안녕하세요.
냉칠이입니다!
[에프터이펙트 기능] - 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path
도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path
안녕하세요. 냉칠이입니다! 오늘의 포스팅은 [에프터이펙트 기능] - 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? 안녕
beom-studio.tistory.com
저번에 알아봤던
Merge, Offset Path 기능에 이어서
계속 알아보겠습니다!

오늘은 몇개를 해볼지는 모르겠지만
되는대로 해보겠습니다!
1. Pucker & Bloat

우선 Pucker & Bloat 를 넣어줍니다.
Pucker 라는 단어의 뜻은 일그러지다 라는 뜻이있고
Bloat 라는 뜻은 부풀다, 부풀게하다라는 뜻이있네요.
그럼 뭔가
일그러뜨리고 부풀린다는 걸까요?

Amount 속성 하나만 나오고
다른것은 나오지 않습니다.
속성 값을 넣으면
자동으로 10이라는 값이 적용이 됩니다.
값을 0 -> -100 으로 했을때의 애니메이션입니다.

일그러지는 애니메이션이 되네요.
그럼 반대로
0 -> 100 으로 해보겠습니다.

이런식으로 나오네요.
뭔가 부풀어지는거 같나요?
*값을 +100,-100 이상 넘어갔을 경우
도형이 하얗게 배경을 채워줍니다.
컴포지션 마다 하얗게 바뀌는 것은
값에 따라 달라지지만
결국에는 하얗게 만들어집니다.

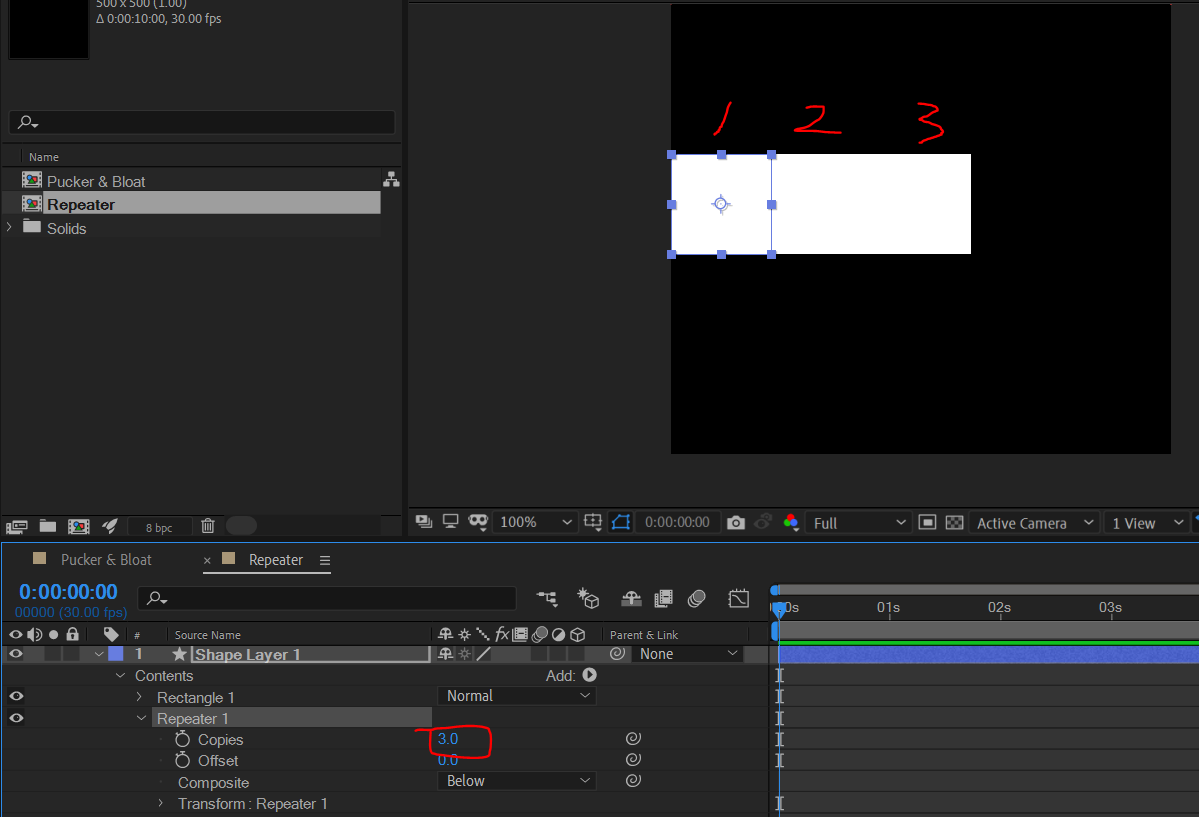
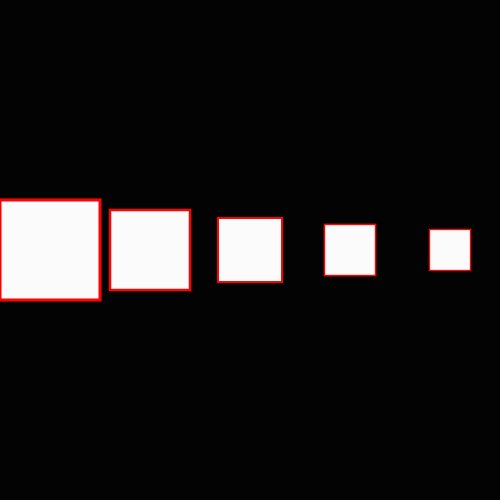
2. Repeater
Repeat 는 반복하다라는 뜻을 가진단어네요.
이러면 감이 금방 오죠?

Repeater 를 적용했을때 기본적으로 보이는 값입니다.
Copies 갯수가 처음 개체 포함하는 값이네요.
여기서 Offset 은
생성된 개체와 같이 움직여주는 역활을 해주네요.

Toggle Hold Keyframe을 이용해서
움직임을 준것입니다.
저는 여기서 중요하게 본것으로

*여기 있는 속성값들입니다.
여기 있는 속성값들은
Copies 로 생성된 개체들에게만
적용되는 속성으로
주체가 되는 사각형에는 영향이 가지가 않습니다.
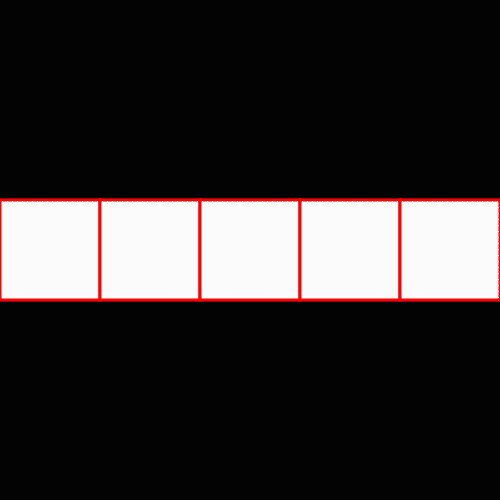
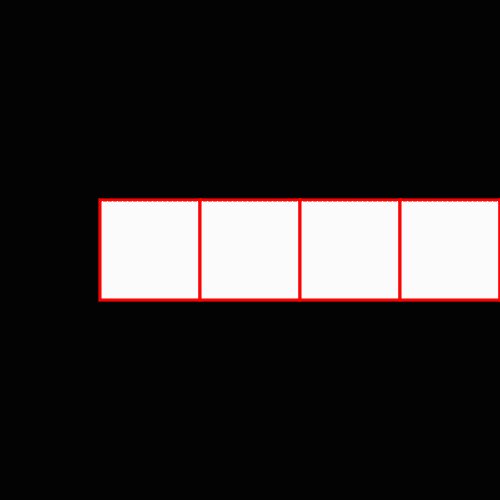
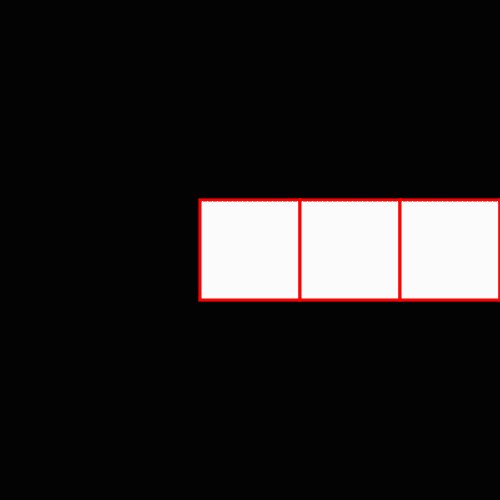
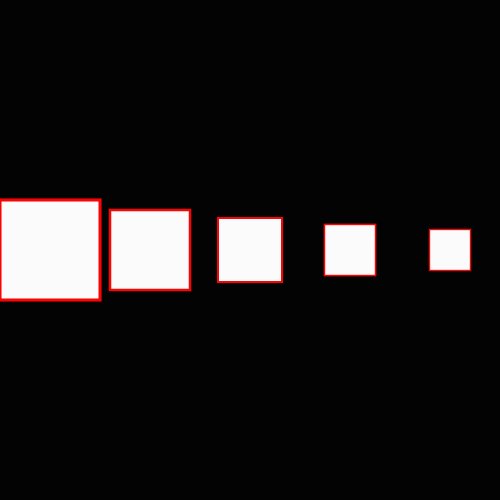
2-1 Transform : Repeater 1 Position 애니메이션

멀리 있는 개체일수록 속성값에 대한
힘을 더 많이 받는 것 같습니다.
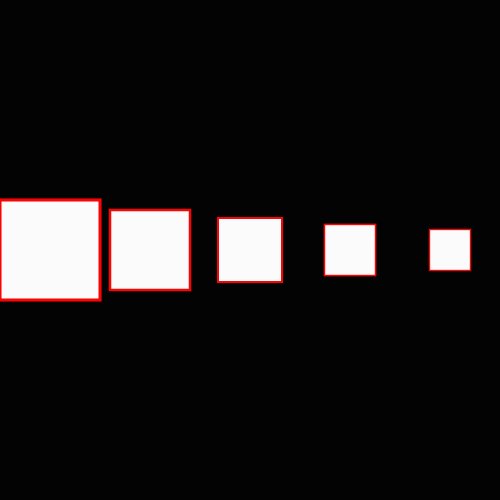
2-2 Transform : Repeater 1 Scale 애니메이션

아까 Position 애니메이션 했을때와 마찬가지로

같은 값을 적용시켰는데 멀리있는 개체는
그 힘을 더 받는걸 확인할수있습니다.
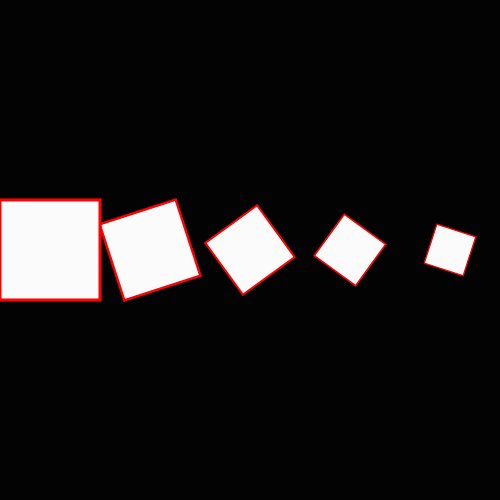
2-3 Transform : Repeater 1 Rotation 애니메이션

2-4 Transform : Repeater 1 Opacity 애니메이션
Start Opacity
주체가 되는 도형의 Opacity 부터
값이 바뀝니다.

End Opacity
Start Opacity 의 반대라고 생각하시면 됩니다.

3. Round Corners

Round Corners 를 넣었을 때입니다.
Round Corners 는
사각형의 모서리를 둥글게 만들어주는 속성이군요.
하지만
Rectangle Tool 에서는
Round Corners 와 같은 속성을 가진
속성이 있습니다.

Rectangle 을 생성하시고
Rectangle Path 에 들어가시면
Roundness 라고 있습니다.
Rectangle 은 굳이 Round Corners 속성을 안넣고
여기서 조절해주셔도 됩니다.
이 속성은
Polygon Tool 이나 Star Tool 에서
쓰는게 좋겠네요.
이번 포스팅은
3가지의 기능에 대해 알아보았습니다.
하나씩 속성을 넣으면서 하려니
확실히 힘이드네요.
후~
하지만 힘을 내서 열심히 하겠습니다!
봐주셔서 감사합니다!!

'에프터이펙트 기능' 카테고리의 다른 글
| 애프터 이펙트 / 조명(Light) 기능에 대해서 알아보자! (2) | 2021.06.20 |
|---|---|
| 애프터 이펙트 / 도형(Shape Layer) Add기능 마지막! / Trim Paths, Twist, Wiggle Paths, Wiggle Transform, Zig Zag 속성 (15) | 2021.05.29 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path (12) | 2021.05.27 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? (12) | 2021.05.26 |
| 애프터 이펙트 / 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? (5) | 2021.05.24 |




댓글