안녕하세요.
냉칠이입니다!
오늘도 저번에 이어서
[에프터이펙트 기능] - 도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자!
도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자!
안녕하세요. 냉칠이입니다! [에프터이펙트 기능] - 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path 안녕하세요. 냉칠이입니다! 오늘..
beom-studio.tistory.com
Add기능에 알아보도록 하겠습니다!

이제 별로 남지가 않았네요!
우선
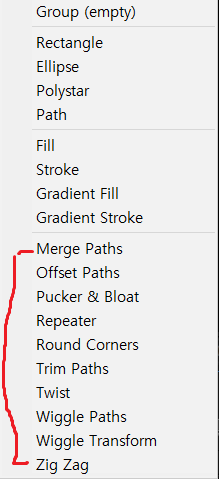
1. Trim Paths
Trim Paths 기능은
제 생각으로
도형관련 영상을 만들때
가장 많이 쓰는 기능이지 않을까?
라고 생각합니다.
대부분 Trim Paths는
선을 그리는 효과로 많이
사용합니다!
1-1 Fill은 있고
Stroke 는 없는 상태의 Shape Layer

Start 값에만 0->100으로 키프레임 애니메이션 준
영상입니다!
1-2 Fill은 없고 Stroke 만 있는
Shape Layer

아까랑 똑같은 애니메이션 값 적용시켜준것입니다.
하지만 Fill 이 있을때와 없을때와의 차이가
많이 다릅니다.
1-3 둘다 있을 경우

혹시나 다른 기능이 생길까
섞어봤는데
두개 기능 같이 나오네요.
1-4 선(Line)에 적용 시켰을때

이런식으로
선을 생성하는 효과로
많이 쓰일수 있습니다.
2. Twist
Twist 휘다, 비틀다 이런뜻의 단어죠.
그럼 어떻게 영상이 만들어질지
한번 해볼까요?

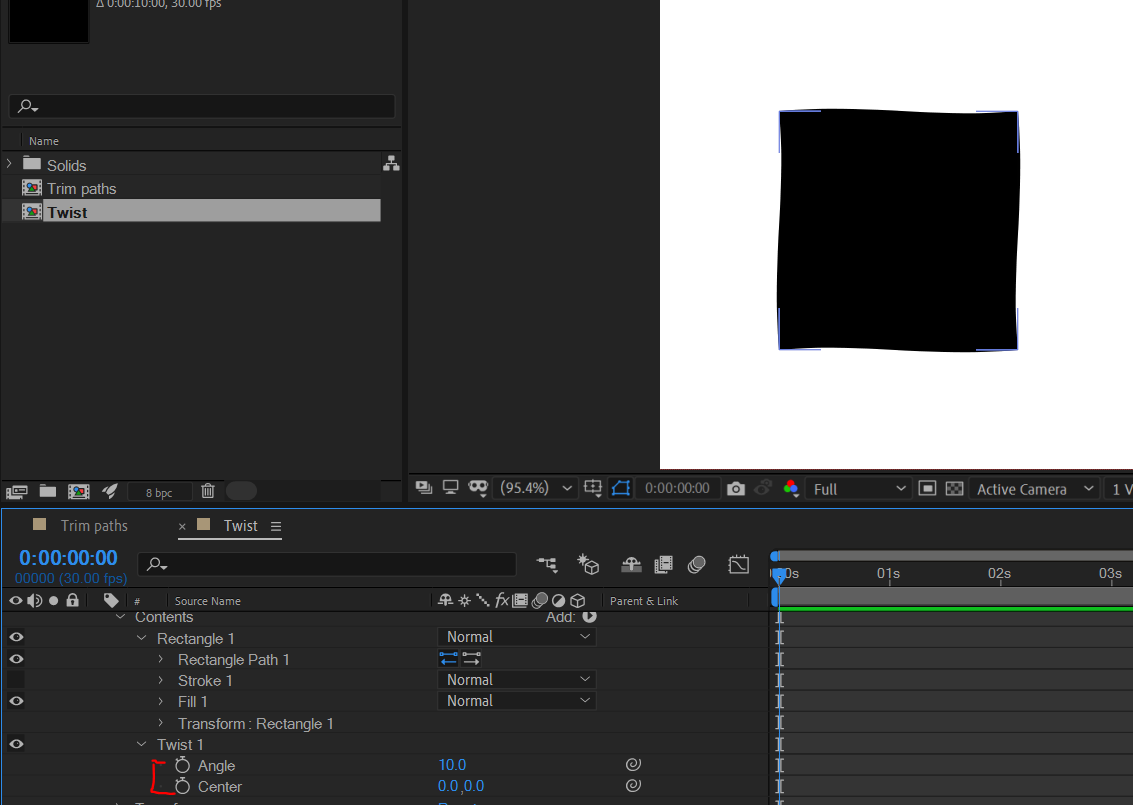
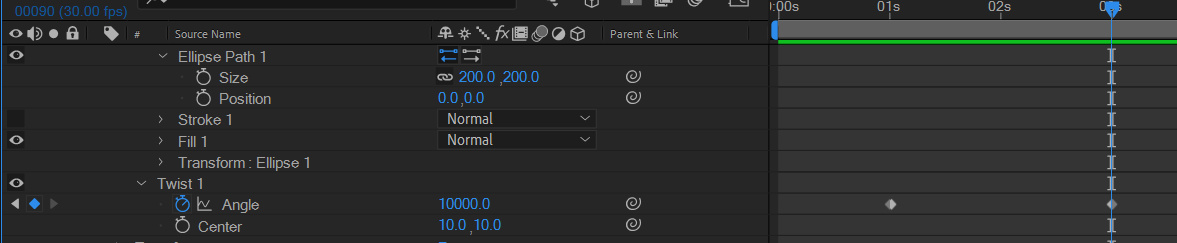
우선 속성을 넣어보니
Angle , Center 이 2가지만
나오네요.
Angle 값은 음수, 양수 둘다 가능합니다!
2-1 Fill 만있는 Rectangle Shape Layer

이런식으로 비틀어 버리는
영상이 나옵니다.
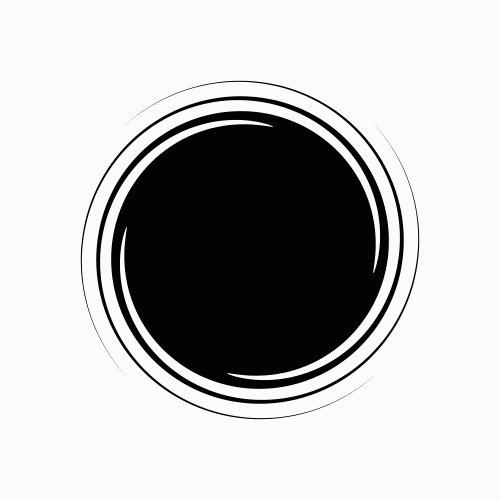
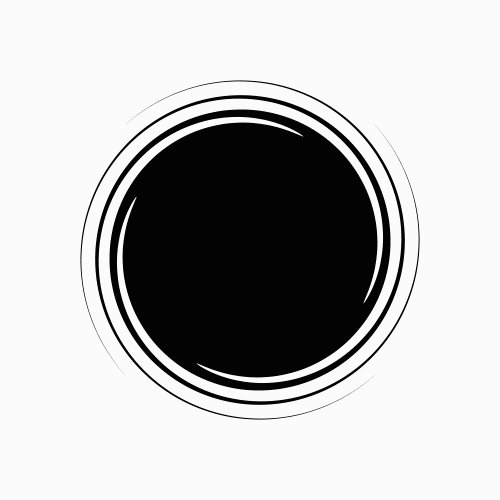
2-2 Fill 만있는 Ellipse Shape Layer
이번에는 원에는 어떻게 속성 값이 적용이 될까요?

우선 원일때에는
Center X,Y 축값을 만져주지않으면
Angle 값을 아무리 올려줘도 바뀌지가 않네요.

Center X,Y 축값은 이정도로 맞추고
Angle 값을 엄청 올려보았습니다.

그랬더니 이런식의 영상이
나옵니다.
저도 처음 써봐서 신기하네요!
2-3 Stroke 만있는 Ellipse, Rectangle Shape Layer
이번에는 선 형태만있는 도형에는 어떻게 될지 적용해보겠습니다.


Fill만 있었을 떄랑 별차이가 없네요.
그냥 중앙에 색이 있나 없나 그차이?
그정도만 나는거같습니다.
2-4 선(Line)에 적용 시켜 보겠습니다.

달팽이 껍질이 생각이 나네요.
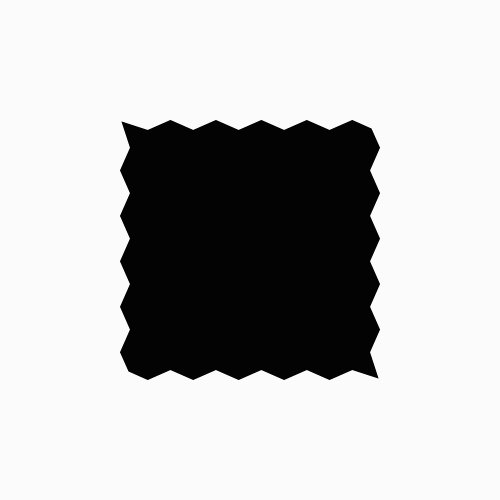
3. Wiggle Path
이 기능은 무엇일까요?
사실 이건 저도 감이 잘 안잡히네요.
Wiggle 이라는 뜻이 (좌우상하로 짧게) 씰룩씰룩 움직이다 라는 뜻도
처음들어보네요....

우선 적용했을때는
많은 속성과 저런형태의 모양으로
바뀌네요.

저 속성상태에서 그냥 재생만 시켰는데
씰룩씰룩 형태의 영상이 나오네요.
속성에 대해서.
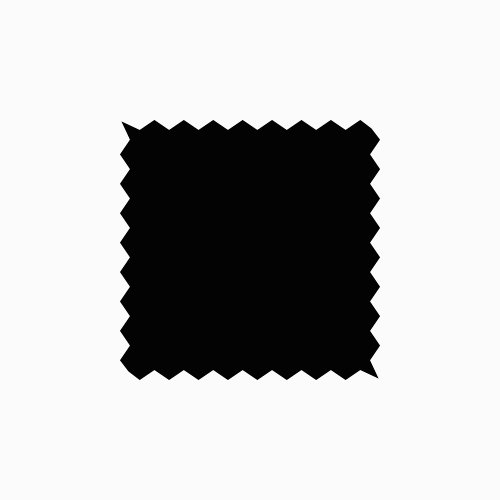
- Size 는 좌우상하를 더 깊게 만들어 줍니다.
- Detail 은 더 여러개로 쪼개주네요.
- Points 에는 Corner 와 Smooth 2가지가 있는데
Corner는 뾰족하게
Smooth는 둥글둥글하게 만들어줍니다.
- Wiggles/Second 는 초 대비 Wiggle 힘을 얼마나 줄것이냐
라는 속성입니다.
- Correlation 이 부분은 잘 모르겠는데
0%로와 100% 차이를 느끼자면
씰룩씰룩하는 힘이
0%로는 외곽 / 100%로는 중앙에
있는거 같습니다.
- Temporal Phase / Spatial Phase 는 잘 모르겠습니다. (흑흑..ㅜ)
대충 뜻들은 시간의 / 공간의 라는 뜻을 가진 단어들인데
아마 Wiggle Paths 의 씰룩씰룩 거리는 것에
영향을 주는 요소이긴 한것같습니다.
- Random Seed 는 원래 다른 효과같은경우에는
적용된 효과가 값에 따라 얼마나 랜덤하게 보일것이냐 라는건데
여기서는 이 속성을 사용해도
형태의 변화는 느껴지지만 다른 부분은 잘 모르겠네요.
4. Wiggle Transform
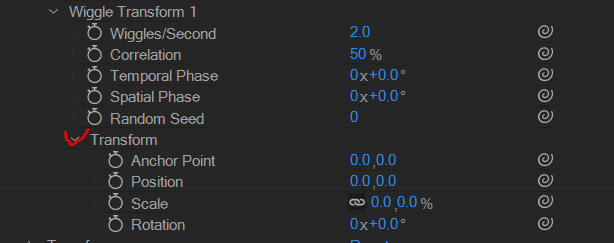
우선 속성을 넣었을때 이렇게 나타납니다.

여기서

이 부분이 지금 0으로 되있는데
이 상태에서는 Wiggle Transform 1 의 값을
만져도 아무형태도 일어나지 않습니다.

그냥 Position X축값에 20이라는 값만 대입했는데
이런 형태의 영상이 나타납니다.
Wiggle Transform 은 Shape Layer 전체에
흔들림을 주는 속성이였네요.
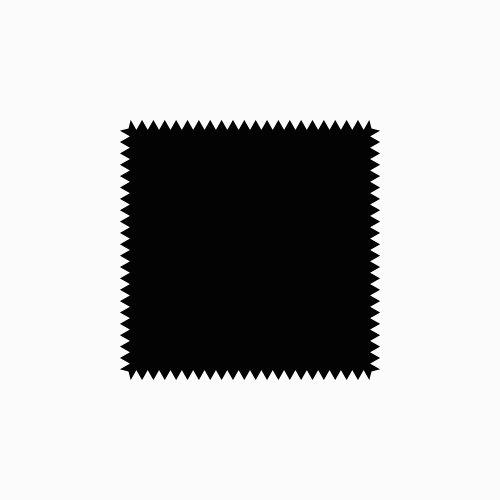
5. Zig Zag
드디어 마지막
Zig Zag 속성이네요.

Zig Zag 속성은
별로 없네요.
약간 Wiggle Path 속성과 비슷할순 있겠지만
Zig Zag 속성은
규칙적인 비틀기라고
생각하면 될거같습니다.

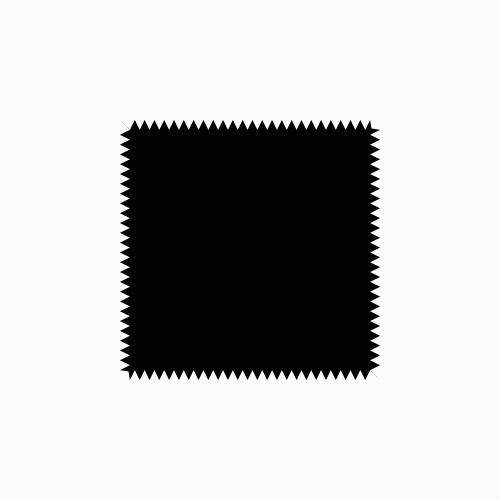
Ridges per segment 에 애니메이션을 넣은
영상입니다.
뾰족한 갯수가 늘어나네요.
이번 포스팅으로
Shape Layer의 모든 Add기능을 알아 보았습니다.
잘 정리했는지는 모르겠지만
마무리가 되서 다행이네요.
도중에 다음 포스팅으로 미룰까하다가
마지막 에너지를 불태워서
이번 포스팅으로 마무리 해버렸습니다.

'에프터이펙트 기능' 카테고리의 다른 글
| 애프터 이펙트 / 조명(Light) 기능에 대해서 알아보자! (2) | 2021.06.20 |
|---|---|
| 애프터 이펙트 / 도형(Shape Layer) Add기능 - Pucker & Bloat, Repeater, Round Corners 기능에 대해 알아보자! (12) | 2021.05.28 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에 뭐가 있을까? Merge,Offset Path (12) | 2021.05.27 |
| 애프터 이펙트 / 도형(Shape Layer) Add 기능에는 뭐가 있을까? 도형 만드는 방법? (12) | 2021.05.26 |
| 애프터 이펙트 / 텍스트 애니메이트 기능, 글자가 랜덤하게 보인다!? (5) | 2021.05.24 |




댓글