안녕하세요.
냉칠이입니다!
오늘 해볼 포스팅은
에프터이펙트에 있는
텍스트의 애니메이트 기능을 이용해
포스팅을 올려보겠습니다.

우선 텍스트를 적어주시고요

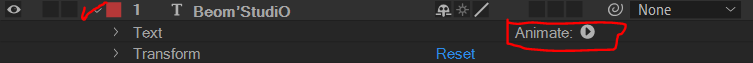
텍스트 레이어의 왼쪽 부분을 클릭해주시고
Animate를 눌러줍니다.

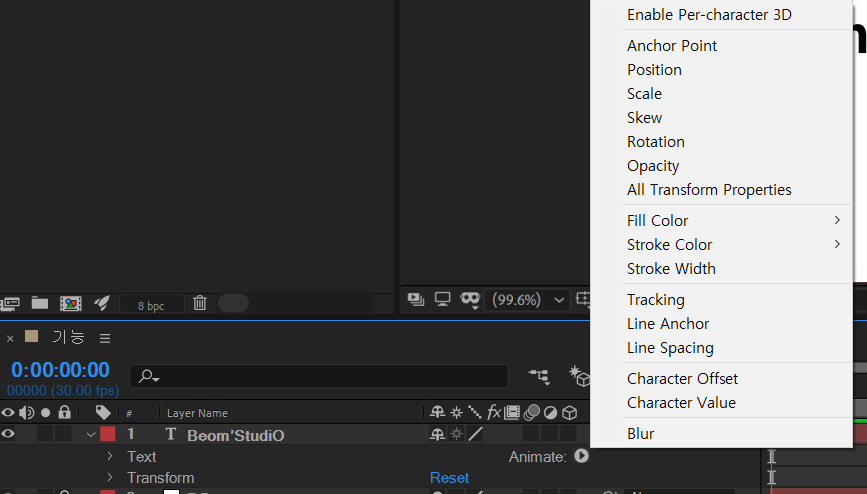
그럼 이런 식으로
여러 가지 속성들이 나오는데
이번 포스팅은
Position을 이용해서 만드는
영상 하나 만들어보겠습니다!
Position

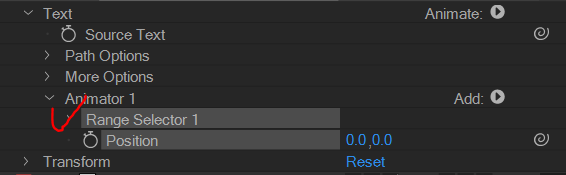
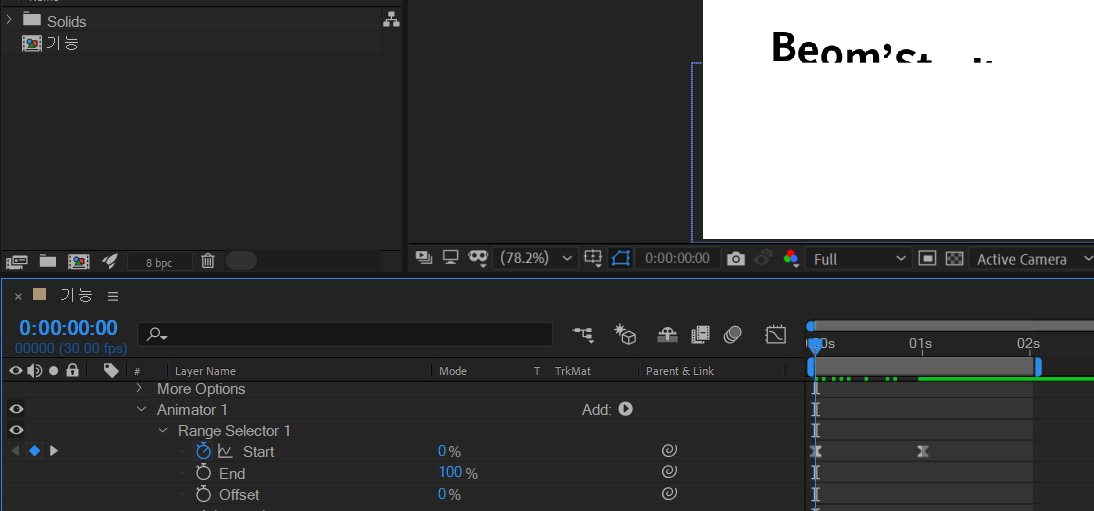
포지션을 클릭해주시면 Animator 1 이 생기게 됩니다.

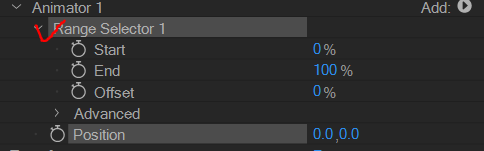
여기에 Range Selector 1 옆에 체크 부분을 눌러주면
이런 속성 값들이 나옵니다
여기서 각 속성 값에 대해서
설명을 해보자면
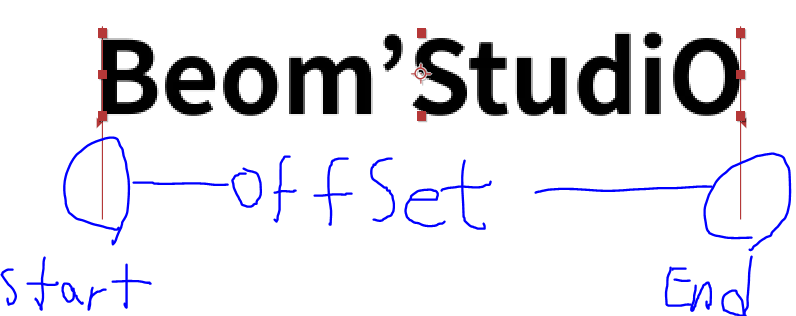
Start는 애니메이션 시작을 어디서 할 것인가를 정하는 것이고
End는 애니메이션 끝을 어디서 마무리할 것이냐
Offset 은 Start 와 End 의 범위가 좌우로 치우지는것 이라고
생각하시면 됩니다.
(설명이 제대로 맞는지 잘 모르겠네요. 직접 많이 해보시고
이해해보시면 빠를거같아요)

(마우스로 그리느라 글씨가 참 이상하네요....)

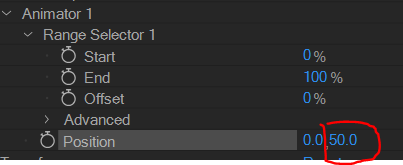
우선 애니메이션을 잡기 위해서
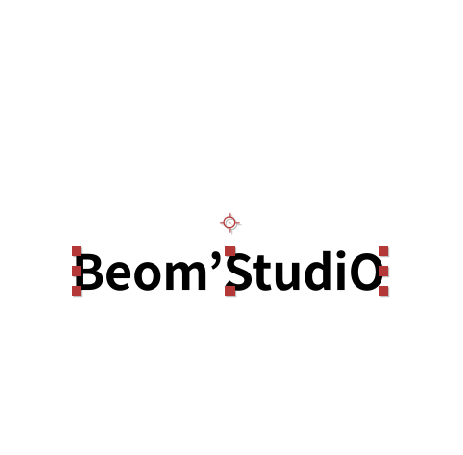
Position Y 값에 50이라는 숫자를 넣어줍니다

그럼 원래 중앙에 있던 글자가 Y축에 50만큼 내려와 있게 됩니다.
이 상태에서 이제
Start, End, Offset을 이용해서
애니메이션을 만들어주면 됩니다.
그럼 글자가 나오게 만드는
영상 하나를 만들어 볼까요?
Start 키프레임을
0초 0% / 1초에서 100% 로 입력해서
만들게 되면

이런 식인 영상이 하나 생기게 됩니다!
그런데 너무 딱딱한 거 같으니깐
키프레임 선택해서 Easy Ease (F9) 넣어주시고요.
처음 글자가 밑에 있을 때는 안 보이게 하고 싶다면
우선 0초에 가서

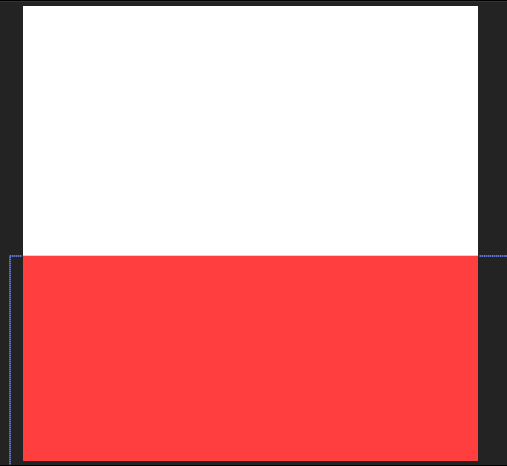
이런 식으로 Solid를 하나 만들어서
글자를 안 보이게 해 주신 뒤

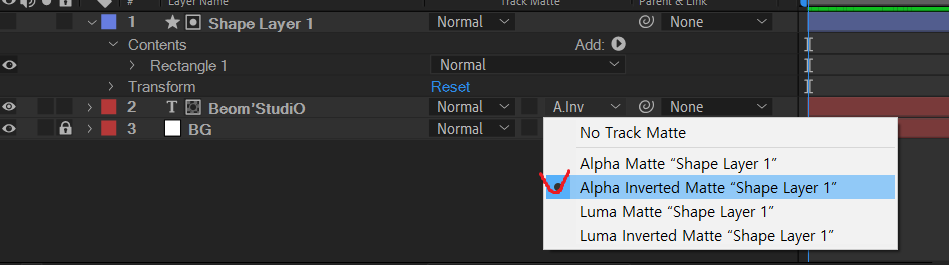
텍스트 레이어에 TrkMat를
Alpha Inverted Matte로 해주세요
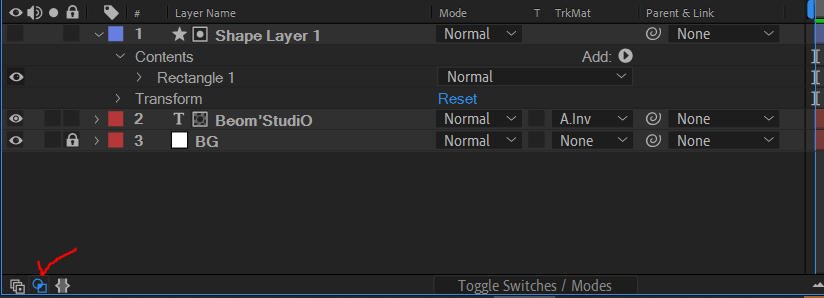
* 만약 이창이 안보이신다면

좌측 맨 아래에
두 번째 부분을 클릭해주시면 보입니다.

이렇게 하면 가려진 부분에서 글자가 보이지 않다가
사각형이 없는 부분에서는 글자가 보이게 됩니다.
TrkMatte에 관한 포스팅도 나중에 올리도록 하겠습니다!
그런데 영상을 보시면
Easy Ease값을 넣어줘도 그다지 부드러운 느낌이 나지가 않습니다.
이것은 어떻게 수정을 해줘야 되나?

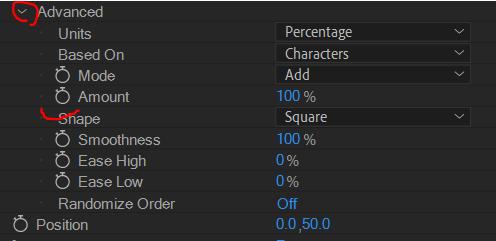
Advanced라는 속성 탭을 눌러줍니다.
그러면 저렇게 많은 부분이 나올 텐데요.
저기 중에 Shape를 클릭해서
Ramp Up으로 바꿔줍니다.

그러면 이런 식으로 보일 텐데
어!?
Start 값이 0%인데 [B]이 보이잖아!
이럴 때 어떻게 하지 생각하실 텐데
이때는 Start 키프레임 애니메이션이 아닌
Offset 애니메이션을 넣어줘야 됩니다.
0초 -100% / 1초 100%
(Offset은 음수 -100까지 넣을 수 있습니다)

이런 식인 영상이 나오게 됩니다.
키프레임에 Easy Ease(F9) 도 넣은 상태가 아닌데
훨씬 부드럽게 보이네요.
이렇게 텍스트 Position 애니메이션을
알아봤는데요.
Position 이 아닌 나머지 Scale, Opacity, Skew 등등을
조합해서 많은 텍스트 애니메이션을 만들 수 있습니다.
저도 차근차근 이런 효과들을 조합해서
괜찮은 영상 만들어지면
포스팅해볼 테니
많이 봐주세요!

'에프터이펙트 기능' 카테고리의 다른 글
| 애프터 이펙트 / 도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자! (12) | 2021.05.28 |
|---|---|
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path (12) | 2021.05.27 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? (12) | 2021.05.26 |
| 애프터 이펙트 / 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? (5) | 2021.05.24 |
| 애프터 이펙트 / 텍스트 애니메이트 기능을 알아보자! Tracking 기능? (7) | 2021.05.23 |




댓글