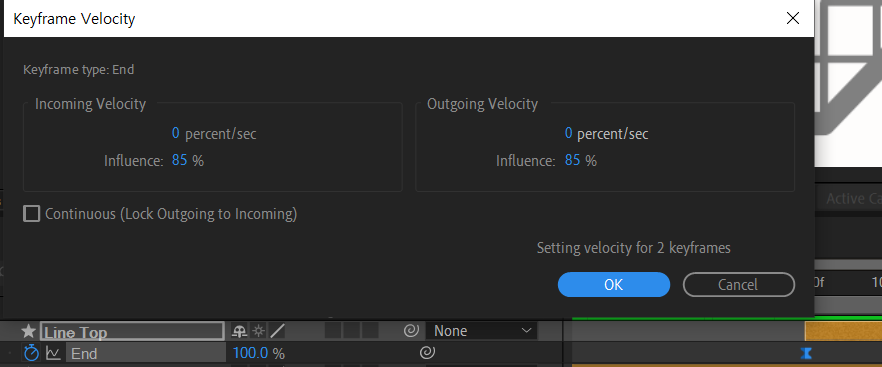
Rectangle의 Position과 동일한 시간에 End Keyframe (0 -> 100%) 잡아주시면 됩니다.
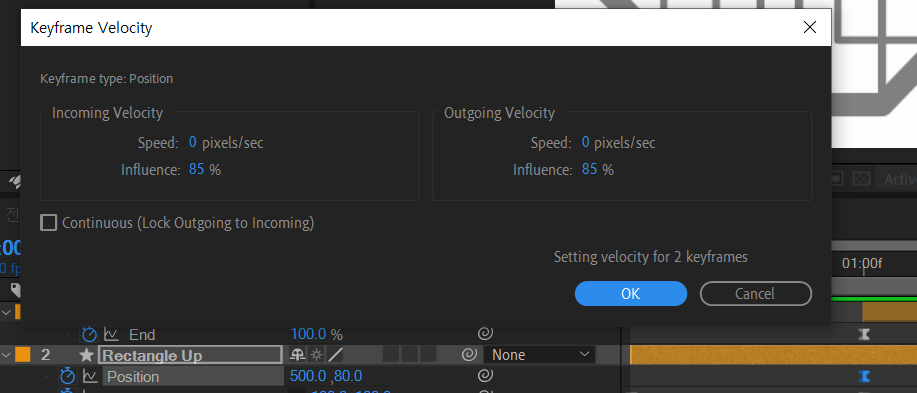
* 여기서 Rectangle 이동하는 속도와 Line 이동하는 속도를 어떻게 맞추냐
저는 Rectangle Position의 Velocity를 그대로 Line End의 Velocity 값에 넣습니다!


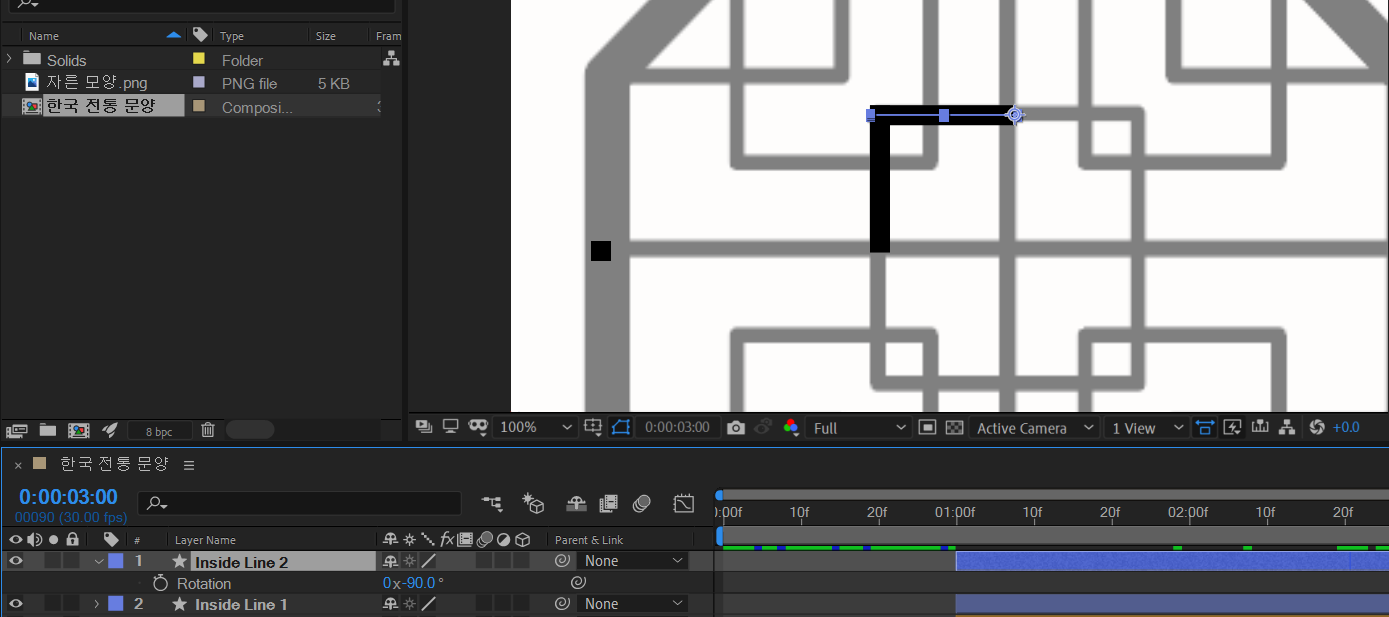
Top으로 가는 Line을 만들었으니
Left로 가는 Line을 만들어야겠죠? 쉽습니다
-> Top 으로 가는 Line을 복제(Ctrl + D) 해서 Rotation을 -90도로 돌려주면 끝입니다!
이제 안쪽을 어떻게 만들어 줄까 생각을 해보죠!

저는 쉽게 갈 생각입니다!
이 도형은 가운데 선을 그리면 대칭 형태죠.

대칭 형태의 좋은 점 -> 하나를 만들어 복제를 하면 된다.
자 그럼 해봅시다!

다음 Line 생성되는 지점(01:28)에 인디케이터 가져다 놓고 (작업하기 쉽게 처음 만들었던 Line의 눈은 잠시 꺼놨습니다)
새로운 Line을 만들어 주세요.
똑같이 Trim Paths 넣어주시고 End 값 Keyframe 넣고 원하시는 Velocity 값 넣어주시면 됩니다
* 이때 여기서 쫌 힘든 게 타이밍을 조절하는 것입니다!
Keyframe을 잘 움직여주셔서 원하는 타이밍에 나오게 만들어 주셔야 됩니다 작업...)

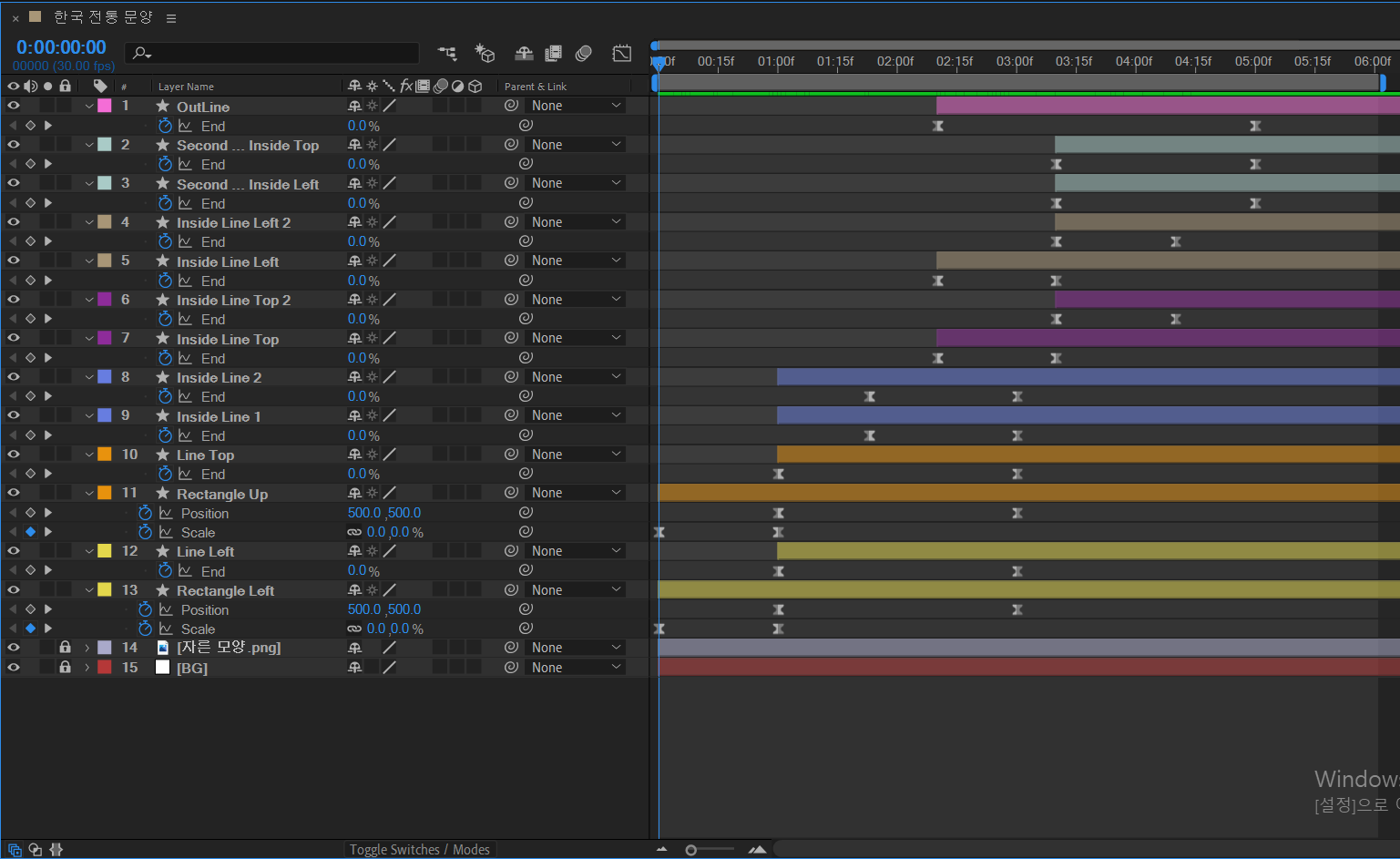
그 다음 부터는 계속 반복해서 해주시면 됩니다!
마주치는 곳에서 Line 생성 -> Keyframe 조절
끈기와 노력으로 노가다 작업!

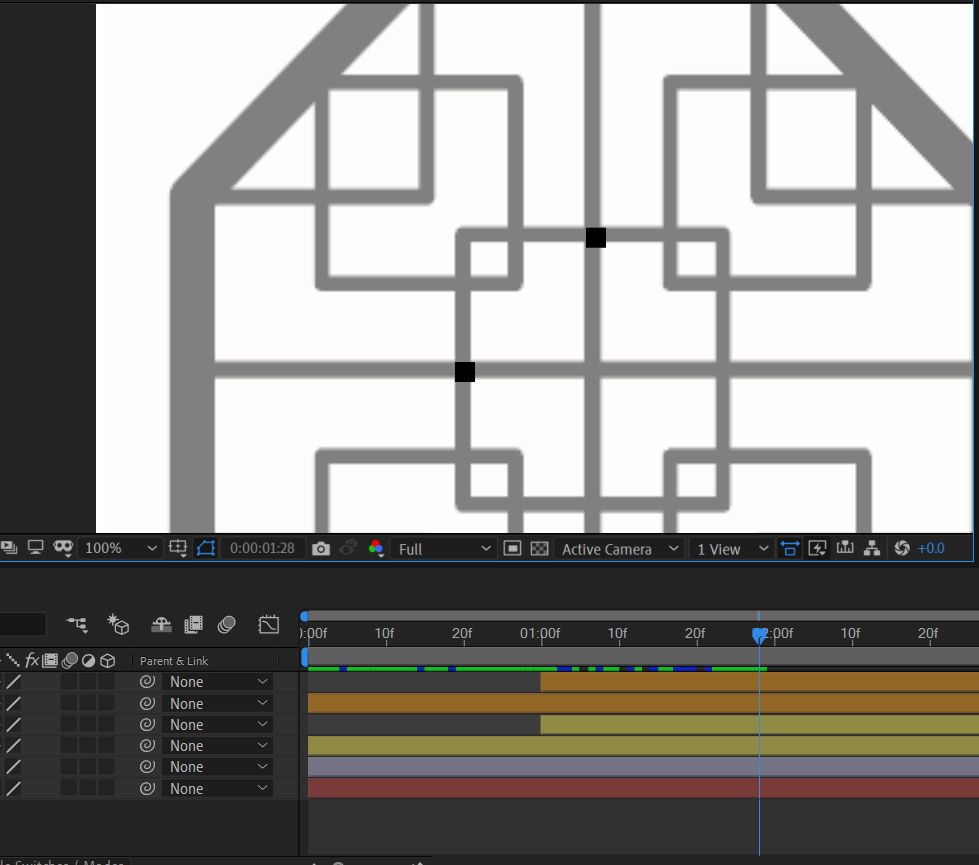
저는 한 이 정도 나왔습니다!
만들다 보니 키프레임 시간을 초반에 설정했던 것보다
더 늘려놨습니다!
근데 여기서 끝이 아니죠!
이제 이것을 다 Pre-Compose(Ctrl + Shift + C) 해주세요!

그럼 이렇게 간단하게 정리가 되고
이것을 3번 복제해주신 다음에 (Ctrl + D) 각각 방향으로 Rotation 해주시면
안됩니다!!
이때는 복제한 뒤 마우스 오른쪽 클릭 Transform - Flip Horizontal을 해주셔야 됩니다!


Flip Horizontal과 Vertical을 이용해서 나머지 조각들을
채워 넣어 주세요!
그럼 이렇게 완성이 됩니다!
여기서 이제 각자 효과 넣고 싶은 거 넣어주시고
더 추가하시고 싶은 부분은 추가해주시면 됩니다!
'2D Motion Graphic' 카테고리의 다른 글
| 애프터 이펙트 / 두번째, 무한반복(Infinite Loop) 애니메이션 영상을 만들어보자! (5) | 2021.05.09 |
|---|---|
| 애프터 이펙트 / 무한반복(Infinite Loop) 애니메이션 영상을 만들어보자! 첫번째, 그래프 설명! (8) | 2021.05.08 |
| 애프터 이펙트 / 마무리) 전통문양 + Glitch 효과 + Transition 애니메이션 영상 만들기! (4) | 2021.05.05 |
| 애프터 이펙트 / GLITCH 효과에 색상을 추가한 애니메이션 영상을 만들어보자! (6) | 2021.05.03 |
| 애프터 이펙트 / GLITCH 효과 애니메이션 영상을 만들어보자! (8) | 2021.05.03 |




댓글