안녕하세요.
냉칠이입니다.
오늘 포스팅은
[에프터이펙트 기능] - 텍스트 애니메이트 기능을 알아보자! Tracking 기능?
텍스트 애니메이트 기능을 알아보자! Tracking 기능?
안녕하세요. 냉칠이입니다. 오늘의 포스팅 [에프터이펙트 기능] - 텍스트 애니메이트 기능을 이용해 올라오는 글자를 만들어보자! 텍스트 애니메이트 기능을 이용해 올라오는 글자를 만들어보
beom-studio.tistory.com
저번에 이어서
텍스트 애니메이트 기능

나머지 Character Offset, Character Value, Blur 에 대해
알아보겠습니다.
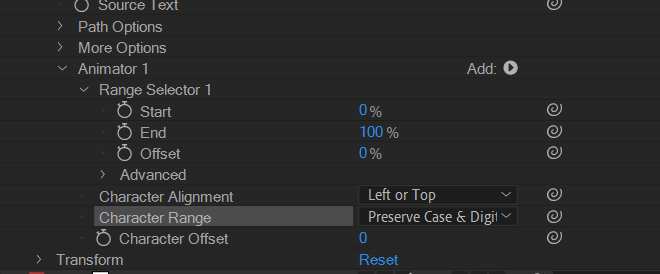
1. Character Offset

속성을 넣고
Character Offset에 값을 넣어보니
(-65535 ~ 65535) 까지 넣을 수 있음

[Beom'StudiO] 이라는 글씨가 위 사진처럼 바뀌었습니다.
여기에서

Character Range 를 Preserve Case & Digits 에서 Full Unicode 로 한번 바꿔보았습니다.

그랬더니 이런식으로 기호가 추가가 되었습니다.
여기서 이 애니메이트 기능이 정확히 뭔지
찾아보니깐
유니코드 값을 설정해서 텍스트 내용을 변경시킨다고 하네요(!)

간단하게 이런식의 영상이나
(Character Offset 의 값을 직접 만져서 애니메이션 준 영상)

이런식의 영상이 가능하겠네요.
(Character Offset 의 값을 넣어주고 Start 애니메이션을 넣어준 영상)
2. Character Value
이번에는 Character Value 를 넣어봤습니다.

아까 Character Offset 과 달라진거는
글자 하나 바뀐거 밖에없네요.
Value에 값을 넣어봤습니다.
그랬더니 처음에는 32번째까지는 글자가 안나타나다가

33번째부터 기호로 나타나게 되네요.

몇까지 올라가나 최대한 값을 넣어봤는데
0 ~ 65535 까지 되네요.
Offset 과 Value 의 차이는
Offset 은 값에 따라 랜덤하게 글자가 바뀌는거 같고
Value 는 일정한 값에 일정한 글자로 바뀌는거 같습니다.

이 영상은
Character Value 값을 이용한 애니메이션인데
중간에 값에 대해서 안나오는 부분은
나타나지가 않네요.

이 영상은 Start 애니메이션을 이용한건데
Value 는 뭔가 직접 값에 대한
애니메이션을 이용하기보다는
Range Selector 에 있는 Start, End, Offset 이용해서
영상을 만드는게 더 괜찮은거같네요.
3. Blur

블러는 흐릿하게
처리해주는 역할이 맞네요.

묶여있는 사슬을 해제한다음에
Y축값의 애니메이션만 넣어봤습니다.

Y축값에 그대로 500 값 넣어주고
Start 값 애니메이션만 넣어주었습니다.
오늘은 텍스트 애니메이트 기능중에
Character Offset, Character Value, Blur 에 대해 알아보았는데요.
다음 포스팅은 무엇을 올릴지
생각을 해봐야겠네요.
궁금하신거 있으시면
댓글 달아주세요!
제가 아는 선에서 대답해드리겠습니다!


'에프터이펙트 기능' 카테고리의 다른 글
| 애프터 이펙트 / 도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자! (12) | 2021.05.28 |
|---|---|
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path (12) | 2021.05.27 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? (12) | 2021.05.26 |
| 애프터 이펙트 / 텍스트 애니메이트 기능을 알아보자! Tracking 기능? (7) | 2021.05.23 |
| 애프터 이펙트 / 텍스트 애니메이트 기능을 이용해 올라오는 글자를 만들어보자! (10) | 2021.05.22 |




댓글