안녕하세요.
냉칠이입니다!
저번 포스팅으로
[에프터이펙트 기능] - 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!?
텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!?
안녕하세요. 냉칠이입니다. 오늘 포스팅은 [에프터이펙트 기능] - 텍스트 애니메이트 기능을 알아보자! Tracking 기능? 텍스트 애니메이트 기능을 알아보자! Tracking 기능? 안녕하세요. 냉칠이입니다
beom-studio.tistory.com
텍스트 애니메이트의 대한 기능을 한번
살펴보았는데요.
이번 포스팅은
도형에 있는 add 기능에 대해서
포스팅 해보겠습니다!
한번 알아 보러 가볼까요~?

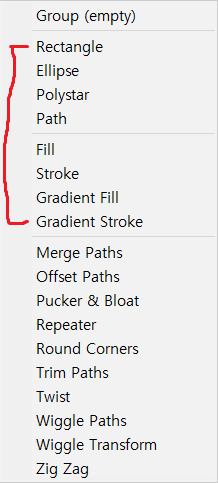
우선 이번 포스팅에는 저 정도를 알아보겠습니다.
저 사진만 본다면
오우 오늘 8개?
조금 힘들거같은데? 라고
생각하실수 있지만
괜찮습니다.
할수있습니다!
우선 도형을 만드는 방법에는
제가 아는 방법은
2가지 방법이 있습니다.
첫번쨰로, 가장많이 하는 방법은

상단에 버튼을 클릭해서
만드는 방법이죠?
버튼을 꾹 누르고 있으시면

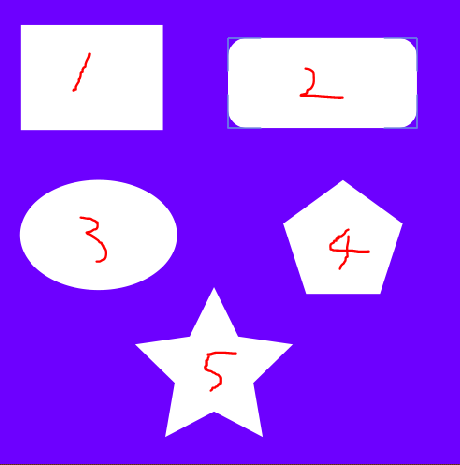
이런식으로 다양한 도형들을 생성 할 수 있습니다.
위에서 부터 도형툴에 관해서 설명을 하자면
1. 사각형
2. 모서리가 둥근 사각형
3. 원형
4. 다각형
5. 별
를 만들수 있는 툴들입니다!

이 방법으로 가장 많이 사용하실거라고 생각합니다!
두번째로, 만들수있는방법

이 방법은
1번 영역에서
마우스 오른쪽 클릭
2번 New에 들어가셔서
Shape Layer를 클릭하시면 됩니다!
이 방식으로
Shape Layer를 만들어보겠습니다.

Shape Layer 는 생성이 됐는데
배경 레이어를 생성한거 말고는
도형이 보이지가 않습니다....
그럴때 필요한게
바로 오늘 알아볼 기능이였던

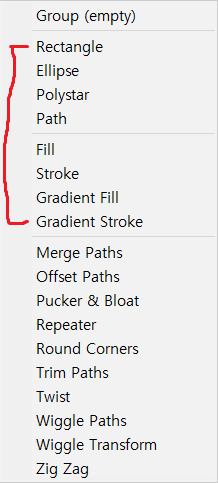
이 8개를 이용해서
도형을 만들수가 있습니다!
Rectangle 을 클릭해볼까요?

어라?

생성은 됐는데
색이나 선이 없네요?
네!
이 기능은
자기 자신이 직접
만들수 있는 대신
속성을 하나하나 다
넣어 주셔야 됩니다.
그럼 다시
속성중에 Fill을
넣어 주겠습니다.

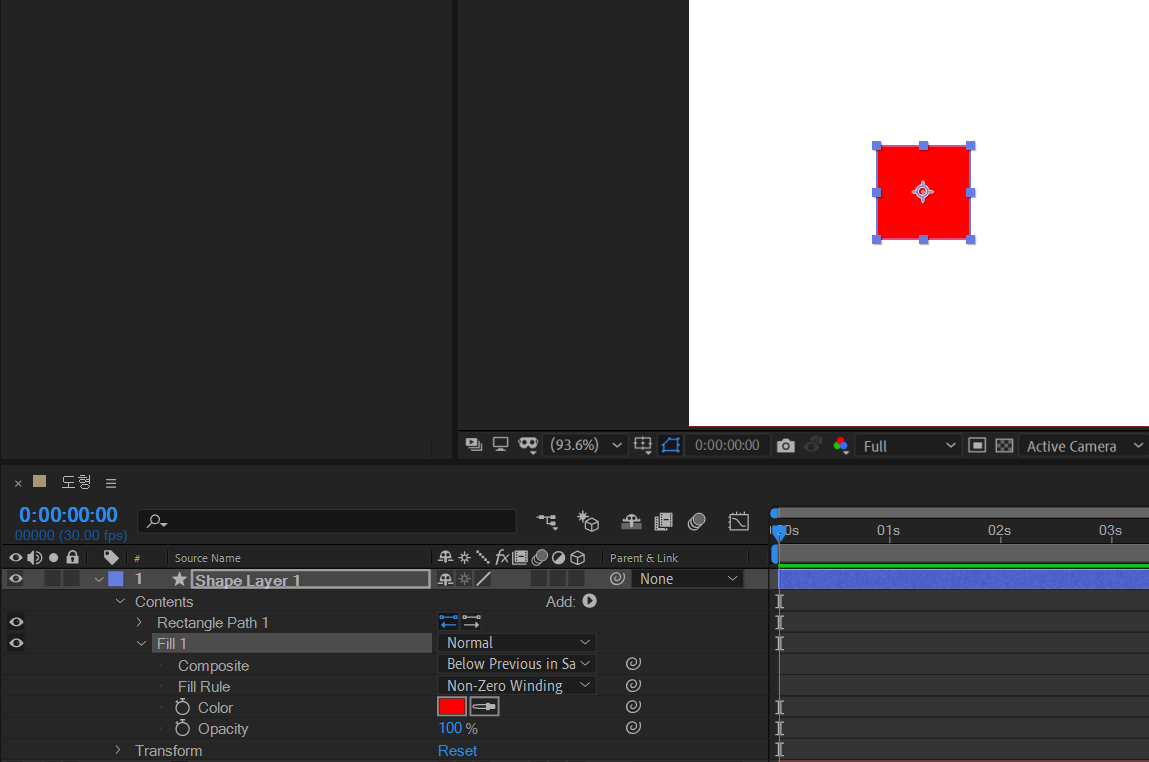
Fill 속성을
넣어주니 색이
적용이 되었습니다.
이런 방식으로

2번째 방법으로 만들때
저 8개 기능들을 이용하시면 됩니다!
여기서 Path 는
자기 자신이 직접 도형을 만들수있다.
라고 생각하시면 될거 같습니다!

너무 대충 만들었네요.
크흠.....
* 여기서 하나 확인해보자면
첫번째 방법으로 만들때는Polygon 과 Star 을 각각 만들수 있었지만여기서는 Polygon 과 Star 바로 만드는 방법이 없습니다.** 우선 Polystar 를 클릭해서적용시켜주세요.

그럼 이런식으로
Star 도형은 만들수가 있습니다.

여기서 이 Points 를 이용해서
삼각형도 만들 수 있습니다.
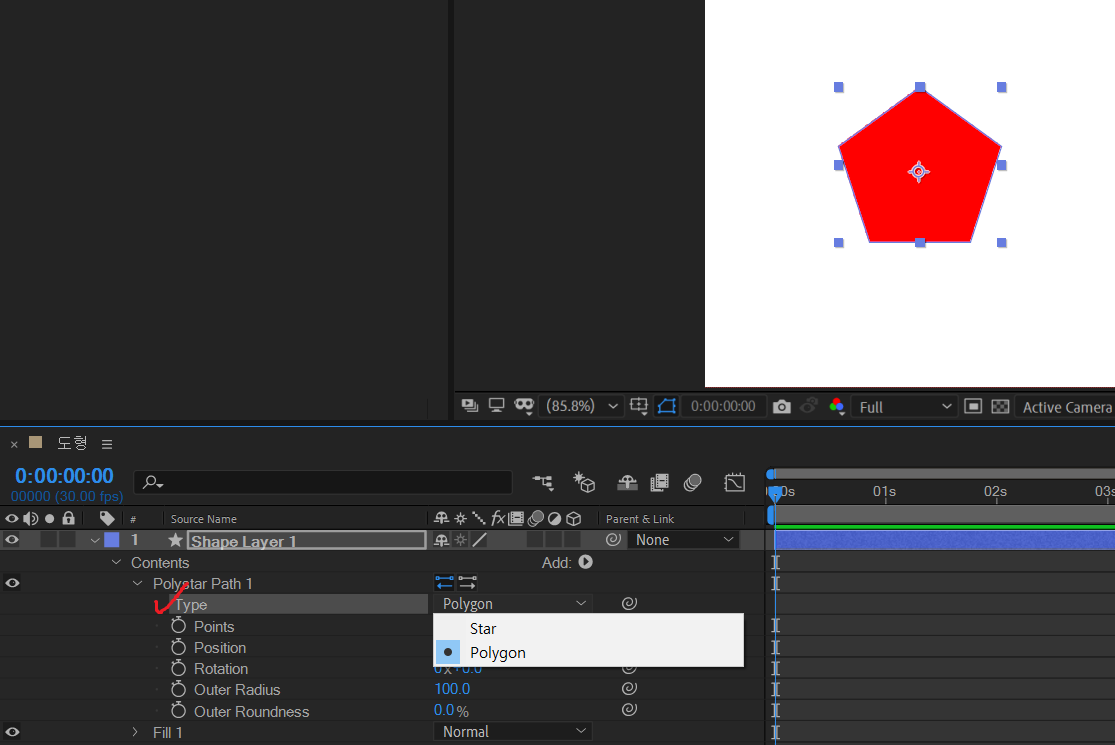
그럼 Polygon(다각형)은 어떻게 만들어야 되나?

Type 을 눌러서
Polygon 을 선택할수가있네요.
*** 마지막으로 여기서
알아낸것은
이 도형에 Fill, Stroke 혹은 Gradient Fill, Gradient Stroke 를 넣지 않으면이펙트 효과인Gradient Ramp 가 생성이 되지 않습니다.

나는 효과를 집어 넣을거야!
라고 생각하시는 분들은
색을 먼저 채워 넣어주시고
그 다음에 효과를 적용해주세요.
Gradient Fill 과 Gradient Stroke 는

이 사진은 Gradient Fill 을 적용한 그림인데요.
그럼 Gradient Stroke는 선에 Gradient 를 적용했다고
생각하시면 됩니다.

오늘의 포스팅은
여기까지 입니다.
8개를 알아본다고 했는데
많을거 같았지만
금방 끝났죠?
포스팅 봐주셔서
감사하고
다음 포스팅 때 뵙도록 하겠습니다!

'에프터이펙트 기능' 카테고리의 다른 글
| 애프터 이펙트 / 도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자! (12) | 2021.05.28 |
|---|---|
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path (12) | 2021.05.27 |
| 애프터 이펙트 / 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? (5) | 2021.05.24 |
| 애프터 이펙트 / 텍스트 애니메이트 기능을 알아보자! Tracking 기능? (7) | 2021.05.23 |
| 애프터 이펙트 / 텍스트 애니메이트 기능을 이용해 올라오는 글자를 만들어보자! (10) | 2021.05.22 |




댓글