안녕하세요.
냉칠이입니다!
오늘의 포스팅은
[에프터이펙트 기능] - 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법?
도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법?
안녕하세요. 냉칠이입니다! 저번 포스팅으로 [에프터이펙트 기능] - 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? 안녕하세요. 냉칠이
beom-studio.tistory.com
저번 포스팅에 이어서
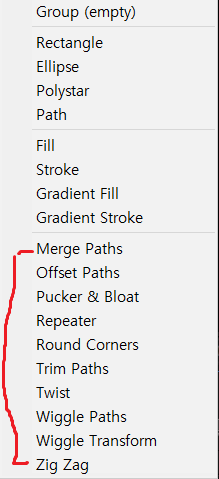
Add 기능의 나머지 부분을 해보겠습니다.

우선 10가지나 되는데요.
음.
우선 하나하나 차근차근 알아보도록 하죠!
1. Merge Paths
영어를 잘 몰라서
[Merge]라는 뜻을 검색해보니
합치다, 어우러지다.
라는 뜻을 가진 단어네요.
그럼 합치려면 2가지 도형이 필요할 거 같아서
우선 도형 두 가지를 만들어보겠습니다.

(수학 시간에 배우던 게
갑자기 생각이 나버리네요.)

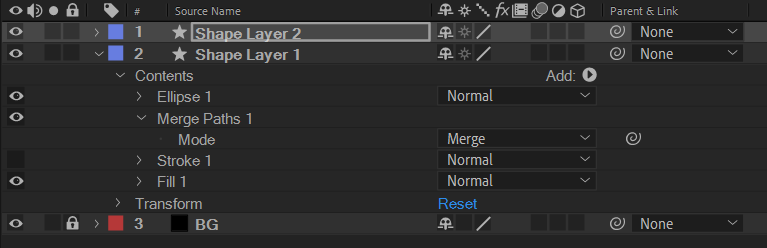
이런 식으로 Shape Layer를 하나 복제해서
Merge Paths 속성을 적용시켰더니
안되네요.
그래서
Shape Layer 1 안에 있는
Ellipse 1을 복제시켰습니다.

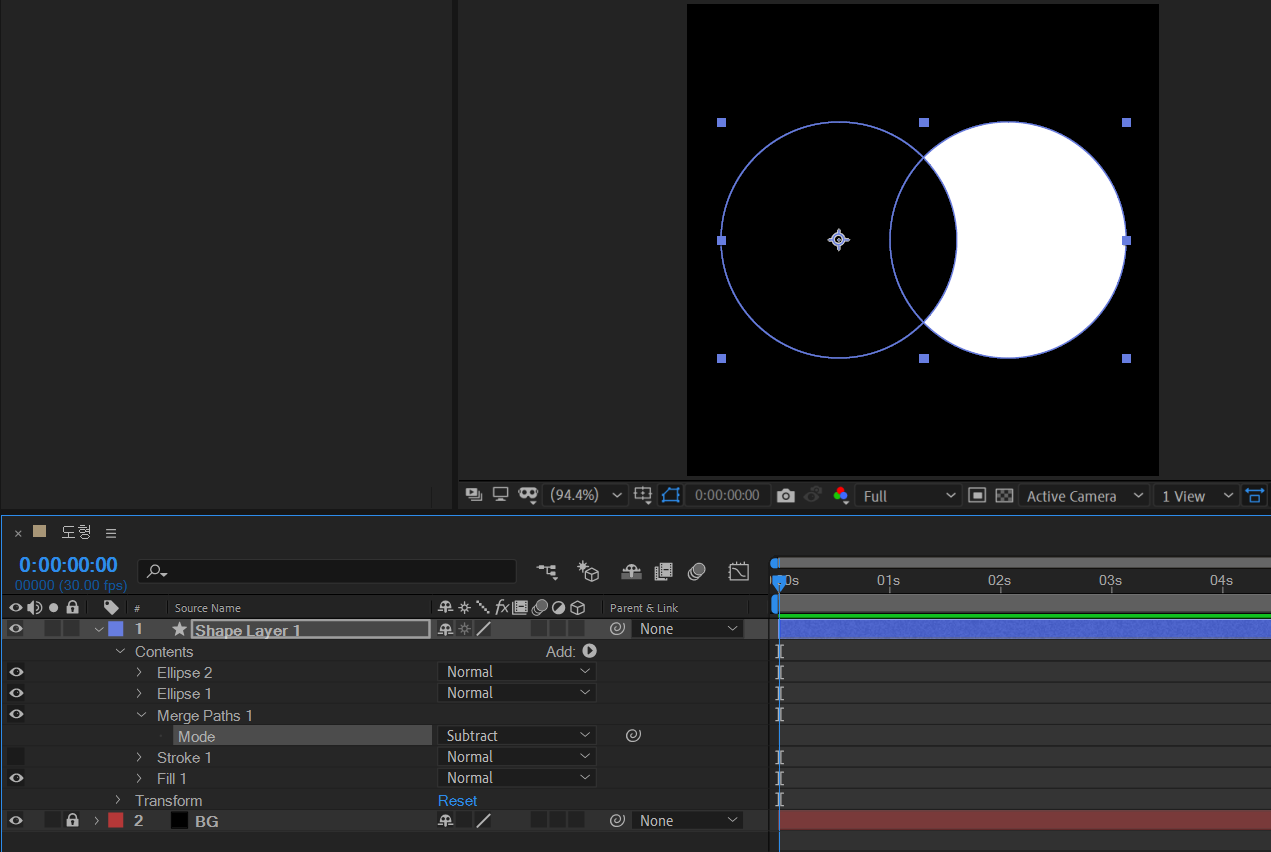
이렇게 Ellipse 2를
Shape Layer 1 안에서 생성을 했습니다.
[이렇게 만들었을 경우 Shape Layer 1을 움직이면
저 Ellipse 1,2가 같이 움직이게 됩니다.]
Merge Paths Mode를
(왼쪽 원 - Eliipse 1, 오른쪽 원 - Eliipse 2)
1-1 Add

1-2 Subtract

Ellipse 2에서 Ellipse 1을 뺀 부분만 보이게 되네요
1-3 Intersect

수학 시간에 보던 교집합이 보이네요.
1-4 Exclude Intersections

교집합을 뺀 나머지 부분이 보이네요.
Merge Paths를 하다 보면
지금은 2개만 했는데
그 이상의 개수를 만들고 나서
적용을 했을 때 어떻게 나올지는
아직 잘 모르겠습니다.

이 부분은 3개 정도 만들고 나서
맨 마지막 속성 이용해서 만들어봤는데요.
교집합을 뺀 부분이 보여야 되는데
교집합의 교집합의 부분은 보이게 되네요.
후 복잡해버리네요..
이러한 부분을 잘 이용해서
만들 때 잘 만들어 봐야 할 것 같습니다.
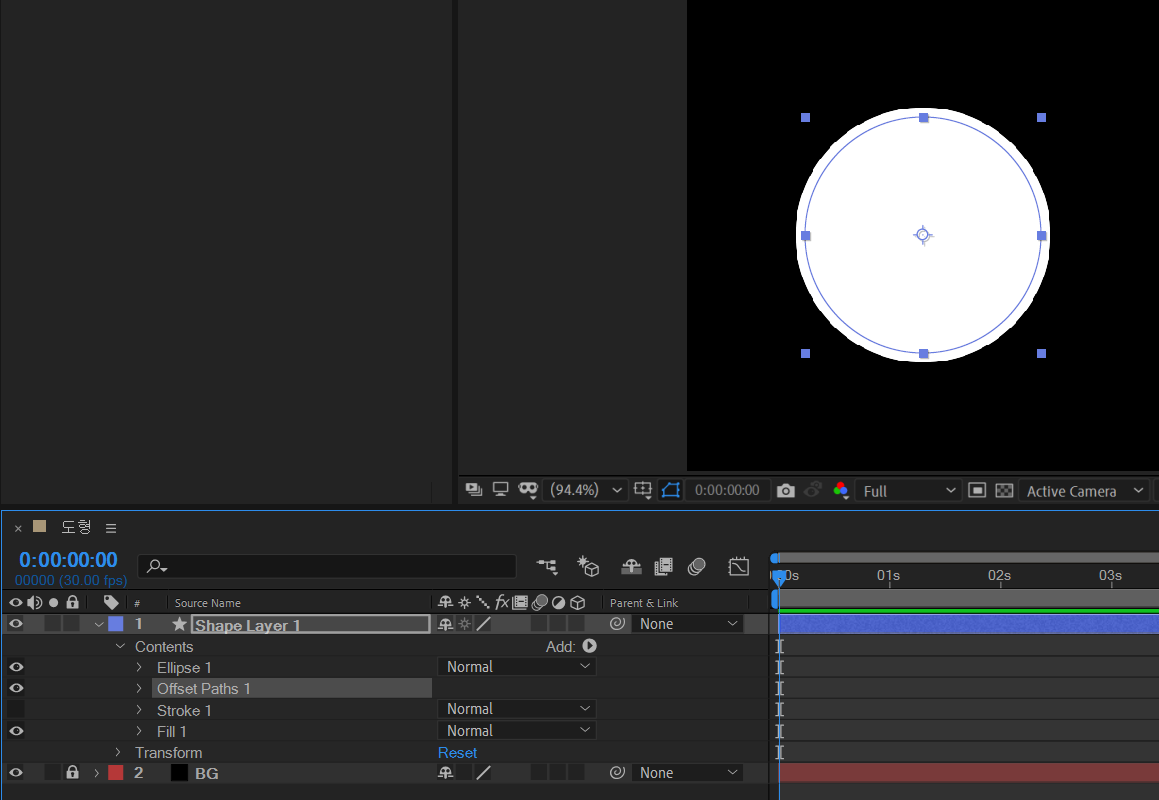
2. Offset Paths

Offset Paths를 적용해주니
원이 커졌어요.
속성 값을 늘리거나 줄여줘도
크기만 변하지 뭔지가 모르겠네요.

혹시나 해서 일단
Stroke를 추가해서
다시 만들어봤습니다.

2-1 Amount

Amount에 애니메이션을 적용해봤습니다.
Scale 애니메이션과 비슷한 거 같습니다.
2-2 Line Join
Miter Join

Round Join

Bevel Join

2-3 Miter Limit
이 부분은 속성 값을 아무리 주어도
변화가 없어서 넘기겠습니다.
제가 아직 어떻게 하는지 모르는 걸 수도 있어요. ㅠ
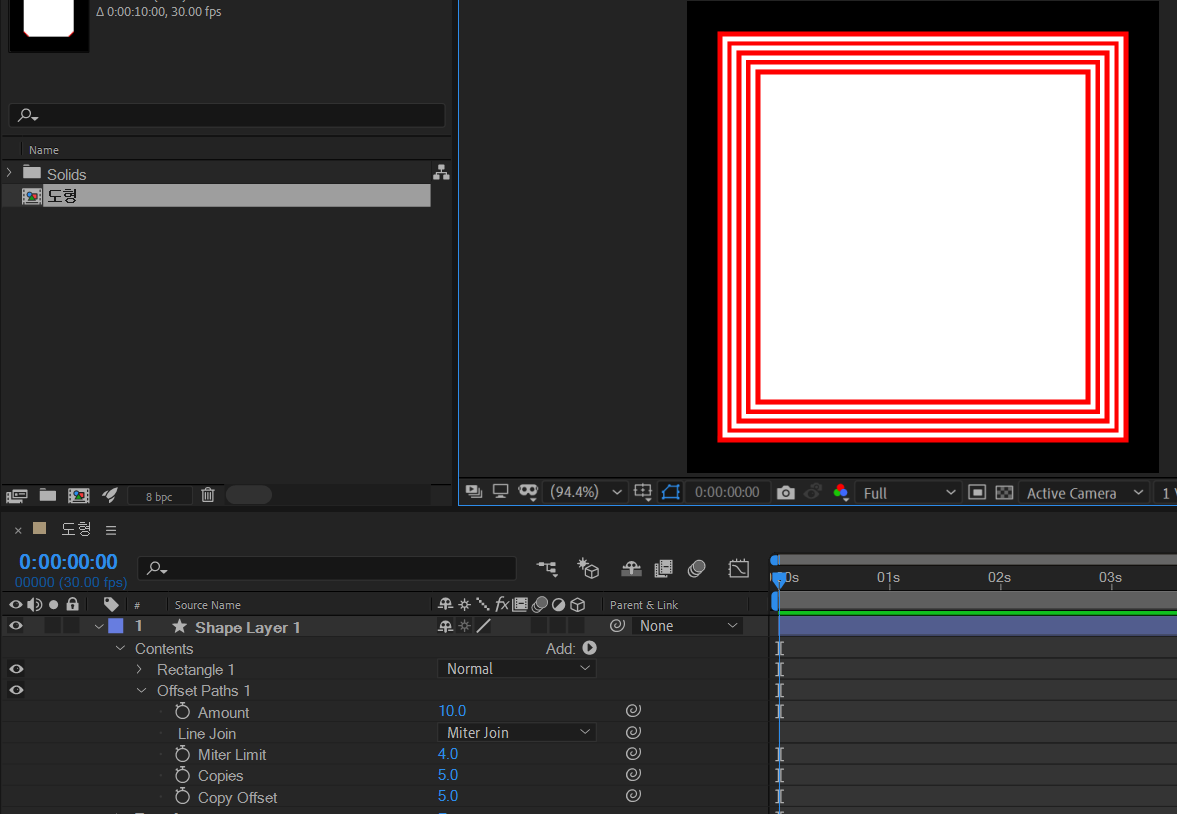
2-4 Copies

Copies에
애니메이션 값을 넣어줬는데요.
처음 모양을 카피해서
점점 커지면서
채워주는 방식이네요.
2-5 Copy Offset
Amount 값과 별로 차이가 없습니다.
차이가 있습니다.
밑으로 내리시면 자세한 설명을
적어놓았습니다.
Offset Paths
을 하다 보니

원래 생성했던 사각형 바깥쪽으로
속성 값이 적용되고
그 안으로 들어오면
다시 사각형으로 바뀝니다.

또한 Amount로 줄이는 것과
Copy Offset으로 줄이는 차이점을 알아냈는데

우선 이런 식으로 값을 넣어주고
1. Amount를 값을 이용해서 애니메이션을 넣어주었을 때

2. Copy Offset을 이용해서 애니메이션을 주었을 때

차이점이 느껴지시나요?
Amount 값으로 줄여주었을 때는
먼저 원래 도형의 상태로 줄어들었다가
그다음 Copies 가 적용된 도형으로 만들어지는데
Copy Offset으로 줄일 때는
Copies 가 유지된 상태로 줄어드네요.
아까 차이점이 없다는 것은
취소하겠습니다.
1. Amount 값을 증가시키는 애니메이션

2. Copy Offset을 증가시키는 애니메이션

Amount 값은 전체를 키운다고 생각하시면 되고
Copy Offset 은 Copies 가 유지된 상태로
증가됩니다.
이 이상 기능에 대해 알아본다면
포스팅 글이 길어질 거 같아서
일단 이번 포스팅에서는
2개만 정리하겠습니다.
마지막에 잘못하면
제가 실수를 할뻔했네요...
저도 뭔가 이상해서
컴포지션 세팅을 크게 한 다음
확인해보니 저런 차이점이 있었습니다.
이번 포스팅도 봐주셔서 감사하고
구독해주시면 맞구독 달려갑니다!

'에프터이펙트 기능' 카테고리의 다른 글
| 애프터 이펙트 / 도형(Shape Layer) Add기능 마지막! / Trim Paths, Twist, Wiggle Paths, Wiggle Transform, Zig Zag 속성 (15) | 2021.05.29 |
|---|---|
| 애프터 이펙트 / 도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자! (12) | 2021.05.28 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? (12) | 2021.05.26 |
| 애프터 이펙트 / 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? (5) | 2021.05.24 |
| 애프터 이펙트 / 텍스트 애니메이트 기능을 알아보자! Tracking 기능? (7) | 2021.05.23 |




댓글